这篇文章主要为大家展示了“Spring WebFlux如何实现参数校验的示例代码”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Spring WebFlux如何实现参数校验的示例代码”这篇文章吧。
1.创建校验器 Validator
2.运用校验器
3.抛出异常,返回 http status 400 错误
PersonValidator.java
package com.example.springbootdemo.webflux.restful;
import org.springframework.stereotype.Component;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
@Component
public class PersonValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Person.class.isAssignableFrom(clazz);
}
// 校验参数的方法
@Override
public void validate(Object o, Errors errors) {
ValidationUtils.rejectIfEmpty(errors, "name", "name.required");
ValidationUtils.rejectIfEmpty(errors, "age", "age.required");
Person p = (Person) o;
if (p.getAge() != null && p.getAge() < 0) {
errors.rejectValue("age", "negative.value");
} else if (p.getAge() != null && p.getAge() > 200) {
errors.rejectValue("age", "too.old");
}
}
}校验器在 savePerson 方法中的使用
@Slf4j
@Component
public class PersonHandler {
@Autowired
private PersonRepository repository;
@Autowired
private PersonValidator validator;
public Mono<ServerResponse> savePerson(ServerRequest request) {
Mono<Person> personMono = request.bodyToMono(Person.class).doOnNext(this::validate);
return ServerResponse.ok().contentType(MediaType.APPLICATION_JSON)
.body(this.repository.savePerson(personMono), Void.class);
}
public void validate(Person person) {
Errors errors = new BeanPropertyBindingResult(person, Person.class.getName());
validator.validate(person, errors);
if (errors.hasErrors()) {
// 抛出 http status 400 异常
throw new ServerWebInputException(errors.toString());
}
}
// .... 省略
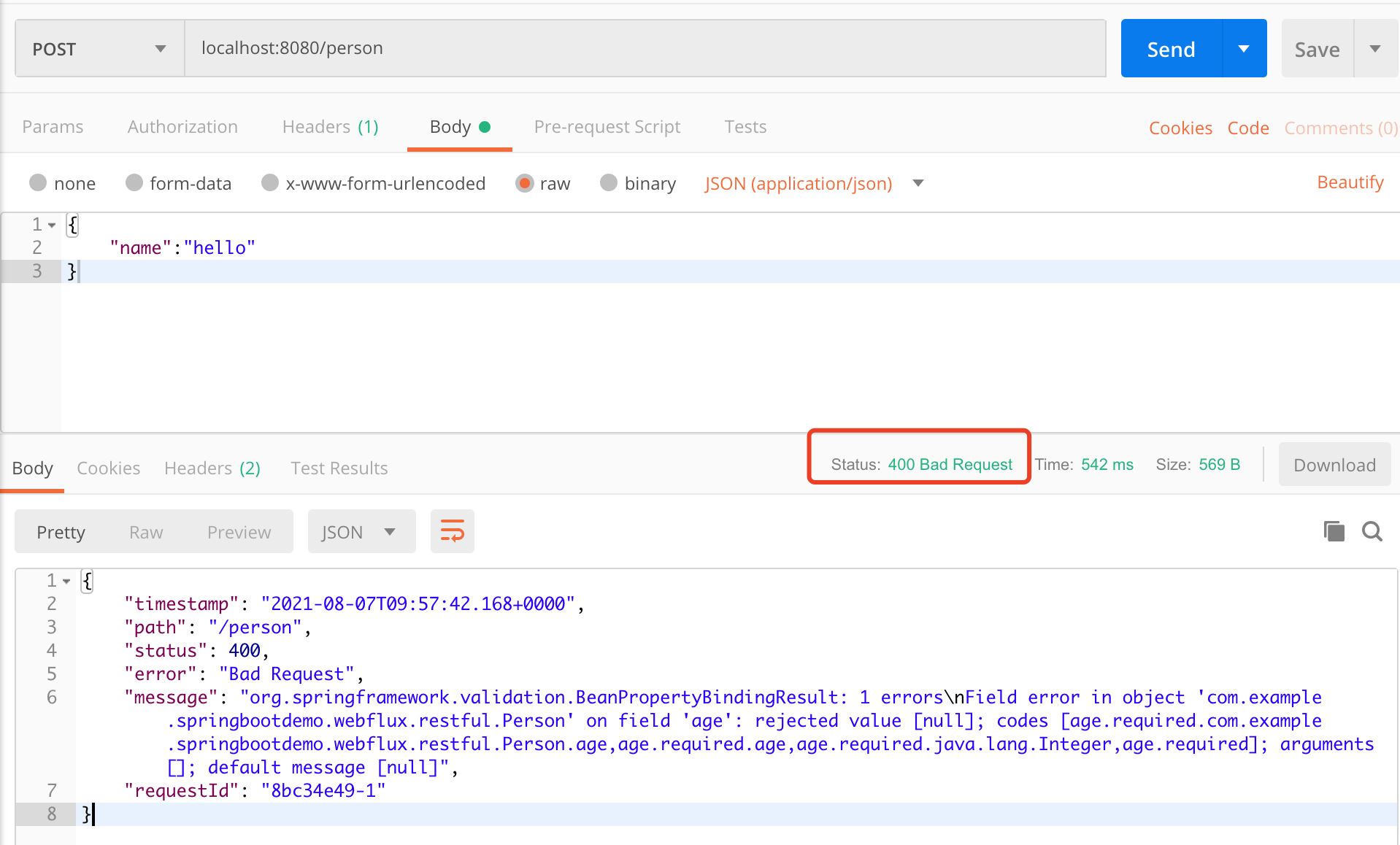
}请求效果:

官方校验参数示例的地址 https://docs.spring.io/spring-framework/docs/current/reference/html/web-reactive.html
使用 Spring 官方文档提供的示例不会抛出 http code 400 错误,返回的是http code 为 200。
接下来,我们来看一下Validator 接口中的两个方法 supports 和 validate
supports(Class) : 判断当前的校验器用指定的类上。
validate(Object, org.springframework.validation.Errors) : 校验给定的对象,如果出现错误,就给Errors 注册 Error 信息。
另外,Spring 还提供了非常好用的 ValidationUtils 的工具类,提供了静态的方法
rejectIfEmpty
rejectIfEmptyOrWhitespace
全局异常的使用
@Configuration
@Slf4j
public class GlobalErrorConfig {
private ObjectMapper objectMapper = new ObjectMapper();
@Bean
@Order(-2)
public WebExceptionHandler exceptionHandler() {
return (ServerWebExchange serverWebExchange, Throwable t) -> {
DataBuffer dataBuffer = serverWebExchange.getResponse().bufferFactory().allocateBuffer();
Result result = new Result();
if (t instanceof ServerWebInputException) {
ServerWebInputException exception = (ServerWebInputException) t;
result.setCode(exception.getStatus().value());
result.setMessage(exception.getReason());
} else {
result.setCode(HttpStatus.INTERNAL_SERVER_ERROR.value());
result.setMessage(HttpStatus.INTERNAL_SERVER_ERROR.toString());
}
try {
dataBuffer.write(objectMapper.writeValueAsBytes(result));
} catch (JsonProcessingException e) {
log.error(NestedExceptionUtils.buildMessage("write error", e));
}
ServerHttpResponse response = serverWebExchange.getResponse();
response.setRawStatusCode(result.getCode());
return response.writeWith(Mono.just(dataBuffer));
};
}
}Result.java
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
public class Result {
private Integer code;
private String message;
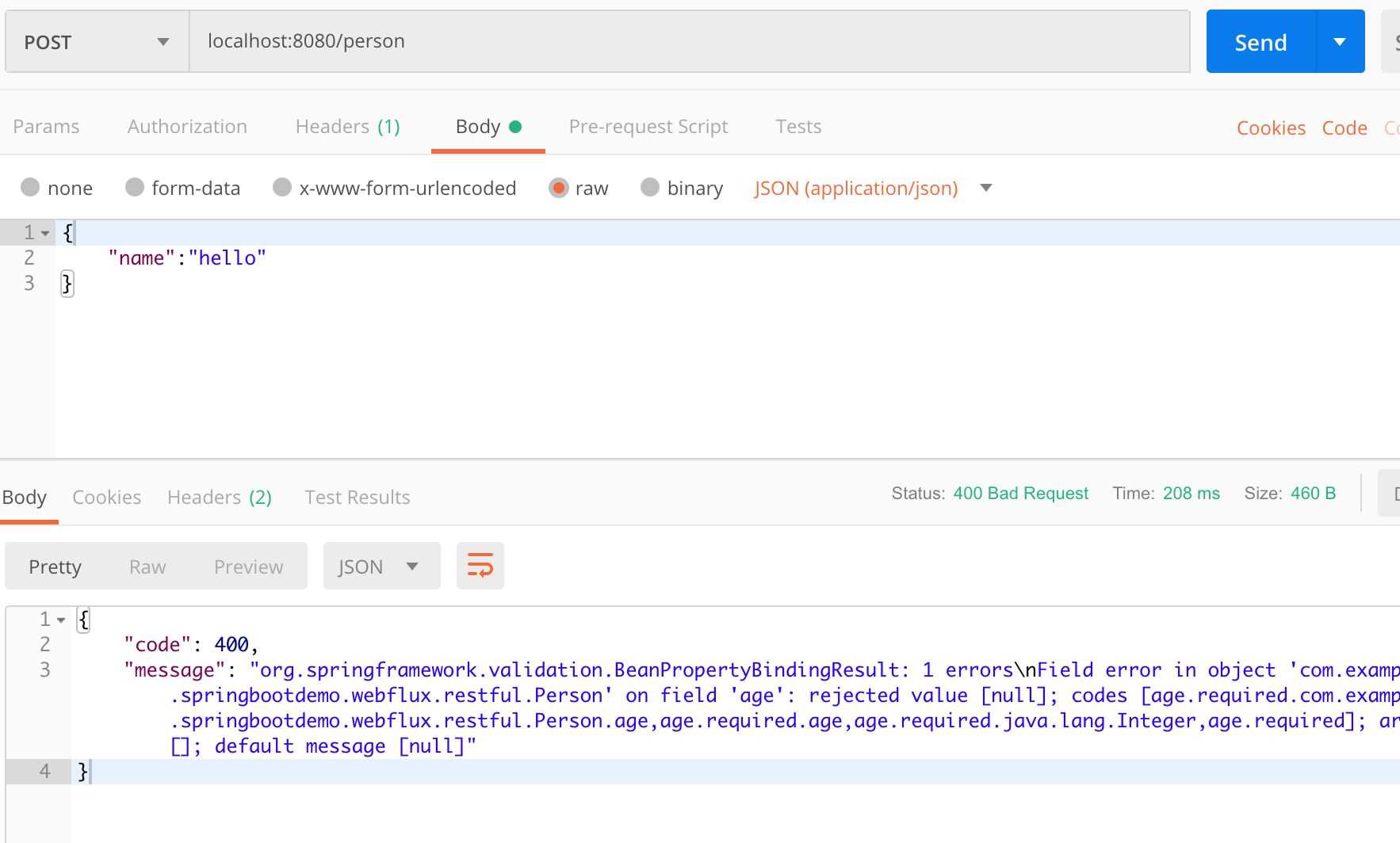
}请求效果:

至此,Webflux 的Function Endpoint 的参数校验的使用结束了。
以上是“Spring WebFlux如何实现参数校验的示例代码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。