JavaScript中怎么利用join方法将数组中的元素转成字符串,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
首先我们来看一个小例子。
<script>
var arr = new Array(3);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
var nums = arr.join();
console.log(nums);
console.log(arr);
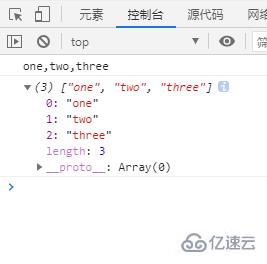
</script>这个小栗子的结果是

我们看看这个结果,这第一个是一个字符串,第二个是一个数组。再去看看代码,这第一个是我们使用了join()方法的,这第二个才是我们原本的数组。知道了一点关于join()方法的知识之后,我们去仔细学习一下join这个方法。
join() 方法将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
来看看这个方法的语法格式吧。
数组名称.join(指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符)join()方法将会返回一个字符串。这个字符串是通过把arrayObject的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入separator字符串而生成的。如果separator是空字符串(""),则所有元素之间都没有任何字符。
join() 方法可以把数组转换为字符串,不过它可以指定分隔符。这就像我们上面那个例子,在调用 join() 方法时,我们并没有传递一个参数作为分隔符来连接每个元素。所以输出的时候它默认使用逗号作为分隔符。
关于JavaScript中怎么利用join方法将数组中的元素转成字符串问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。