这篇文章主要介绍“怎么用react+ts实现简单jira项目”,在日常操作中,相信很多人在怎么用react+ts实现简单jira项目问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用react+ts实现简单jira项目”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
虽然内容较少,但是干货挺多,尤其是对hooks的封装,ts的泛型的理解,使用更上一层楼
项目代码:https://gitee.com/fine509/react_jiar
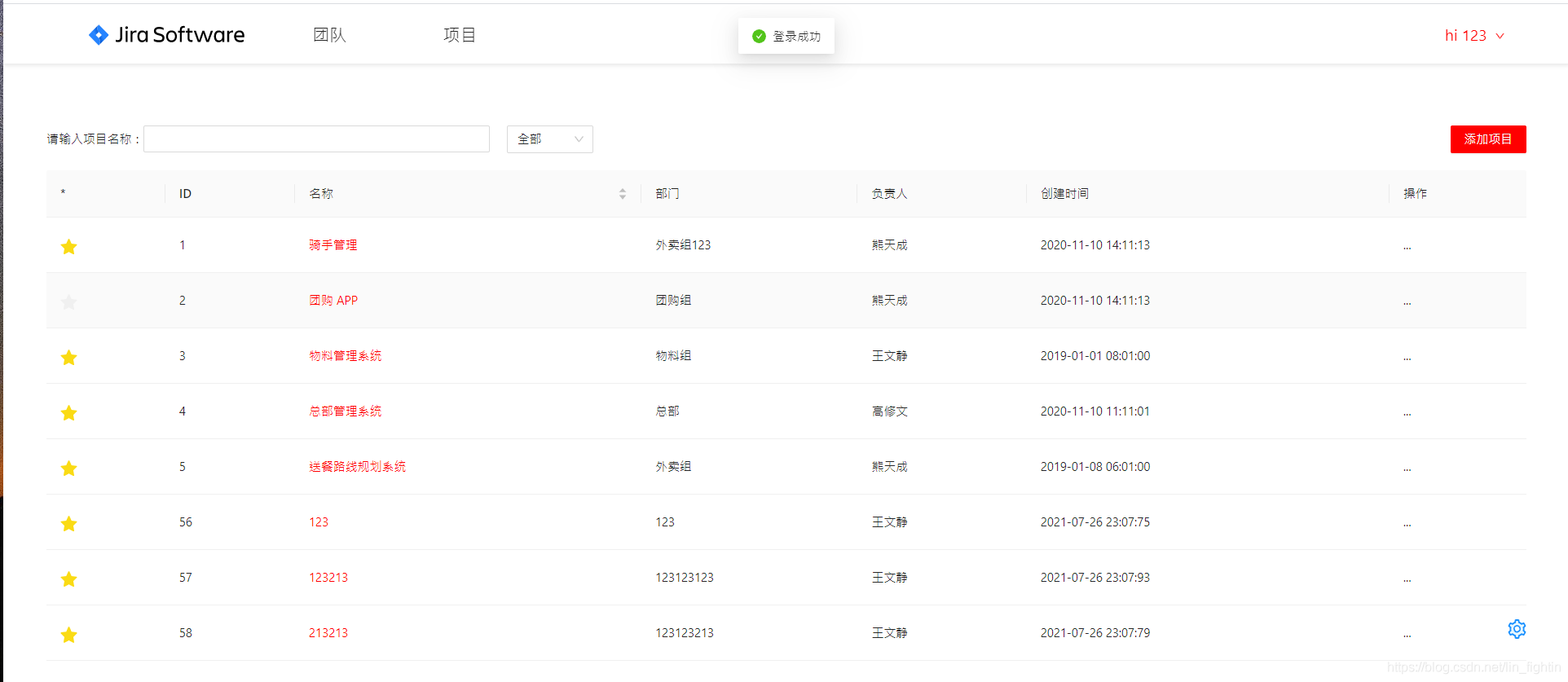
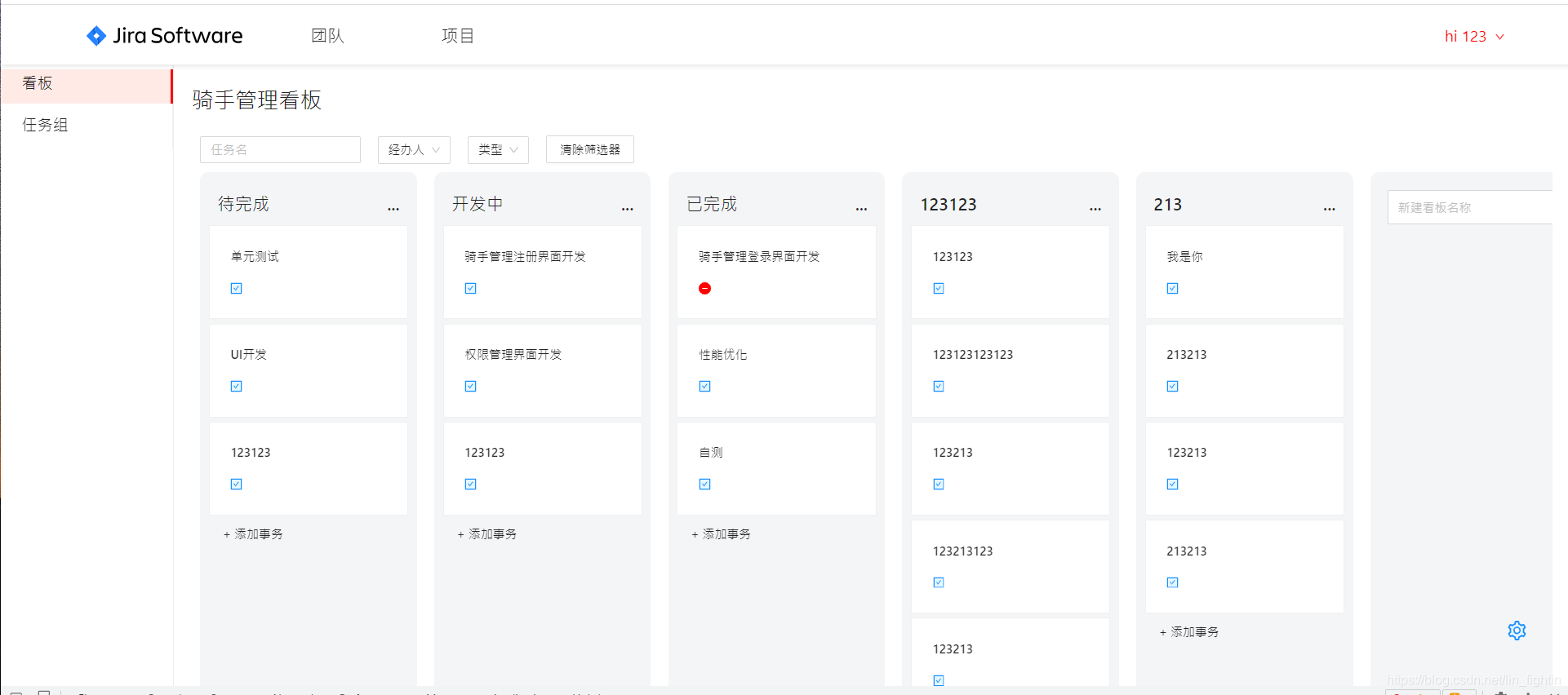
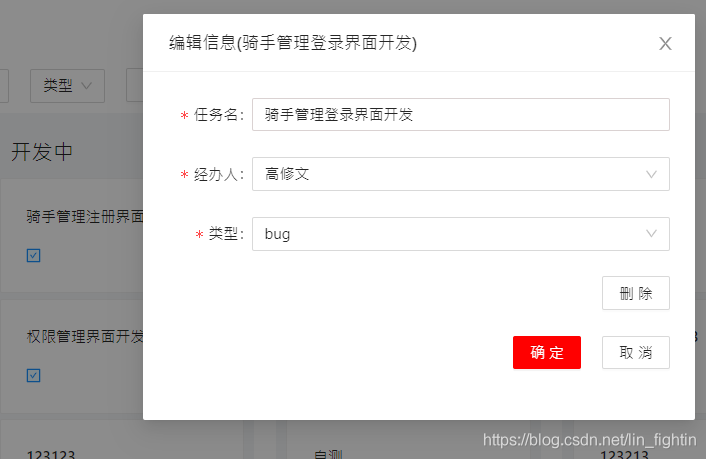
效果图



这是三个主要页面,还有一些小细节



等等
一些值得注意的地方(只是讲大概的功能,没有具体的详解怎么用)

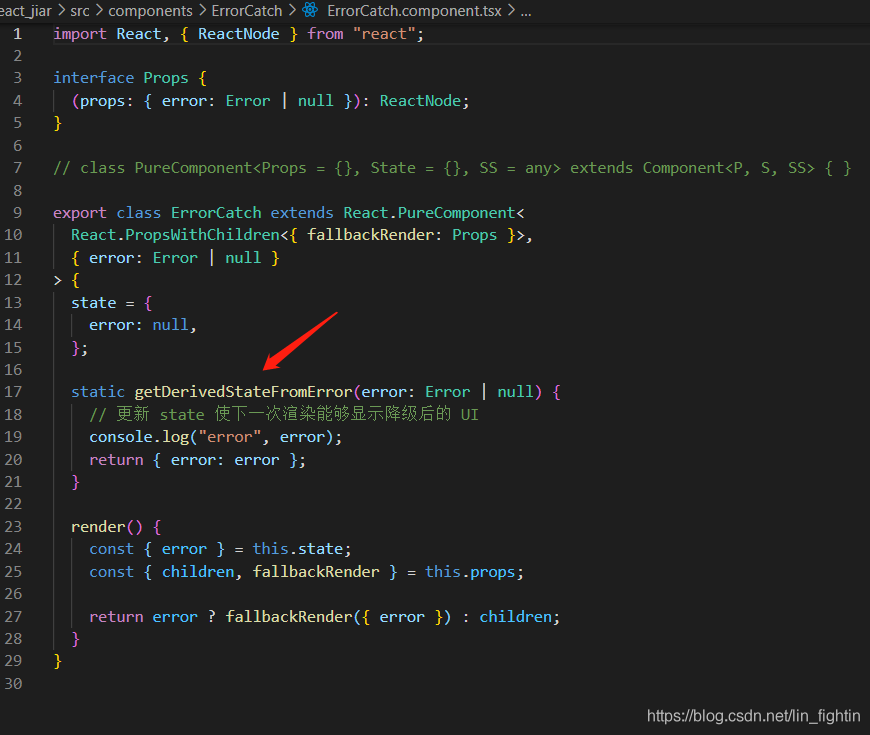
使用错误边界处理,getDerivedStateFromError来处理当某个页面某处地方有报错的时候显示报错组件而不是挂掉。
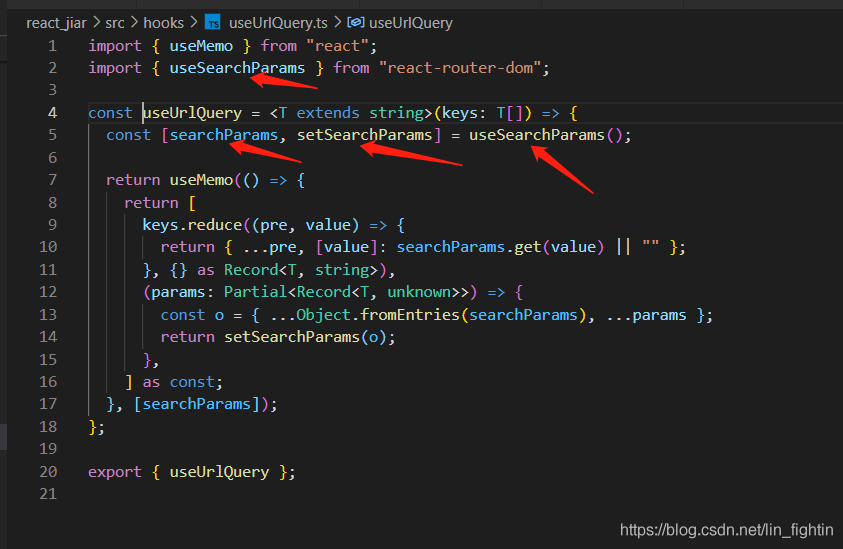
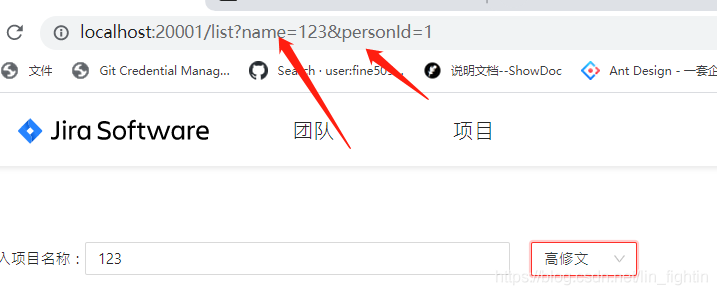
useSearchParams的使用


这个api可以获取和设置我们这里的params。
react-query的使用



这个库网上对他的介绍是用来管理服务端数据的状态管理库,他好像有点类似于redux,但是不用编写很多的actions,reducer,支持异步请求,用key唯一标识数据,存在一个类似于全局状态管理库的地方。特别适合用于某些表格,比如增删改改查这些,而且也很支持乐观更新。 思路就是 比如增删改查,再发送数据的那一刻直接拿到原来的数据,通过自己编写的逻辑代码,获取到增删改查后的数据,然后直接渲染到页面,看上去就像是直接更新了一样,实际上是先渲染,后台再自己发送请求,当失败的时候,你也可以拿到原始的数据然后重新渲染到页面去,再提示失败。 最后就是我做这个项目特别纠结的一点,数据的管理。
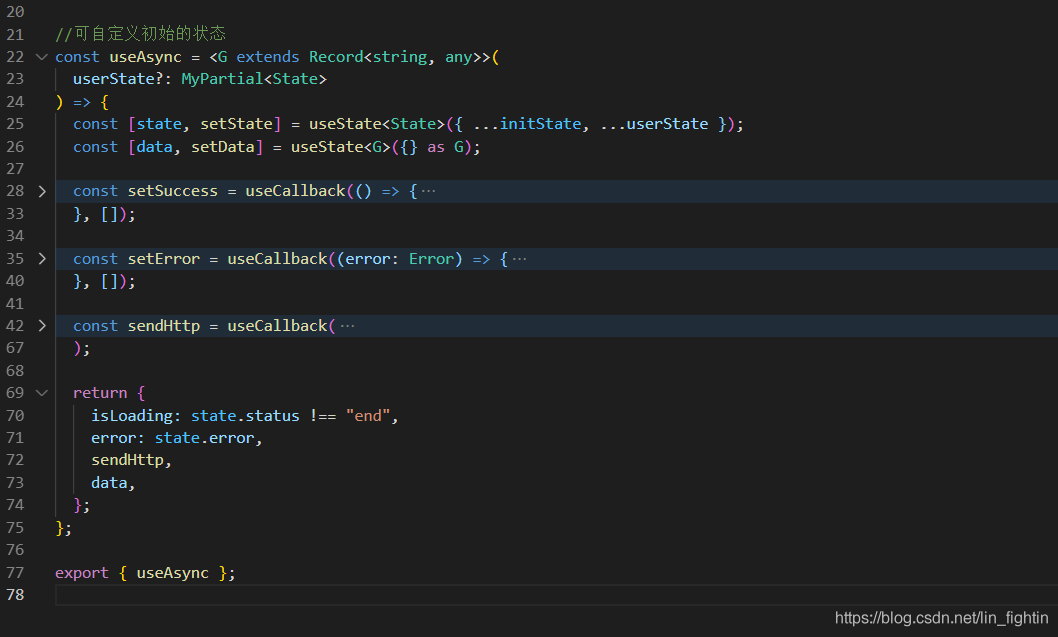
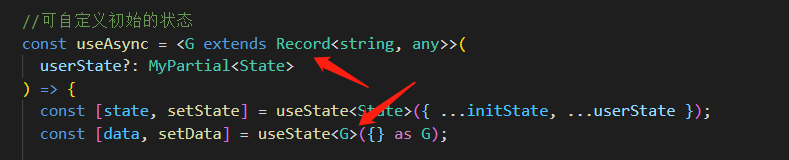
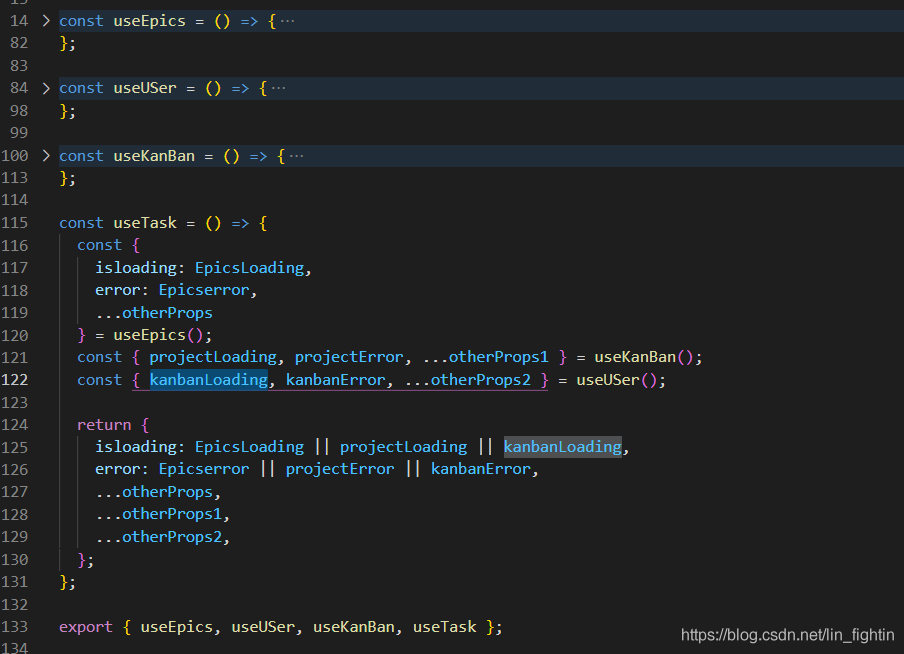
我首先是自己封装了一个hooks。

我的思路是,一个页面可能要获取很多数据,那么Loading这些如果自己写很麻烦,还有多个,为什么loading不能统一管理呢,然后data就设为一个对象,在使用的时候你可以传一个类型过来定义你这个data的类型

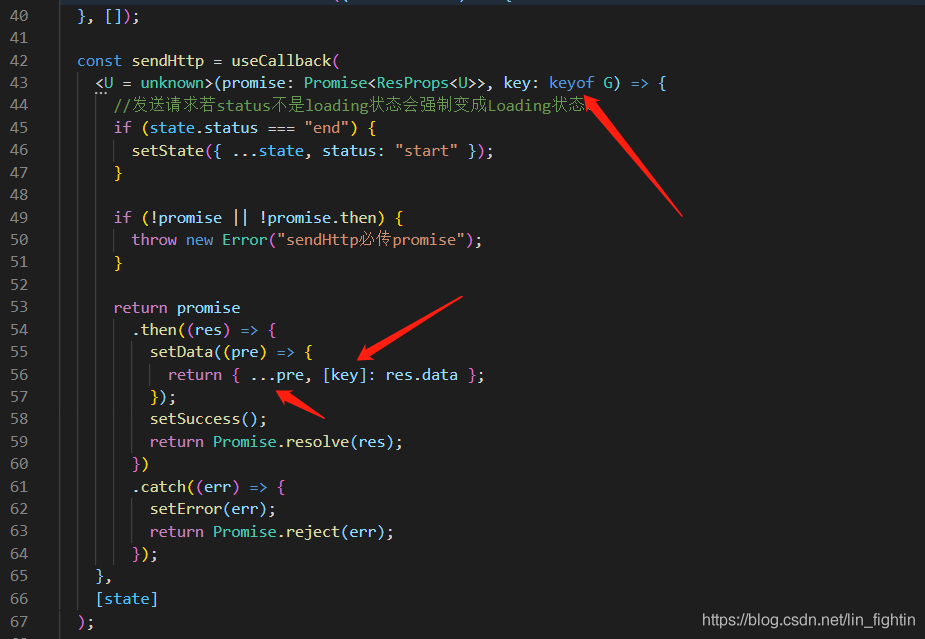
然后sendHttp用来发送数据

接受两个参数,第二个参数是当前的数据要放在data的哪个属性上,
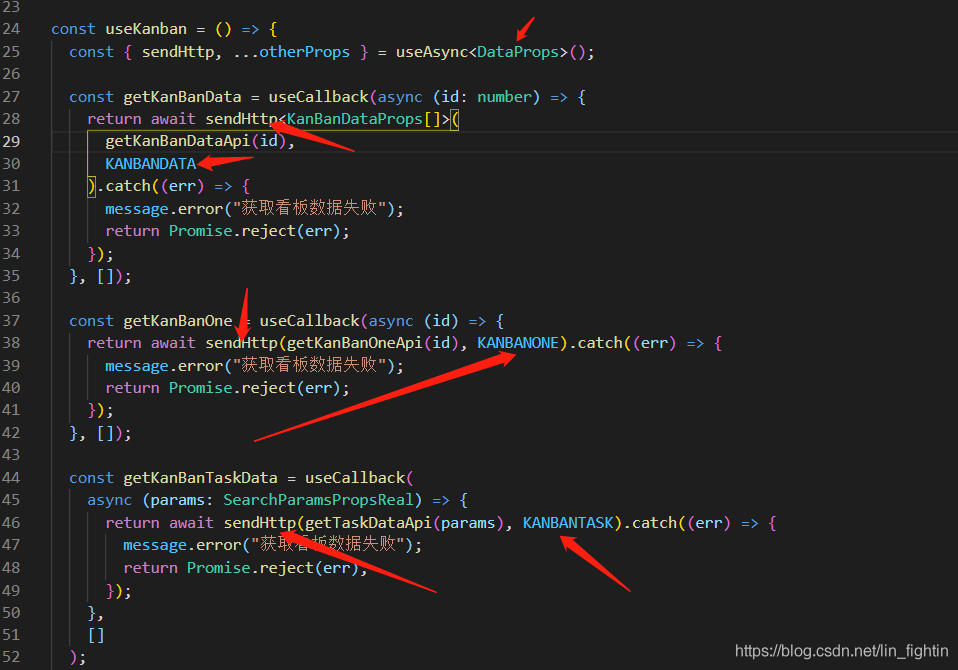
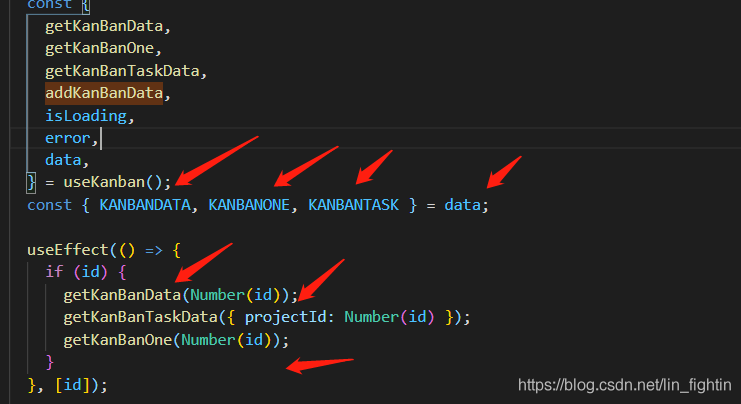
使用效果就是



这样就可以统一管理这些数据的状态,但后面发现用起来也是很麻烦。所以我又放弃了,还是原生的写起来舒服啊
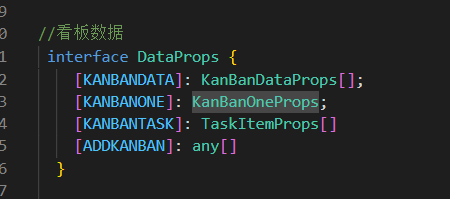
直接定义接口

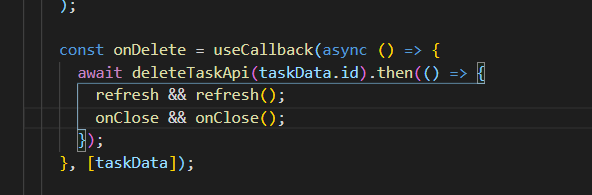
直接使用

害,当然我也想到用redux,但是redux很多都要编写action,reducer这些,也是很繁琐。
最近听朋友说ahooks的usequest也不错,下个项目试试。
最后这个项目学到最多的就是封装各种hooks
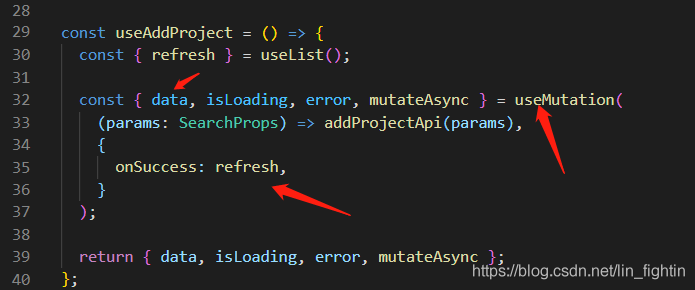
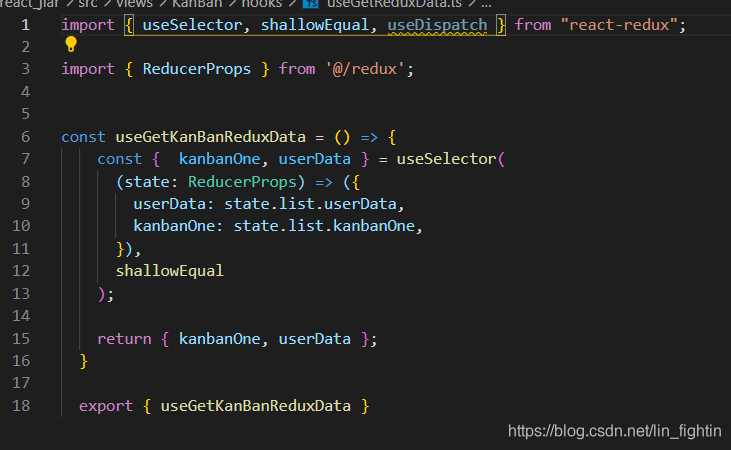
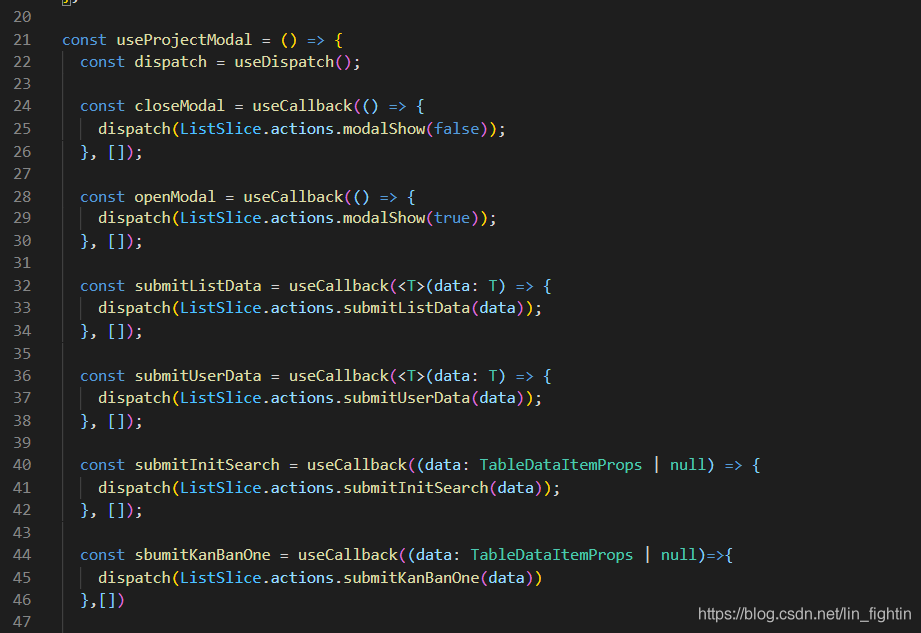
封装redux的


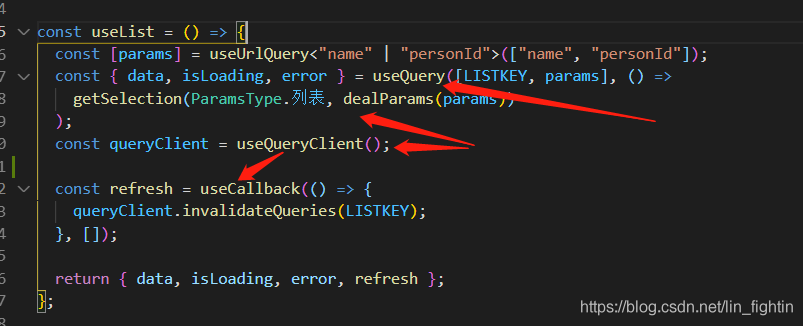
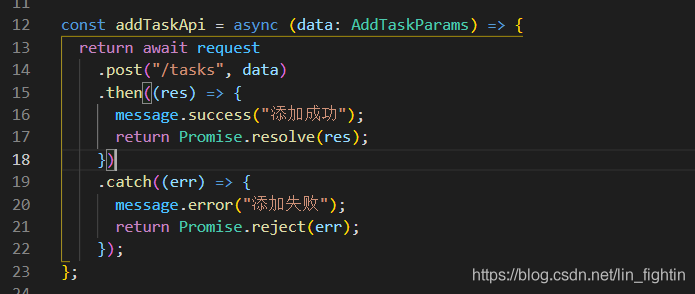
封装请求的

还有就是ts的学习,
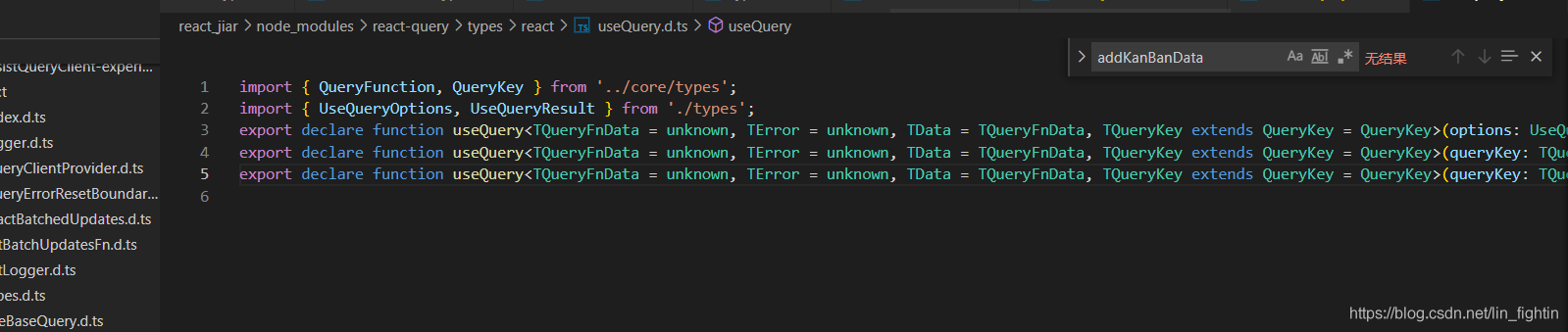
看到不懂得api就直接类型定义点进去

像这种不懂就点进去,一个一个点击去

在这种狂轰乱炸的情况下,会慢慢了解泛型的使用
到此,关于“怎么用react+ts实现简单jira项目”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。