这篇文章主要介绍“Flutter中Checkbox的使用方法”,在日常操作中,相信很多人在Flutter中Checkbox的使用方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Flutter中Checkbox的使用方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
多选按钮,一般用来表现一些简单的信息。
常用属性如下:
(1). value 多选的值;
(2). onChanged 选择改变触发的事件;
(3). activeColor 选中时的颜色;
(4). checkColor 选中后对号的颜色;
包含更多信息的多选项,提供多种配置信息的属性,可以表现更丰富的信息。
常用的属性如下:
(1). value 多选的值;
(2). onChanged 选择改变触发的事件;
(3). activeColor 选中时的颜色;
(4). title 标题;
(5). subtitle 副标题;
(6). secondary 次要的;
(7). activeColor 选中时的颜色;
(8). checkColor 选中后对号的颜色;
(9). selected 选中的时候文字颜色是否跟着改变;
import 'package:flutter/material.dart';
class CheckBoxPage extends StatefulWidget {
CheckBoxPage({Key key}) : super(key: key);
@override
_CheckBoxPageState createState() => _CheckBoxPageState();
}
class _CheckBoxPageState extends State<CheckBoxPage> {
var status = true;
var flag = true;
var check = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text("多选框"),
),
body:Column(
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[
Row(
children:<Widget>[
// 选中框
Checkbox(
value:this.status,
// 改变后的事件
onChanged:(value){
setState(() {
this.status = value;
});
},
// 选中后的颜色
activeColor: Colors.red,
// 选中后对号的颜色
checkColor: Colors.blue,
),
Text(this.status?"选中":"取消")
],
),
SizedBox(height:10),
// 带标题的选中框
CheckboxListTile(
value:this.flag,
// 改变后的事件
onChanged:(value){
setState(() {
this.flag = value;
});
},
title:Text("标题"),
subtitle: Text("这是副标题"),
// 选中后的颜色
activeColor: Colors.red,
// 选中的文字是否跟着高亮
selected: this.flag,
// 选中后对号的颜色
checkColor: Colors.blue,
),
SizedBox(height:10),
// 带图标和标题的选中框
CheckboxListTile(
value:this.check,
onChanged:(value){
setState(() {
this.check = value;
});
},
title:Text("标题"),
subtitle: Text("这是副标题"),
secondary: Icon(Icons.help),
activeColor: Colors.red,
selected: this.check,
checkColor: Colors.blue,
),
],
)
);
}
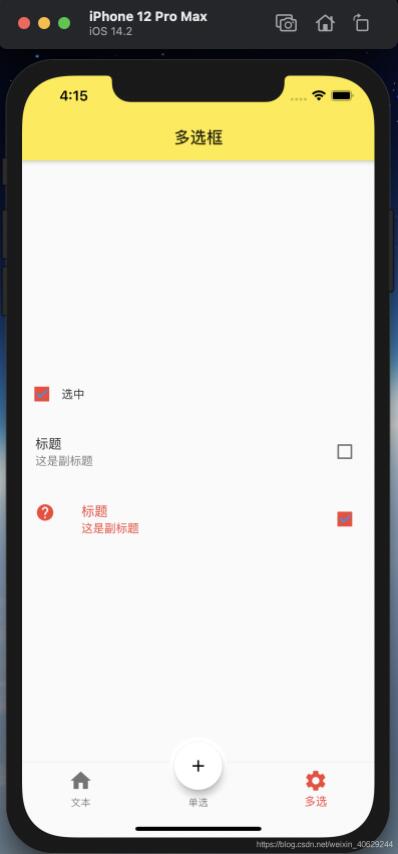
}效果图如下:

到此,关于“Flutter中Checkbox的使用方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。