本篇内容主要讲解“JavaScript怎么实现九宫格点击变色效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript怎么实现九宫格点击变色效果”吧!
本文实例为大家分享了JavaScript实现九宫格点击变色效果的具体代码,供大家参考,具体内容如下
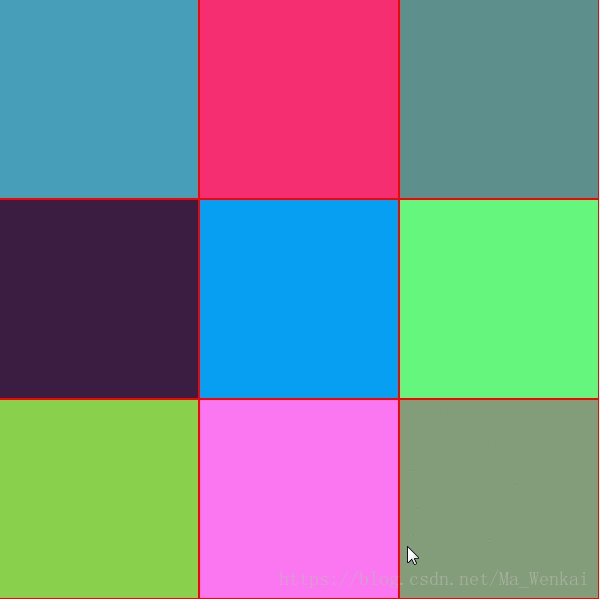
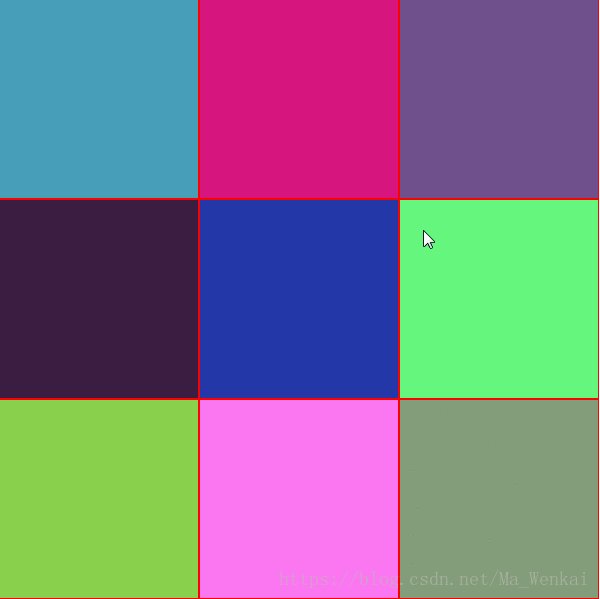
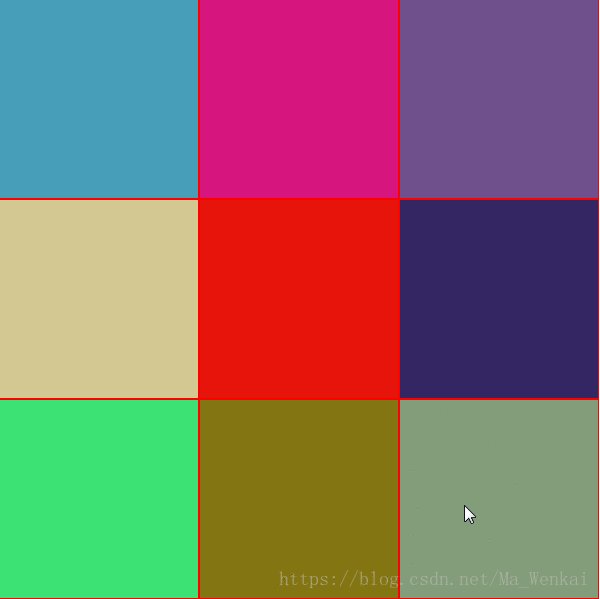
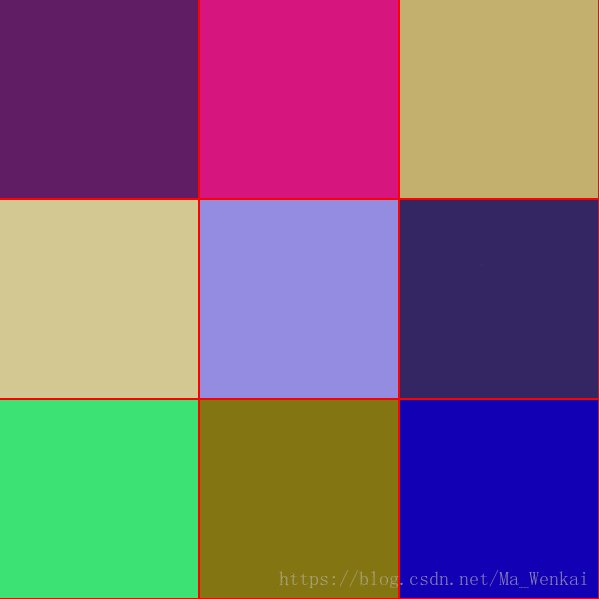
完成九宫格布局,实现点击任意格子之后改变该格子自身背景颜色。

首先使用表格完成九宫格框架:
<table> <tr > <td></td> <td></td> <td></td> </tr> <tr > <td></td> <td></td> <td></td> </tr> <tr > <td></td> <td></td> <td></td> </tr> </table>
设置九宫格样式:
<style>
table{
height: 600px;
width: 600px;
border-spacing: 0;
}
td{
margin: 0;
border:1px solid red;
}
</style>最后为了达到每一个方块都有点击的效果,给每一个td添加onclick属性,通过this引用对象本身:
<table> <tr > <td onclick="change(this)"></td> <td onclick="change(this)"></td> <td onclick="change(this)"></td> </tr> <tr > <td onclick="change(this)"></td> <td onclick="change(this)"></td> <td onclick="change(this)"></td> </tr> <tr > <td onclick="change(this)"></td> <td onclick="change(this)"></td> <td onclick="change(this)"></td> </tr> </table>
再次之前尝试过通过CSS全部设置点击事件,像这样:
<style>
td{
onclick:change(this);
}
</style>但是不能用,目前还是疑点。
最后是最重要的JS代码部分,使用Math.random()*256生成0-256之间的随机数,随后使用parseInt()将类型转换成整数,通过“.style.backgroundColor”设置背景颜色:
function change(a) {
var randomNum=parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256);
a.style.backgroundColor="rgb("+randomNum+")";
}完整代码如下:
table版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
height: 600px;
width: 600px;
border-spacing: 0;
}
td{
margin: 0;
border:1px solid red;
}
</style>
</head>
<body>
<!--使用前端知识,实现九宫格布局,点击任意格子随机改变格子背景颜色-->
<table>
<tr >
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
</tr>
<tr >
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
</tr>
<tr >
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
</tr>
</table>
<script>
function change(emle) {
console.log("1");
var randomNum=parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256);
console.log(randomNum);
emle.style.backgroundColor="rgb("+randomNum+")";
}
</script>
</body>
</html>Div版:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#box{
margin:0 auto;
width: 306px;
height: 306px;
border: 1px solid red;
}
#box div{
width: 100px;
height: 100px;
border: 1px solid #ccc;
float: left;
}
</style>
</head>
<body>
<div id="box">
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
</div>
<script>
function changeColor(elem){
var red = parseInt(Math.random()*256);
var blue = parseInt(Math.random()*256);
var green = parseInt(Math.random()*256);
elem.style.backgroundColor ="rgb("+red+","+blue+","+green+")";
}
</script>
</body>
</html>到此,相信大家对“JavaScript怎么实现九宫格点击变色效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。