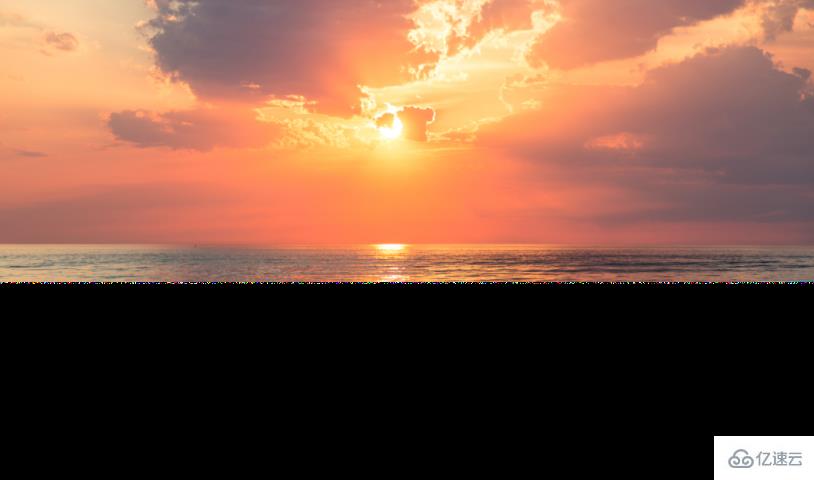
这篇文章主要介绍“CSS3如何给背景图片添加动态变色效果”,在日常操作中,相信很多人在CSS3如何给背景图片添加动态变色效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS3如何给背景图片添加动态变色效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
下面我们来研究一下是怎么实现这个效果的:
首先我们不创建标签,直接在body标签上设置背景图片
body {
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
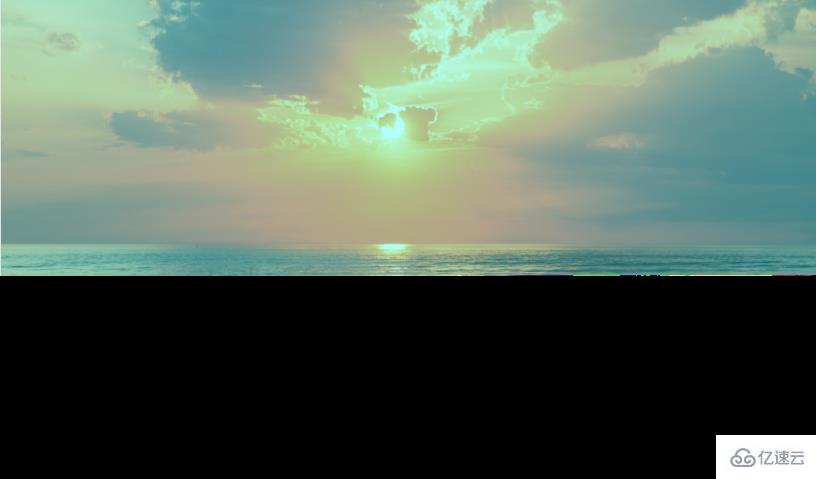
怎么将图片变色呢?这就需要在背景图片上添加一个颜色层作为覆盖层,这个可以利用linear-gradient()函数实现:
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
此时这个还是静态效果,怎么实现不断变色的动态效果?我们可以利用@keyframes和animation属性来实现--添加动画效果:
利用animation属性设置动画名称、播放时间、播放次数等:
body {
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}animation-name:指定要绑定到选择器的关键帧的名称
animation-duration:动画指定需要多少秒或毫秒完成
animation-timing-function:设置动画将如何完成一个周期
animation-delay:设置动画在启动前的延迟间隔。
animation-iteration-count:定义动画的播放次数。
animation-direction:指定是否应该轮流反向播放动画。
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-play-state:指定动画是否正在运行或已暂停。
利用@keyframes定义每一帧动画:
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
}下面给出完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
}
@-webkit-keyframes background-overlay-animation { /* 兼容谷歌浏览器*/
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
}
body {
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}
</style>
</head>
<body>
<!-- 你的内容放在这里 -->
</body>
</html>到此,关于“CSS3如何给背景图片添加动态变色效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。