React-vscode中如何使用jsx语法,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
安装了插件ES7 React/Redux/GraphQL/React-Native snippets还是不能完全支持

所以我参考了博客,得出了我的解法
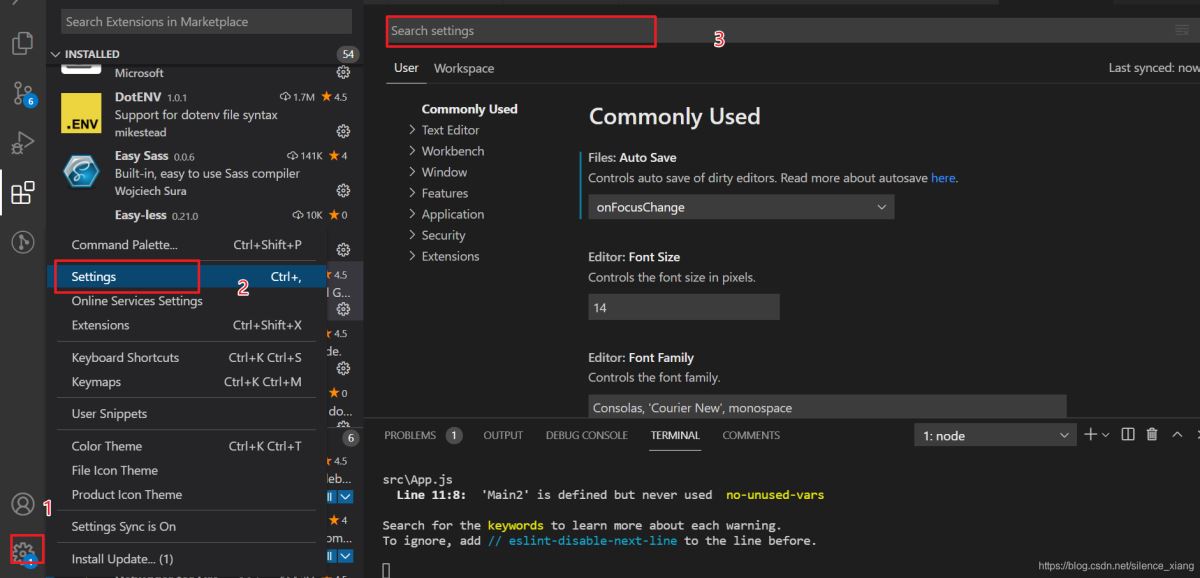
打开设置 搜索includeLanguages

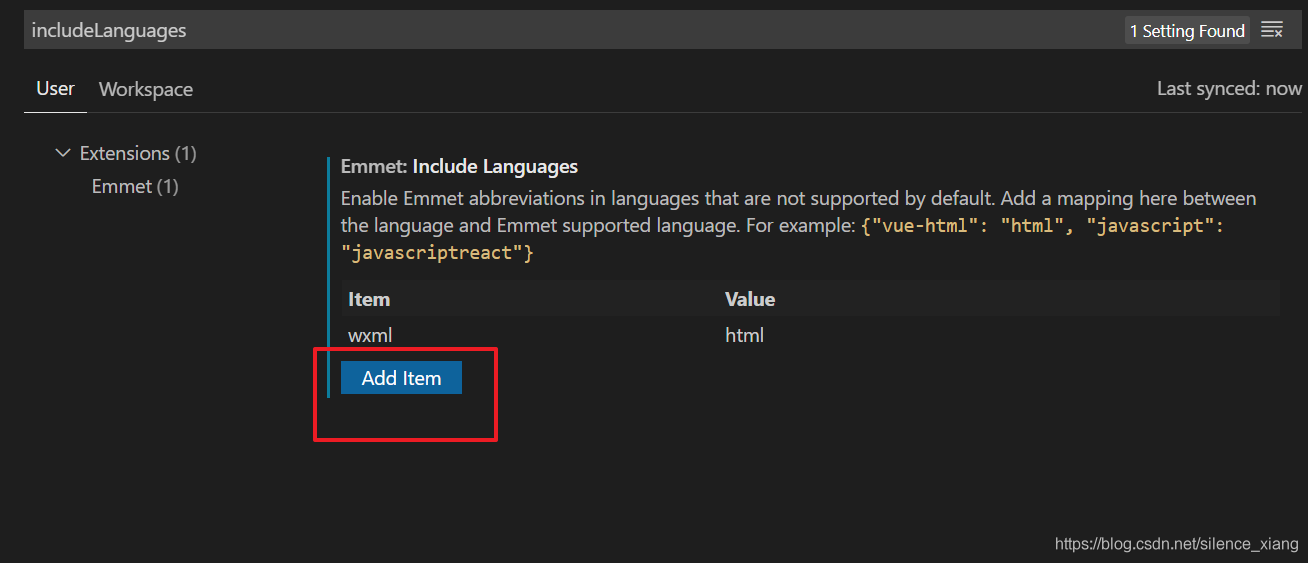
搜索的结果如下(这个wxml是我之前设置的微信wxml作为html支持emmet语法)
点击添加项javascript:javascriptreact

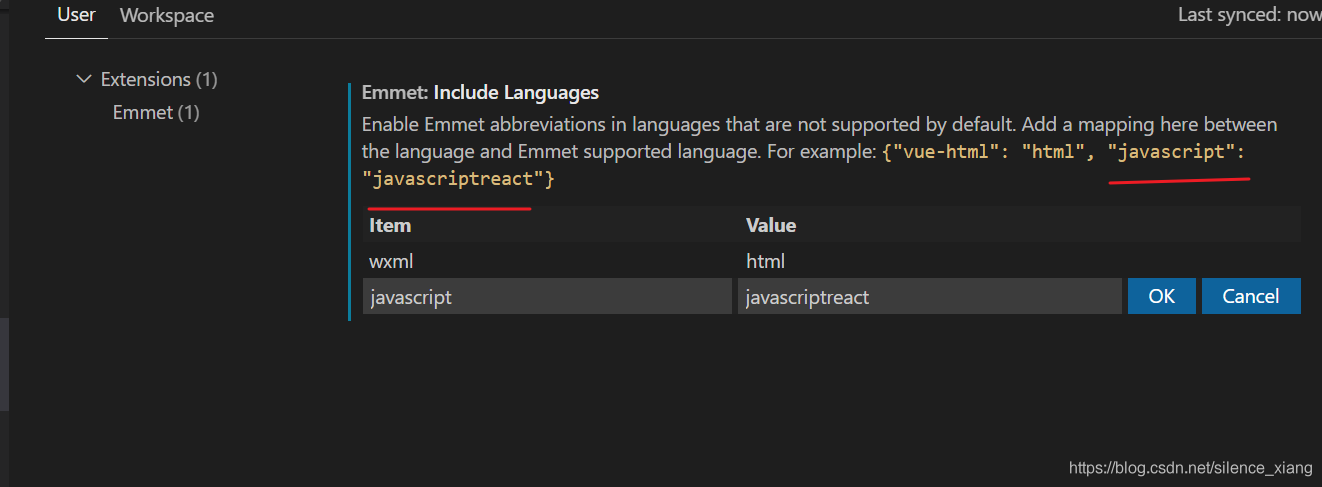
填写这个项,就可以了,你会发现 他在上面写出来了"javascript":“javascriptreact”,跟我参考的博客写法类似

关于React-vscode中如何使用jsx语法问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。