本篇内容主要讲解“php js怎么实现日历签到”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“php js怎么实现日历签到”吧!
php js实现日历签到的方法:首先创建好前台代码“$(".ser_mbx").click(function(){...}”;然后创建后台PHP代码“$this->assign('res',$res);”;最后将签到写入数据库即可。
本教程操作环境:windows7系统、PHP7.1版,DELL G3电脑
php+mysql+jquery实现日历签到功能
在网站开发过程中我们会经常用到签到功能来奖励用户积分,或者做一些其他活动。这次项目开发过程中做了日历签到,因为没有经验所有走了很多弯路,再次记录过程和步骤。
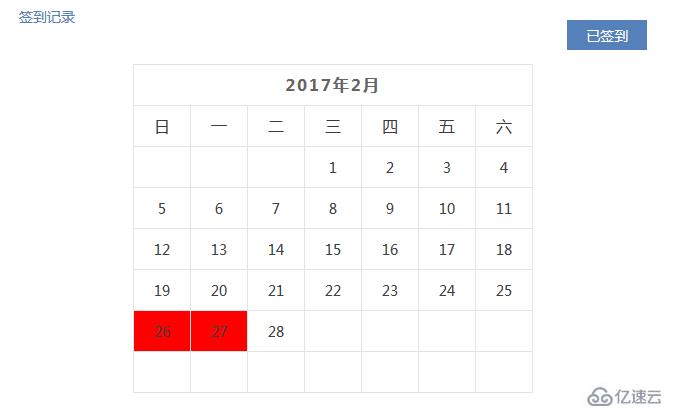
1.日历签到样式:

2.本次签到只记录本月签到数,想要查询可以写其他页面,查询所有签到记录。(功能有,非常麻烦,古没有做。)
3.前台代码
<include file="Public:menu" />
<style type="text/css">
*{margin:0;padding:0;font:14px/1.8 "Helvetica Neue","microsoft yahei";}
</style>
<p class="ser_bx">
<p class="ser_bxc">
<span style="color:#5381B5;">签到记录</span>
<if condition="$res['0']['points'] eq '5'">
<p class="already btn_center">已签到</p>
<else />
<p class="ser_mbx btn_center">立即签到</p>
</if>
<p class="already btn_center" style="display:none;">已签到</p>
<!--<p class="minein">积分 : <span style="color:#b81d25">{$poin.points}</span></p>-->
</p>
</p>
<p class="check_box">
<p style="width:500px;height:400px;margin:0 auto;">
<p style="width:300px;height:300px;margin-left:50px;" id="calendar"></p>
</p>
</p>
<script type="text/javascript">
$(document).ready(function(){
$(".ser_mbx").click(function(){
$.ajax({
url:"{:U('Index/Checkin')}",
type:'POST',
datatype:"json",
success:function(msg){
$(".already").show();
$(".ser_mbx").hide();
MonthSign();
}
});
});
});
</script>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
MonthSign();
});
function MonthSign(){
//ajax获取日历json数据
$.ajax({
url:"{:U('Index/MonthSign')}",
type:'POST',
datatype:"json",
success:function(msg){
//alert(msg);
/*var signList=[{"signDay":"10"},{"signDay":"11"},{"signDay":"12"},{"signDay":"13"}];
*/
calUtil.init(JSON.parse(msg));
}
});
}
</script>
<script type="text/javascript">
var calUtil = {
//当前日历显示的年份
showYear:2015,
//当前日历显示的月份
showMonth:1,
//当前日历显示的天数
showDays:1,
eventName:"load",
//初始化日历
init:function(signList){
calUtil.setMonthAndDay();
calUtil.draw(signList);
calUtil.bindEnvent();
},
draw:function(signList){
//绑定日历
var str = calUtil.drawCal(calUtil.showYear,calUtil.showMonth,signList);
$("#calendar").html(str);
//绑定日历表头
var calendarName=calUtil.showYear+"年"+calUtil.showMonth+"月";
$(".calendar_month_span").html(calendarName);
},
//绑定事件
bindEnvent:function(){
//绑定上个月事件
$(".calendar_month_prev").click(function(){
//ajax获取日历json数据
/*var signList=[{"signDay":"10"},{"signDay":"11"},{"signDay":"12"},{"signDay":"13"}];
calUtil.eventName="prev";
calUtil.init(signList);*/
});
//绑定下个月事件
$(".calendar_month_next").click(function(){
//ajax获取日历json数据
/*var signList=[{"signDay":"10"},{"signDay":"11"},{"signDay":"12"},{"signDay":"13"}];
calUtil.eventName="next";
calUtil.init(signList);*/
});
},
//获取当前选择的年月
setMonthAndDay:function(){
switch(calUtil.eventName)
{
case "load":
var current = new Date();
calUtil.showYear=current.getFullYear();
calUtil.showMonth=current.getMonth() + 1;
break;
case "prev":
var nowMonth=$(".calendar_month_span").html().split("年")[1].split("月")[0];
calUtil.showMonth=parseInt(nowMonth)-1;
if(calUtil.showMonth==0)
{
calUtil.showMonth=12;
calUtil.showYear-=1;
}
break;
case "next":
var nowMonth=$(".calendar_month_span").html().split("年")[1].split("月")[0];
calUtil.showMonth=parseInt(nowMonth)+1;
if(calUtil.showMonth==13)
{
calUtil.showMonth=1;
calUtil.showYear+=1;
}
break;
}
},
getDaysInmonth : function(iMonth, iYear){
var dPrevDate = new Date(iYear, iMonth, 0);
return dPrevDate.getDate();
},
bulidCal : function(iYear, iMonth) {
var aMonth = new Array();
aMonth[0] = new Array(7);
aMonth[1] = new Array(7);
aMonth[2] = new Array(7);
aMonth[3] = new Array(7);
aMonth[4] = new Array(7);
aMonth[5] = new Array(7);
aMonth[6] = new Array(7);
var dCalDate = new Date(iYear, iMonth - 1, 1);
var iDayOfFirst = dCalDate.getDay();
var iDaysInMonth = calUtil.getDaysInmonth(iMonth, iYear);
var iVarDate = 1;
var d, w;
aMonth[0][0] = "日";
aMonth[0][1] = "一";
aMonth[0][2] = "二";
aMonth[0][3] = "三";
aMonth[0][4] = "四";
aMonth[0][5] = "五";
aMonth[0][6] = "六";
for (d = iDayOfFirst; d < 7; d++) {
aMonth[1][d] = iVarDate;
iVarDate++;
}
for (w = 2; w < 7; w++) {
for (d = 0; d < 7; d++) {
if (iVarDate <= iDaysInMonth) {
aMonth[w][d] = iVarDate;
iVarDate++;
}
}
}
return aMonth;
},
ifHasSigned : function(signList,day){
var signed = false;
$.each(signList,function(index,item){
if(item.signDay == day) {
signed = true;
return false;
}
});
return signed ;
},
drawCal : function(iYear, iMonth ,signList) {
var myMonth = calUtil.bulidCal(iYear, iMonth);
var htmls = new Array();
htmls.push("<p class='sign_main' id='sign_layer'>");
htmls.push("<p class='sign_succ_calendar_title'>");
htmls.push("<p class='calendar_month_span'></p>");
htmls.push("</p>");
htmls.push("<p class='sign' id='sign_cal'>");
htmls.push("<table>");
htmls.push("<tr>");
htmls.push("<th>" + myMonth[0][0] + "</th>");
htmls.push("<th>" + myMonth[0][1] + "</th>");
htmls.push("<th>" + myMonth[0][2] + "</th>");
htmls.push("<th>" + myMonth[0][3] + "</th>");
htmls.push("<th>" + myMonth[0][4] + "</th>");
htmls.push("<th>" + myMonth[0][5] + "</th>");
htmls.push("<th>" + myMonth[0][6] + "</th>");
htmls.push("</tr>");
var d, w;
for (w = 1; w < 7; w++) {
htmls.push("<tr>");
for (d = 0; d < 7; d++) {
var ifHasSigned = calUtil.ifHasSigned(signList,myMonth[w][d]);
console.log(ifHasSigned);
if(ifHasSigned){
htmls.push("<td class='on'>" + (!isNaN(myMonth[w][d]) ? myMonth[w][d] : " ") + "</td>");
} else {
htmls.push("<td>" + (!isNaN(myMonth[w][d]) ? myMonth[w][d] : " ") + "</td>");
}
}
htmls.push("</tr>");
}
htmls.push("</table>");
htmls.push("</p>");
htmls.push("</p>");
return htmls.join('');
}
};
</script>
<include file="Public:footer" />4.后台代码:查询今天是否签到:
$points = M('points_log');
$userid=session('user.id');
$begintime=date("Y-m-d H:i:s",mktime(0,0,0,date('m'),date('d'),date('Y')));
$endtime=date("Y-m-d H:i:s",mktime(0,0,0,date('m'),date('d')+1,date('Y'))-1);
$where=array(
'points'=>'5',
'user_id'=>$userid,
'createtime' => array(array('gt',$begintime),array('lt',$endtime)),
);
$res=$points->where($where)->order("createtime desc")->select();
//var_dump($res['0']['points']);
$this->assign('res',$res);5.查询积分:
/*查询积分*/
$jfen=M(cuser);
$list=$jfen->where(array('id'=>$userid))->field('points')->find();
$preg = '/[0]*/';
$poin = preg_replace($preg, '', $list, 1);
$this->assign('poin',$poin);6.签到写入数据库:
/*签到*/
if(IS_AJAX){
$userid=session('user.id');
$type='签到';
$typename='checkin';
$id_status='up';
$date=Date('Y-m-d H:i:s');
$dataList=array(
'user_id'=>$userid,
'type'=>$type,
'typename'=>$typename,
'id_status'=>$id_status,
'points'=>'5',
'createtime'=>$date,
'remark'=>'奖励5积分'
);
$points = M('points_log');
if($points->add($dataList)){
$log=session('user.id');
$user=M('cuser');
$user->where(array('id'=>$log))->setInc('points',5);
}
$this->ajaxReturn($status);
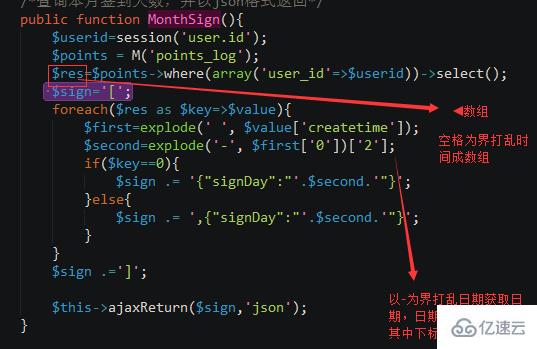
}7. /*查询本月签到天数,并以json格式返回*/
public function MonthSign(){
$userid=session('user.id');
$points = M('points_log');
$res=$points->where(array('user_id'=>$userid))->select();
$sign='[';
foreach($res as $key=>$value){
$first=explode(' ', $value['createtime']);
$second=explode('-', $first['0'])['2'];
if($key==0){
$sign .= '{"signDay":"'.$second.'"}';
}else{
$sign .= ',{"signDay":"'.$second.'"}';
}
}
$sign .=']';
$this->ajaxReturn($sign,'json');
}
到此,相信大家对“php js怎么实现日历签到”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。