这篇文章主要介绍“css样式有哪些常见错误”,在日常操作中,相信很多人在css样式有哪些常见错误问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css样式有哪些常见错误”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css样式错误有:1、未关联外部样式表;2、样式表保存的编码错误;3、选择器写错;4、语法错误,例写错属性名、属性值不符合规范、使用了中文或者全角符号等。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
这是一个让人很无语的错误,但我以前确实遇到过,辛辛苦苦写好了代码,发现一个样式都没有生效,傻乎乎地忙活了半天,最后居然发现自己忘了关联外部样式,当时我的心情,真是。。
如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确
<link rel="stylesheet" href="css/index.css"/>
如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。
写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
后代选择器有没有写上空格;
像 p.box{} 这类选择器会不会写成了 p .box{},即多写了一个空格
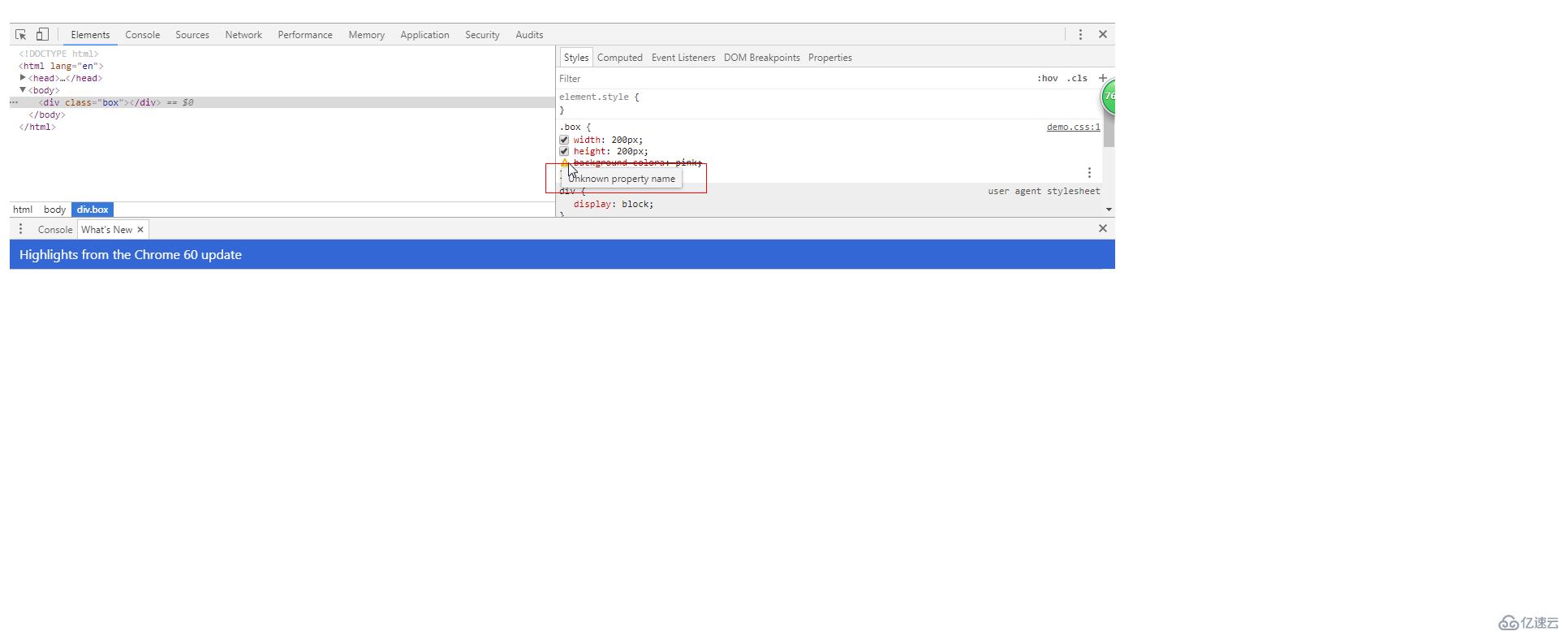
以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示:
一般语法错误有:
1)、写错属性名,属性值不符合规范;
2)、以下符号使用了中文或者全角符号:
,;{}:
3)、html标签没写完整,漏了“<”或者">"等
到此,关于“css样式有哪些常见错误”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。