本篇内容主要讲解“Django怎么动态展示Pyecharts图表数据”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Django怎么动态展示Pyecharts图表数据”吧!
Django 模板渲染
1. 新建一个 Django 项目
2. 新建项目 urls 文件
3. 编写 Django 和 pyecharts 代码渲染图表
定时全量更新图表
定时增量更新图表
本文将介绍如何在 web 框架 Django 中使用可视化工具 Pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法!
命令行中输入以下命令
django-admin startproject pyecharts_django_demo
创建一个应用程序
python manage.py startapp demo
创建完之后,在 Pycharm 中打开该项目,当然你也可以直接在 Pycharm 中创建

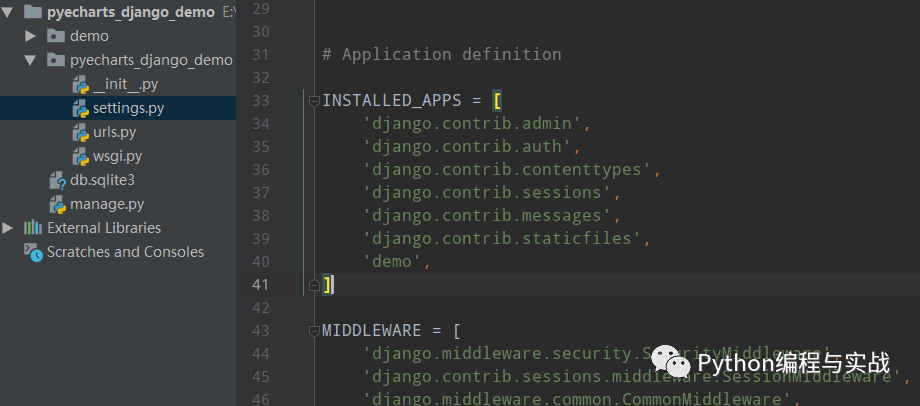
同时在pyecharts_django_demo/settings.py中注册应用程序INSTALLED_APPS中添加应用程序demo
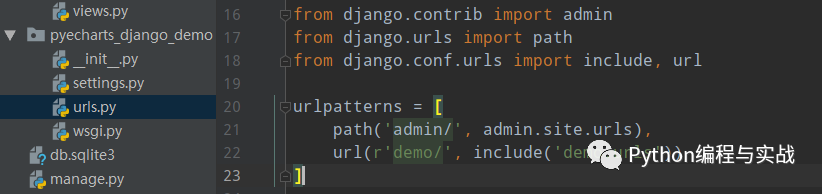
在pyecharts_django_demo/urls.py中新增demo.urls

编辑demo/urls.py文件,没有就新建一个
from django.conf.urls import url from . import views urlpatterns = [ url(r'^pie/$', views.ChartView.as_view(), name='demo'), url(r'^index/$', views.IndexView.as_view(), name='demo'), ]
由于 json 数据类型的问题,无法将 pyecharts 中的 JSCode 类型的数据转换成 json 数据格式返回到前端页面中使用。
因此在使用前后端分离的情况下尽量避免使用 JSCode 进行画图。
将下列代码保存到demo/views.py中
from django.shortcuts import render
# Create your views here.
import json
from random import randrange
from django.http import HttpResponse
from rest_framework.views import APIView
from pyecharts.charts import Bar, Pie
from pyecharts.faker import Faker
from pyecharts import options as opts
# Create your views here.
def response_as_json(data):
json_str = json.dumps(data)
response = HttpResponse(
json_str,
content_type="application/json",
)
response["Access-Control-Allow-Origin"] = "*"
return response
def json_response(data, code=200):
data = {
"code": code,
"msg": "success",
"data": data,
}
return response_as_json(data)
def json_error(error_string="error", code=500, **kwargs):
data = {
"code": code,
"msg": error_string,
"data": {}
}
data.update(kwargs)
return response_as_json(data)
JsonResponse = json_response
JsonError = json_error
def pie_base() -> Pie:
c = (
Pie()
.add("", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.dump_options_with_quotes()
)
return c
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(pie_base()))
class IndexView(APIView):
def get(self, request, *args, **kwargs):
return HttpResponse(content=open("./templates/index.html").read())在根目录下新建一个templates的文件夹,并在该文件夹下新建一个index.html文件

index.html
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head> <body> <div id="pie" ></div> <script> var chart = echarts.init(document.getElementById('pie'), 'white', {renderer: 'canvas'}); $( function () { fetchData(chart); } ); function fetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/pie", dataType: 'json', success: function (result) { chart.setOption(result.data); } }); } </script> </body> </html>
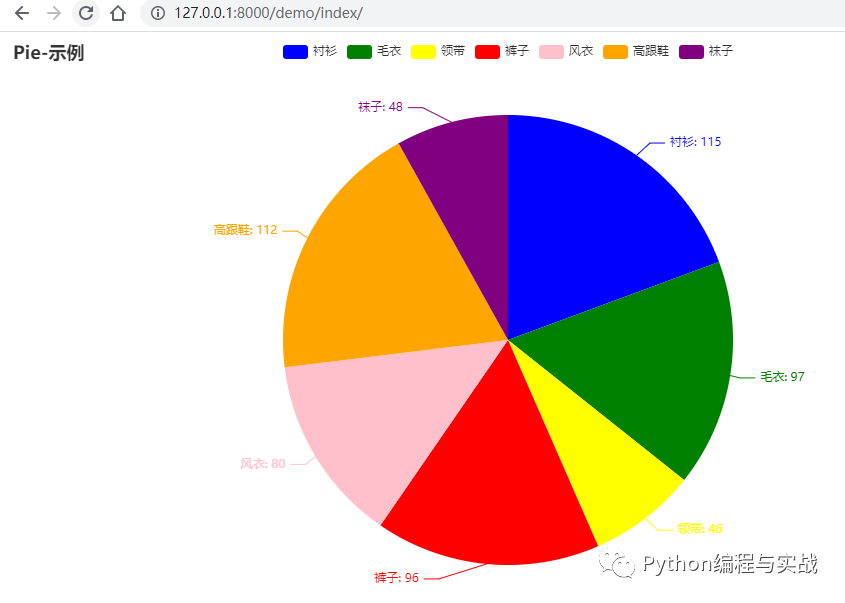
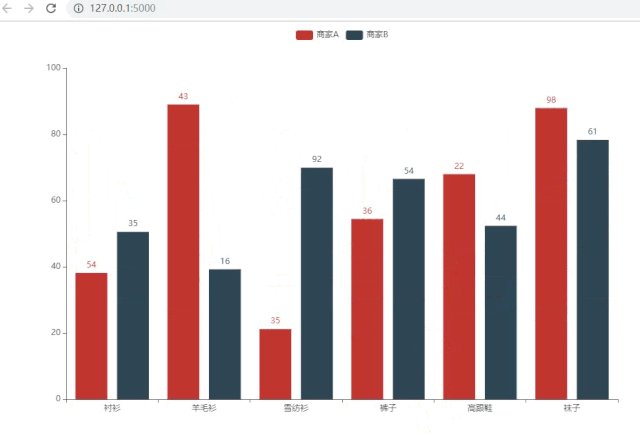
运行之后,在浏览器中打开,效果如下:

前面讲的是一个静态数据的展示的方法,用 Pyecharts 和 Django 结合最主要是实现一种动态更新数据,增量更新数据等功能!
定时全量更新主要是前端主动向后端进行数据刷新,定时刷新的核心在于 HTML 的 setInterval 方法。
那么index.html代码就是下面这样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="bar" ></div>
<script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
$(
function () {
fetchData(chart);
setInterval(fetchData, 100);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/bar",
dataType: 'json',
success: function (result) {
chart.setOption(result.data);
}
});
}
</script>
</body>
</html>同时在demo/views.py中,增加并修改代码:

views.py
demo/urls.py中,增加如下代码:
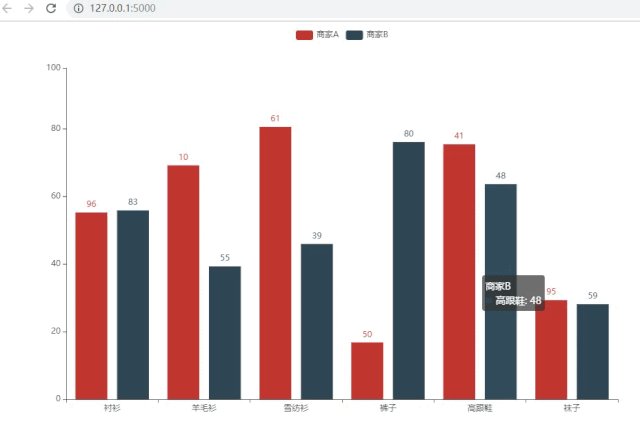
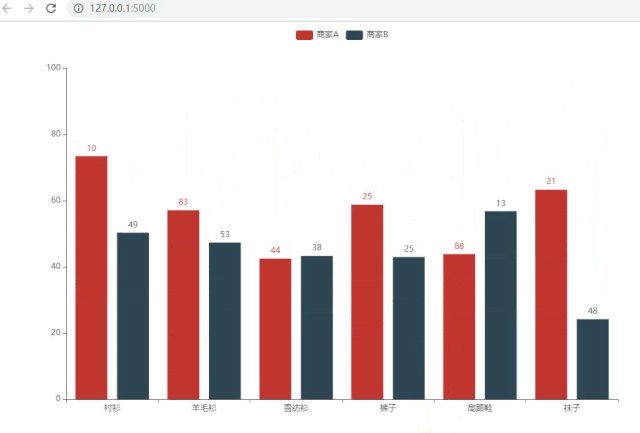
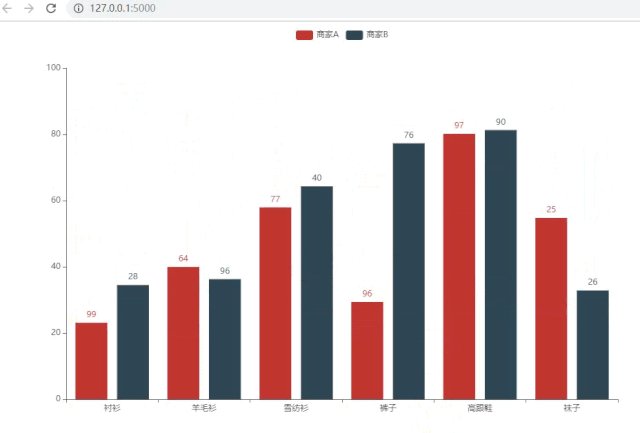
运行之后,效果如下:

贴一张以前做的图(因为我懒),效果和上面一样
原理一样,先修改 index.html ,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="bar" ></div>
<script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
var old_data = [];
$(
function () {
fetchData(chart);
setInterval(fetchData, 2000);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/line",
dataType: "json",
success: function (result) {
var options = result.data;
chart.setOption(options);
old_data = chart.getOption().series[0].data;
}
});
}
function getDynamicData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/lineUpdate",
dataType: 'json',
success: function (result) {
var options = result.data;
old_data.push([options.name, options.value]);
chart.setOption({
series: [{
data: old_data
}]
});
}
});
}
</script>
</body>
</html>细心的你应该可以发现,里面新增了两个请求地址demo/line,demo/lineUpdate
so,在urlpatterns中增加以下路径的匹配
url(r'^line/$', views.ChartView.as_view(), name='demo'), url(r'^lineUpdate/$', views.ChartView.as_view(), name='demo'),
最后在views.py中增加以下代码:
def line_base() -> Line:
line = (
Line()
.add_xaxis(["{}".format(i) for i in range(10)])
.add_yaxis(
series_name="",
y_axis=[randrange(50, 80) for _ in range(10)],
is_smooth=True,
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="动态数据"),
xaxis_opts=opts.AxisOpts(type_="value"),
yaxis_opts=opts.AxisOpts(type_="value"),
)
.dump_options_with_quotes()
)
return line
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(line_base())
cnt = 9
class ChartUpdateView(APIView):
def get(self, request, *args, **kwargs):
global cnt
cnt = cnt + 1
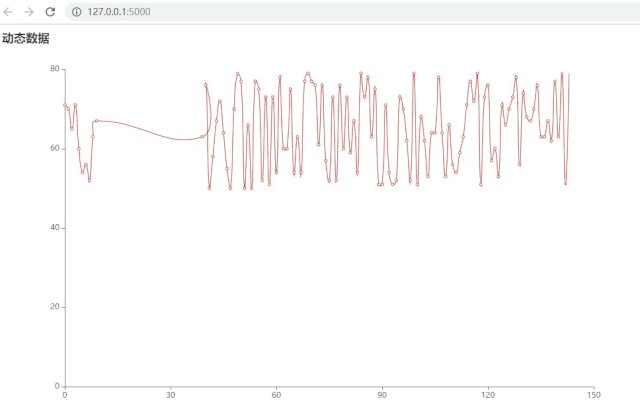
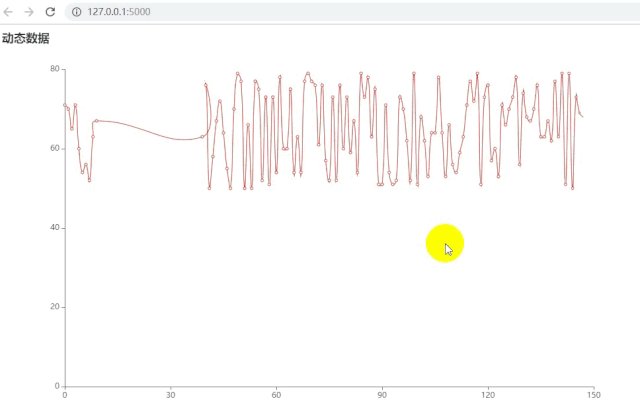
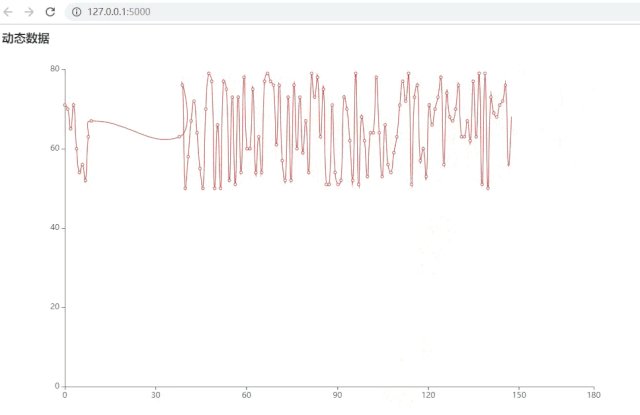
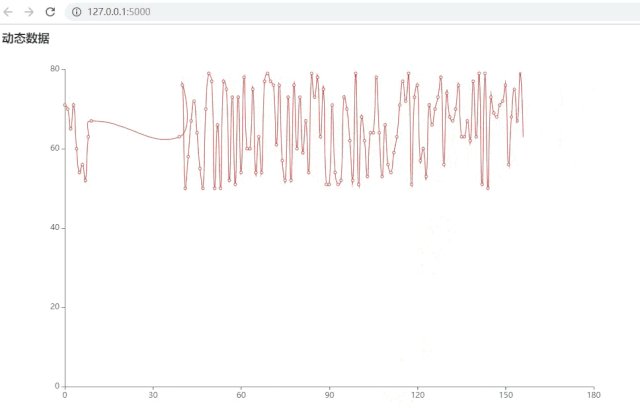
return JsonResponse({"name": cnt, "value": randrange(0, 100)})运行并打开,效果如下:

到此,相信大家对“Django怎么动态展示Pyecharts图表数据”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。