小编给大家分享一下css如何实现遮罩层,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
遮罩层的实现方法:首先创建一个html示例文件;然后在“img_container”样式里定义“position: relative;”;接着设置absolute的绝对定位;最后添加鼠标移动上去显示遮罩层的脚本代码即可。
本文操作环境:windows7系统、Dell G3电脑、HTML5&&CSS3。
遮罩层怎么做?
css做遮罩层示例:
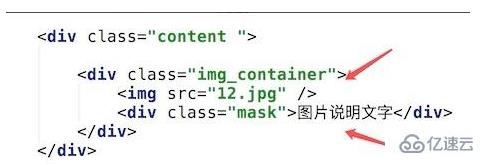
先看下我们的html,很简单,一个img图片控件,和一个有mask样式的div,里面有文字,这个就是遮罩层。

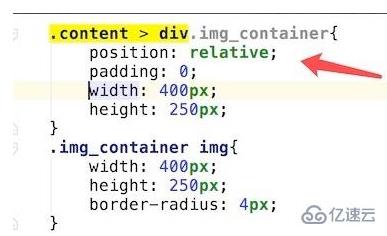
然后看下样式定义,先看下图片容器和图片的样式,如图,其中要注意的是img_container样式里定义了position: relative;这个主要是为了让我们的遮罩层做绝对定位做准备的。

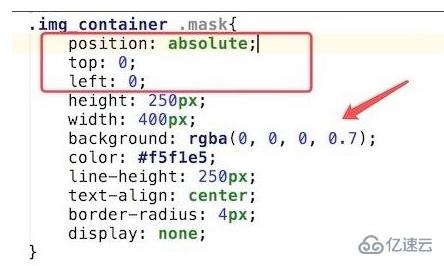
再看下遮罩层的样式定义,代码如图,其中需要注意的是他的定位样式,我们设置了absolute的绝对定位,另外还有半透明的background样式设置:
background: rgba(0, 0, 0, 0.7);可以通过修改后面的0.7这个数字来改变透明度。1为完全不透明,0为完全透明。

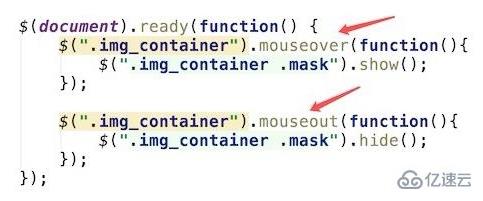
接着添加鼠标移动上去显示遮罩层的脚本代码。这个js代码用jquery来写,方便,简单一点,所以我们先引入jquery脚本库。

添加mouseover,mouseout事件,主要就是当鼠标移动到图片容器上时,显示遮罩层,移出时,隐藏遮罩层。代码如图

以上是“css如何实现遮罩层”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。