这篇文章主要介绍“css如何对文字分栏”,在日常操作中,相信很多人在css如何对文字分栏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css如何对文字分栏”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css中可利用columns属性或者column-width和column-count属性来对文字进行分栏,只需要给文字元素添加“columns:栏宽度 栏数;”或者“column-width:值;column-count:值;”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可利用columns属性或者column-width和column-count属性来对文字进行分栏。
下面通过代码示例来看看css是怎么实现文字分栏的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 10px;
}
.div1
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
.div2
{
column-count:4;
column-width:100px;
-moz-column-count:4; /* Firefox */
-moz-column-width:100px; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="div1">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<div class="div2">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
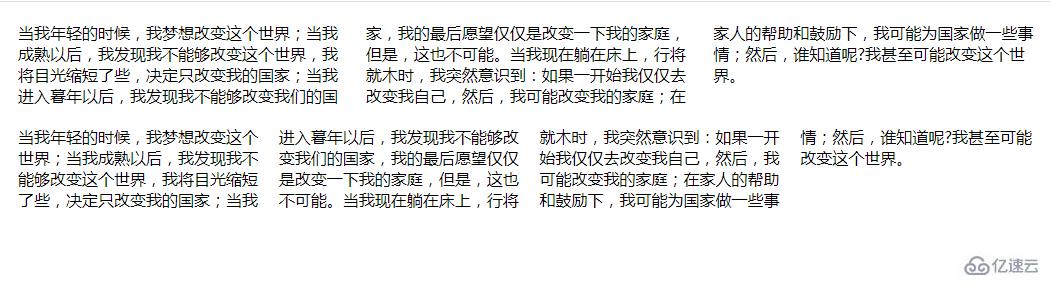
</html>效果图:

说明:
columns 属性是一个速记属性,可以在一个声明中同时设置列宽(column-width)和列数(column-count)。
column-width属性:设置列的宽度
column-count属性:设置列数
到此,关于“css如何对文字分栏”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。