本篇内容主要讲解“css有哪些结构化伪类选择器”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css有哪些结构化伪类选择器”吧!
选择器有::root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child(n)、:nth-of-type(n)等。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
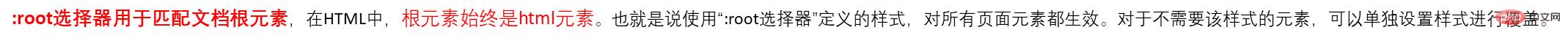
:root选择器 :匹配文档根元素

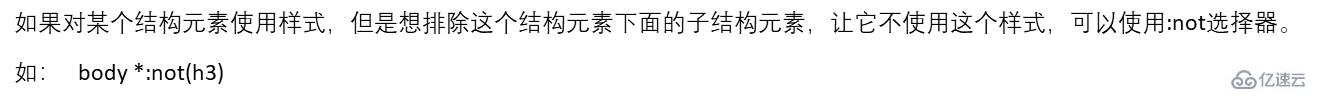
:not 选择器:首先得向该结构元素需要排除的子结构元素设置样式才有效果
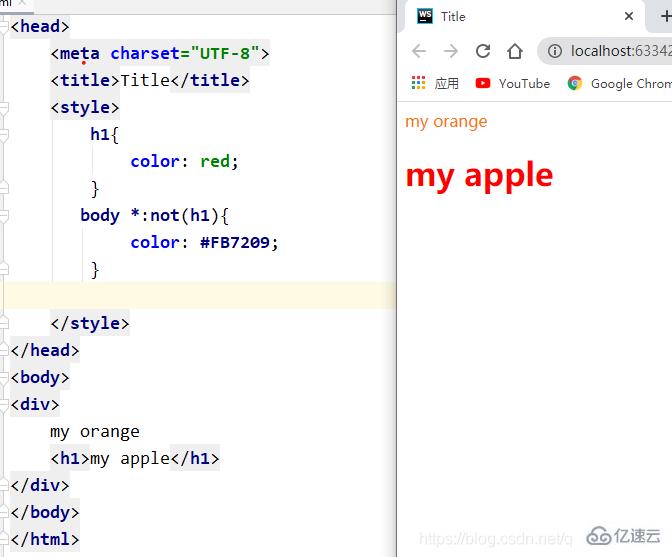
Example:

:only-child:

first-child、:last-child:

:nth-child(n)、nth-last-child(n):

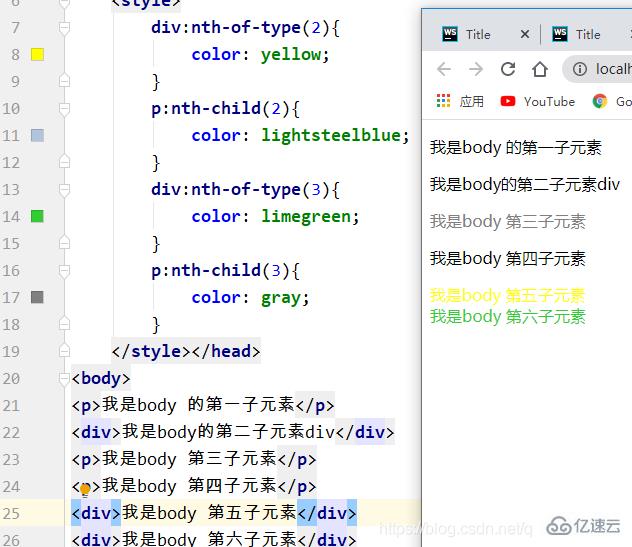
:nth-of-type(n)、nth-last-of-type(n):

:nth-child(n)与:nth-of-type(n)的区别

7、:empty::empty选择器用来选择没有子元素或文本内容为空的所有元素。
8、:target::target选择器用于为页面中的某个target元素(该元素的id被当做页面中的超链接来使用)指定样式。只有用户单击了页面中的超链接,并且跳转到target元素后,:target选择器所设置的样式才会起作用。
到此,相信大家对“css有哪些结构化伪类选择器”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。