这期内容当中小编将会给大家带来有关javascript中有没有split函数,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
javascript中split函数。split()是js String对象的一个内置函数,用于将字符串分隔为一个字符串数组,并返回该字符串数组,语法格式“str.split(分隔符 [,length])”。
JavaScript String对象 split()
JavaScript split() 方法用于将字符串分隔为一个字符串数组,格式为:
str.split( 分隔符 [,length] )
该方法和数组的 join() 互为逆运算。
split() 方法根据“分隔符”参数将字符串分隔成不大于“length”参数指定长度的字符串数组。参数“分隔符”既可以是某个字符串,也可以是一个正则表达式。参数“length”可选,该参数可指定返回的数组的最大长度。如果设置了 length 参数,返回的字符串个数不会多于这个参数;如果没有设置该参数,整个字符串都会被分割,不考虑其长度。
split() 方法在分隔符指定的边界处将字符串 str 进行分隔,返回的数组中的字符串不包括分隔符自身。需要注意的是,如果分隔符为空字符串'',则 str 字符串中的每个字符之间都会被分割。
split() 示例如下:
var str = "Hello,can I help you?";
alert(str.split(","));//使用,作为分隔符,输出:["Hello","can I help you?"]
alert(str.split(' '));//使用空格字符串作为分隔符,输出:["Hello,can", "I", "help", "you?"]
alert(str.split(''));//使用空字符串作为分隔符,输出:["H","e","l","l","o",",","c","a","n","
//","I"," ","h","e","l","p"," ","y","o","u","?"]
alert(str.split('can'));//使用"can"字符串作为分隔符,输出:["Hello,", " I help you?"]实例:使用 split() 实现对输入文字设置背景颜色。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>使用split()和join()实现对输入文字设置背景颜色</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var aInp = document.getElementsByTagName('input');
var arrColor = ['#FFC','#CC3','#6FC','#9C9','#C6F','#CFF'];
aInp[1].onclick = function(){
var str = aInp[0].value;
var arr = str.split('');//将字符串使用空字符串分隔为字符串数组
for(var i = 0; i < arr.length; i++){
arr[i] = '<span style="background:'+arrColor[i%arrColor.length]+';">'+
arr[i]+'</span>';
}
oDiv.innerHTML = arr.join('');//将数组各个元素使用空字符串连接成字符串
aInp[0].value = '';//清空文本框中输入的文本内容
};
};
</script>
<body>
<div id="div1" style="width:300px;height:50px;"></div>
<input type="text"/>
<input type="button" value="提交"/>
</body>
</html>上述 JS 代码使用 split('') 按空字符将字符串分隔到的一个个字符作为数组元素存放在数组 arr 中,然后使用循环语句对数组中的每个字符元素添加背景颜色后,通过 join('') 使用空字符将数组中的各个字符元素连接成一个字符串。
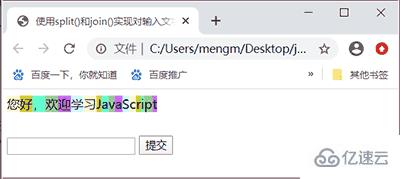
运行结果:
在文本框中输入文本内容:

单击提交按钮后为文本添加背景:

上述就是小编为大家分享的javascript中有没有split函数了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。