这篇文章主要介绍了如何解决Vue插件报错:Vue.js is detected on this page.问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
下载地址:https://chrome.pictureknow.com/
将下载好的crx文件拖进拓展程序

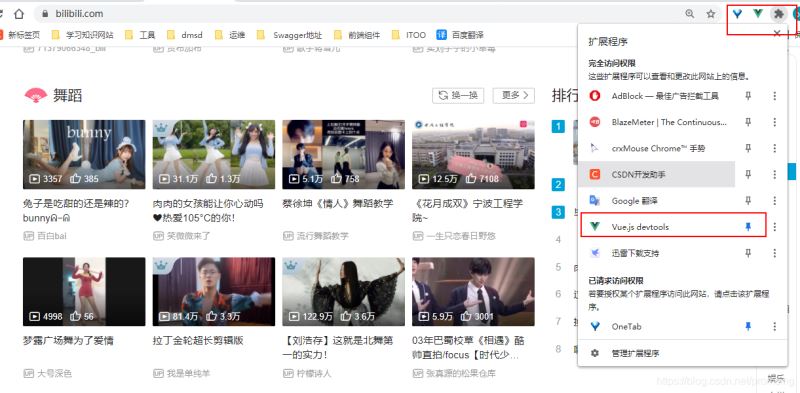
首先去https://www.bilibili.com/
验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。

打开“允许访问文件网址”,“收集各项错误”。

在自己项目文件main.js中添加一下代码:
main.js
import Vue from 'vue'
Vue.config.devtools = true感谢你能够认真阅读完这篇文章,希望小编分享的“如何解决Vue插件报错:Vue.js is detected on this page.问题”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。