这篇文章主要介绍了微信小程序在{{ }}中直接使用函数的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在微信小程序开发中(原生wxml、wxcss),想直接在{{ }}调用方法处理数据, 但是会报错。如:在项目中涉及到百分比的计算,js浮点数运算会出现精度问题,造成小数位数过多,因此想在模板语法中对值进行相应的处理。
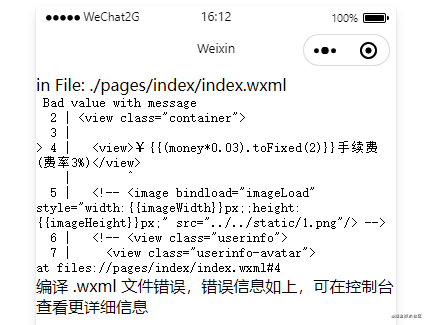
<view>¥{{(money*0.03).toFixed(2)}}手续费(费率3%)</view>
报错,无法直接使用,也不能调用js中的方法。
既然{{}}中无法调用js中的函数,那该怎么办呢?微信提出了一种新的概念,WXS(WeiXin Script) ,小程序的一套脚本语言,可以在WXML的{{}}中调用.wxs的方法。
我们新建一个.wxs文件
// 支持es4语法
var filter = {
numberToFixed: function(value){
return value.toFixed(2)
}
}
// 导出对外暴露的属性
module.exports = {
numberToFixed: filter.numberToFixed
}在.wxml中引入文件:
<!-- 引入.wxs文件 src为相对路径,module指定当前模块的名称 --> <wxs module="filter" src="./numberToFixed.wxs"></wxs>
在{{}}中调用.wxs模块中的方法:
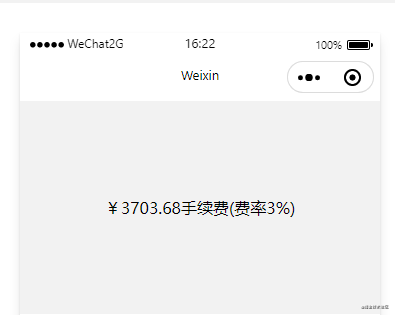
<view>¥{{filter.numberToFixed(money*0.03)}}手续费(费率3%)</view>
感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序在{{ }}中直接使用函数的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。