жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іvueдёӯеҠЁжҖҒеҸӮж•°дёҺи®Ўз®—еұһжҖ§жҖҺд№Ҳз”ЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
д»Һ 2.6.0 ејҖе§ӢпјҢеҸҜд»Ҙз”Ёж–№жӢ¬еҸ·жӢ¬иө·жқҘзҡ„ JavaScript иЎЁиҫҫејҸдҪңдёәдёҖдёӘжҢҮд»Өзҡ„еҸӮж•°пјҡ
<a v-bind:[attributeName]=вҖңurlвҖқ> вҖҰ
иҝҷйҮҢзҡ„ attributeName дјҡиў«дҪңдёәдёҖдёӘ JavaScript иЎЁиҫҫејҸиҝӣиЎҢеҠЁжҖҒжұӮеҖјпјҢжұӮеҫ—зҡ„еҖје°ҶдјҡдҪңдёәжңҖз»Ҳзҡ„еҸӮж•°жқҘдҪҝз”ЁгҖӮдҫӢеҰӮпјҢеҰӮжһңдҪ зҡ„ Vue е®һдҫӢжңүдёҖдёӘ data property attributeNameпјҢе…¶еҖјдёә вҖңhrefвҖқпјҢйӮЈд№ҲиҝҷдёӘз»‘е®ҡе°Ҷзӯүд»·дәҺ v-bind:hrefгҖӮ
еҗҢж ·ең°пјҢдҪ еҸҜд»ҘдҪҝз”ЁеҠЁжҖҒеҸӮж•°дёәдёҖдёӘеҠЁжҖҒзҡ„дәӢ件еҗҚз»‘е®ҡеӨ„зҗҶеҮҪж•°пјҡ
<a v-on:[eventName]=вҖңdoSomethingвҖқ> вҖҰ
еңЁиҝҷдёӘзӨәдҫӢдёӯпјҢеҪ“ eventName зҡ„еҖјдёә вҖңfocusвҖқ ж—¶пјҢv-on:[eventName] е°Ҷзӯүд»·дәҺ v-on:focusгҖӮ
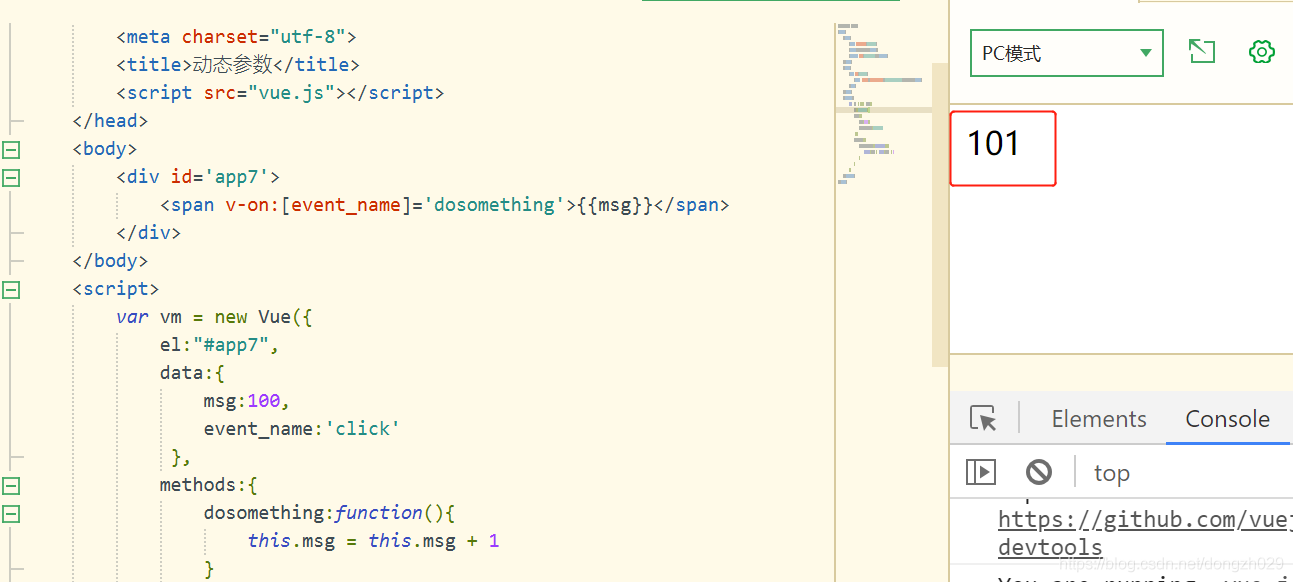
дёҫдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>еҠЁжҖҒеҸӮж•°</title>
<script src="vue.js"></script>
</head>
<body>
<div id='app7'>
<span v-on:[event_name]='dosomething'>{{msg}}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app7",
data:{
msg:100,
event_name:'click'
},
methods:{
dosomething:function(){
this.msg = this.msg + 1
}
}
})
</script>
</html>
жЁЎжқҝеҶ…зҡ„иЎЁиҫҫејҸйқһеёёдҫҝеҲ©пјҢдҪҶжҳҜи®ҫи®Ўе®ғ们зҡ„еҲқиЎ·жҳҜз”ЁдәҺз®ҖеҚ•иҝҗз®—зҡ„гҖӮеңЁжЁЎжқҝдёӯж”ҫе…ҘеӨӘеӨҡзҡ„йҖ»иҫ‘дјҡи®©жЁЎжқҝиҝҮйҮҚдё”йҡҫд»Ҙз»ҙжҠӨгҖӮдҫӢеҰӮпјҡ
{{ message.split('').reverse().join('') }}
еңЁиҝҷдёӘең°ж–№пјҢжЁЎжқҝдёҚеҶҚжҳҜз®ҖеҚ•зҡ„еЈ°жҳҺејҸйҖ»иҫ‘гҖӮдҪ еҝ…йЎ»зңӢдёҖж®өж—¶й—ҙжүҚиғҪж„ҸиҜҶеҲ°пјҢиҝҷйҮҢжҳҜжғіиҰҒжҳҫзӨәеҸҳйҮҸ message зҡ„зҝ»иҪ¬еӯ—з¬ҰдёІгҖӮеҪ“дҪ жғіиҰҒеңЁжЁЎжқҝдёӯзҡ„еӨҡеӨ„еҢ…еҗ«жӯӨзҝ»иҪ¬еӯ—з¬ҰдёІж—¶пјҢе°ұдјҡжӣҙеҠ йҡҫд»ҘеӨ„зҗҶгҖӮ
жүҖд»ҘпјҢеҜ№дәҺд»»дҪ•еӨҚжқӮйҖ»иҫ‘пјҢдҪ йғҪеә”еҪ“дҪҝз”Ёи®Ўз®—еұһжҖ§гҖӮ
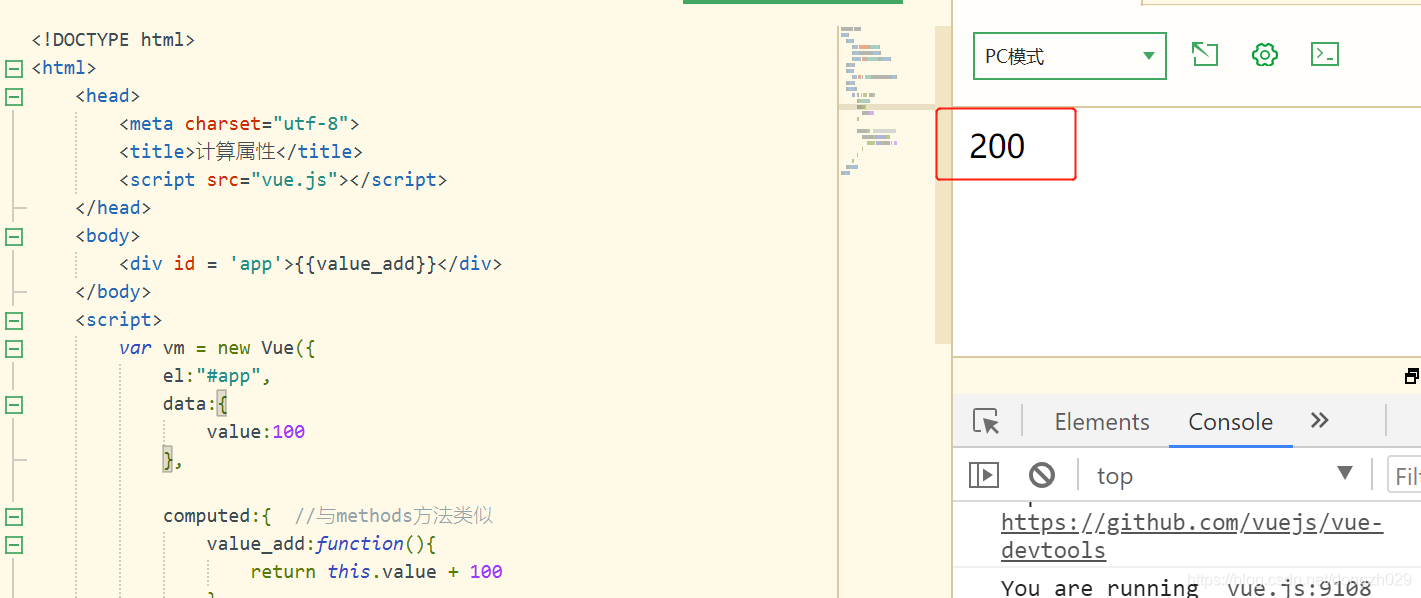
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>и®Ўз®—еұһжҖ§</title>
<script src="vue.js"></script>
</head>
<body>
<div id = 'app'>{{value_add}}</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data:{
value:100
},
computed:{ //дёҺmethodsж–№жі•зұ»дјј
value_add:function(){
return this.value + 100
}
}
})
</script>
</html>
е…ідәҺвҖңvueдёӯеҠЁжҖҒеҸӮж•°дёҺи®Ўз®—еұһжҖ§жҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ