这篇文章主要讲解了“如何利用原生js模拟直播弹幕滚动效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何利用原生js模拟直播弹幕滚动效果”吧!
1、基本原理
2、具体代码
总结
首先将直播区域分成十份(我个人自己为了便于计算分成十份),将输入的内容随机放到分成的十份区域中,插入到十份区域右边的视图之外,然后调用动画,按照随机的速度从右向左移动,当移动到左侧区域视图之外移除此滚动元素。
<div class="move_video_content">
<div class="video_content">
<div class="video_div" id="video_view"></div>
<div class="scroll_content">
<ul class="scroll_ul" id="scroll_ul_id"></ul>
</div>
</div>
<div class="input_content">
<input type="text" class="input_text" maxlength="30" placeholder="请输入要发送的弹幕" id="input_text_id">
<button type="button" class="button_btn" id="send_btn">发送</button>
</div>
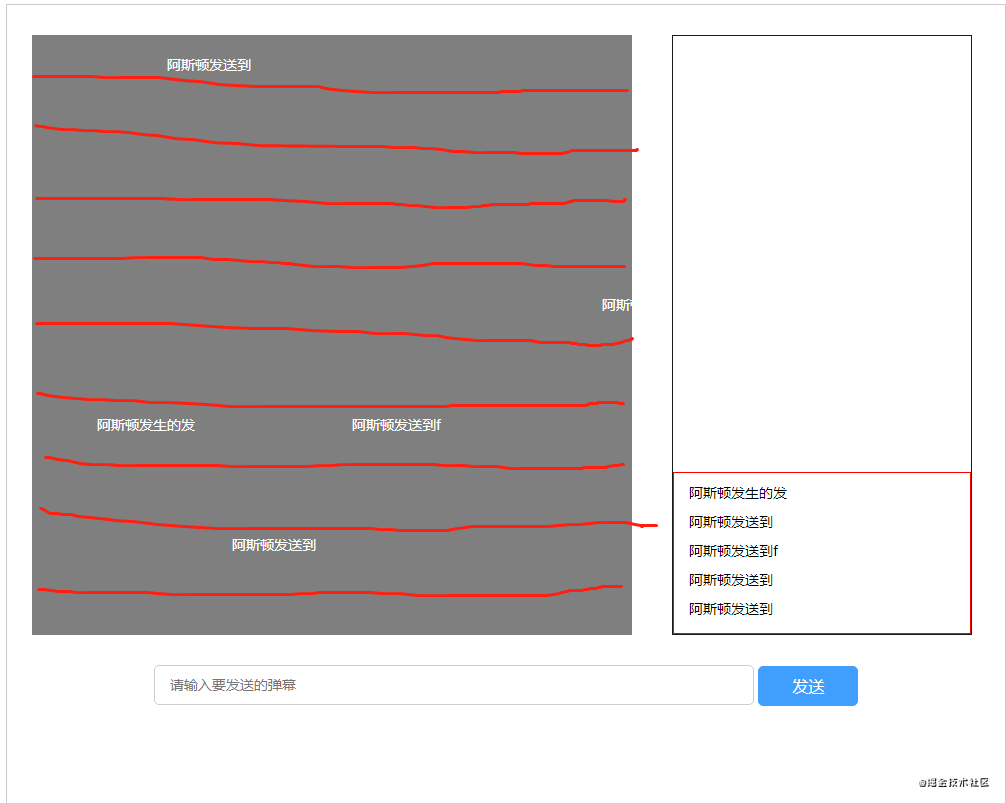
</div>具体效果如下:

js代码如下
let inputText = document.getElementById("input_text_id");//input输入框
let scrollContent = document.getElementById("scroll_ul_id");//侧边聊天栏
let videoView = document.getElementById("video_view");//视频区域
let videoWidth = videoView.offsetWidth;//直播区域的总宽度
let listHeight = videoView.offsetHeight/10;//每一层直播区域的高度
let listTopNum = [0,1,2,3,4,5,6,7,8,9];//将直播区域的高度分成10层
document.getElementById("send_btn").addEventListener("click",function(){//监听发送按钮
let value = inputText.value;//获取输入框的值
if(!value) return;
appendDom(value);//将输入框的值插入到滚动聊天中
createVideoBulletChatDom(value);//将输入框的值插入到弹幕中
inputText.value = '';//清空输入框
scrollContent.scrollTop = scrollContent.scrollHeight;//自动滚动到底部
})
function appendDom(value){//将输入框的值插入到滚动聊天中
let li = document.createElement("li");
li.setAttribute("class","scroll_li");
li.innerHTML = value;
scrollContent.appendChild(li);
}
let speedArr = ['normal','fast','faster'];
function createVideoBulletChatDom(value){//将输入框的值插入到弹幕中
let num = listTopNum[Math.floor((Math.random()*listTopNum.length))];
let p = document.createElement("p");
p.setAttribute("class","video_p");
p.style.top = (num * 60) + "px";
p.style.left = videoWidth + "px";
p.innerHTML = value;
videoView.appendChild(p);
let speed = speedArr[Math.floor((Math.random()*speedArr.length))];
Animate(p,speed);//滚动动画
}
let animateType = {
'normal':5,
'fast':10,
'faster':15
}
function Animate(dom,speed){//滚动动画
let domWidth = dom.offsetWidth;//当前弹幕元素的宽度
let distance = videoWidth;//直播区域的总宽度
speed ? speed : 'normal';
let interval = animateType[speed]
let timer = setInterval(function(){
distance -= interval;
dom.style.left = distance + 'px';
if(distance <= -domWidth){
clearInterval(timer);
videoView.removeChild(dom);//清除已经滚动出屏幕的标签
}
},50)
}根据直播区域分成的十份(listTopNum),获取每一层区域的高度(listHeight),然后改变滚动标签的top实现插入到十份中的不同区域。
创建一个滚动标签就创建一个滚动动画(函数Animate),默认速度是normal,每次创建动画都会随机传入一个随机速度类型(normal、fast、faster),按照传入的速度类型来改变每次滚动减去的距离大小,实现不同的滚动速度。
这是个人闲着无事一时兴起写的一个直播滚动动画,如果加上WebSocket就能实现多人同步通信,这个以后无事再做完善。
具体代码请访问[:github.com/liqc-wwl/bu…]下载下来就能直接看效果。
感谢各位的阅读,以上就是“如何利用原生js模拟直播弹幕滚动效果”的内容了,经过本文的学习后,相信大家对如何利用原生js模拟直播弹幕滚动效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。