жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҰӮдҪ•дҪҝз”Ёvue3.x+axiosжҗӯе»әйЎ№зӣ®вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
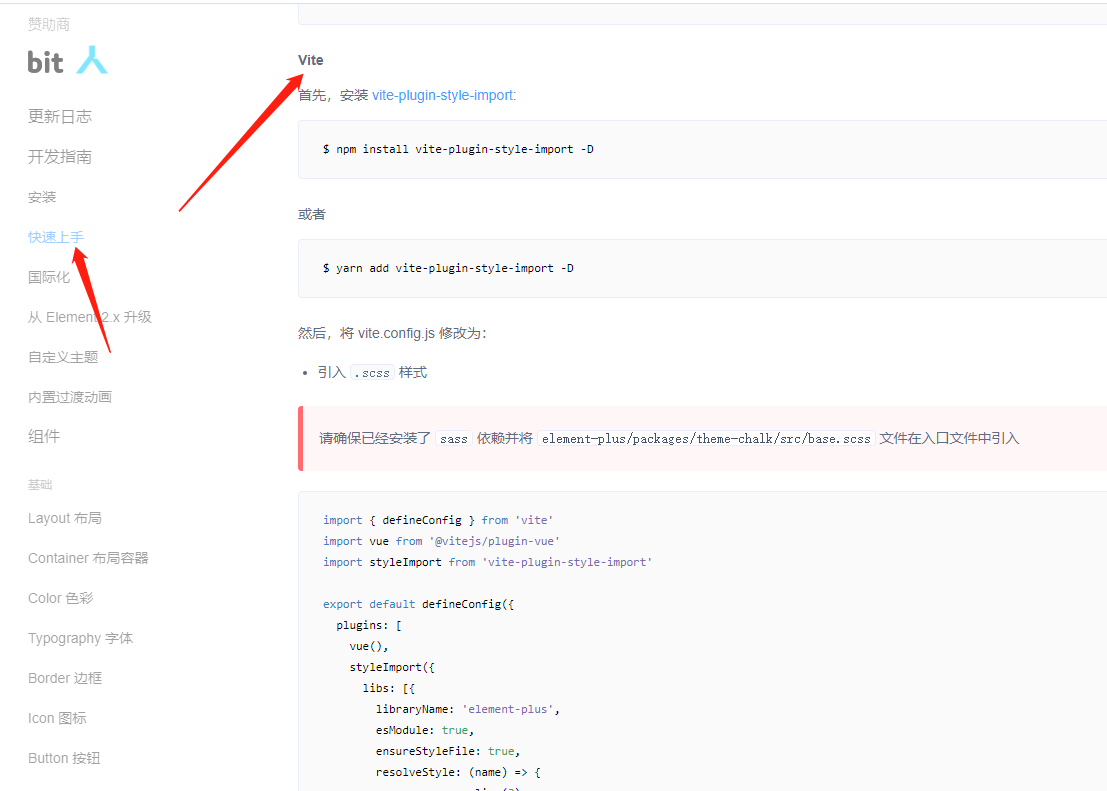
дёҖ. еҸӮиҖғж–ҮжЎЈ
дәҢ. viteжҗӯе»әйЎ№зӣ®
дёү. й…ҚзҪ®element-ui
еӣӣ. й…ҚзҪ®vue-router
дә”. й…ҚзҪ®vuex е®үиЈ…
е…ӯ. й…ҚзҪ®axios
viteе®ҳж–№ж–ҮжЎЈ
vue3.xе®ҳж–№ж–ҮжЎЈ
vue-router4.xе®ҳж–№ж–ҮжЎЈ
vuex4.xе®ҳж–№ж–ҮжЎЈ
element-ui3.xе®ҳж–№ж–ҮжЎЈ
Ant Design Vue2.xе®ҳж–№ж–ҮжЎЈ
axiosж–ҮжЎЈ
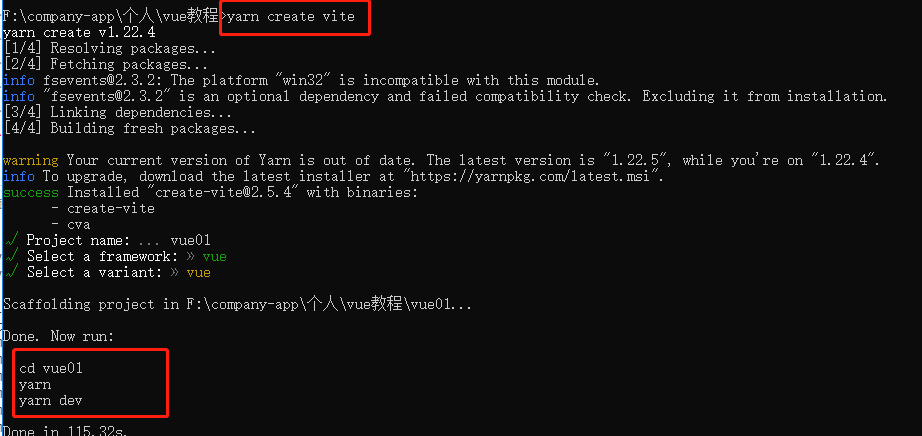
е®үиЈ…
# npm е®үиЈ… npm init vite@latest # yarn е®үиЈ… yarn create vite # еҝ«йҖҹе®үиЈ…vueжЁЎжқҝйЎ№зӣ® yarn create vite my-vue-app --template vue npm init vite@latest my-vue-app -- --template vue

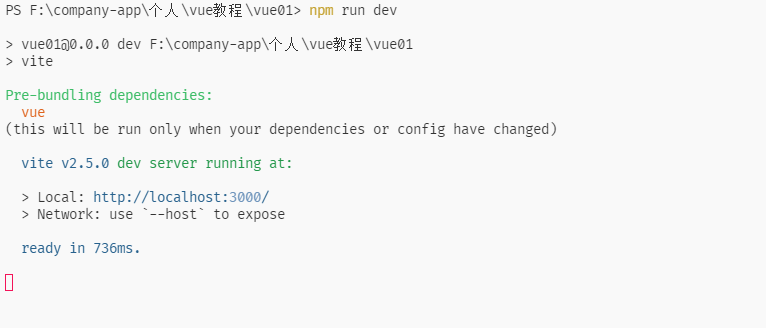
иҝҗиЎҢ
npm run dev # or yarn dev

дёӢиҪҪеҢ…
npm install element-plus --save
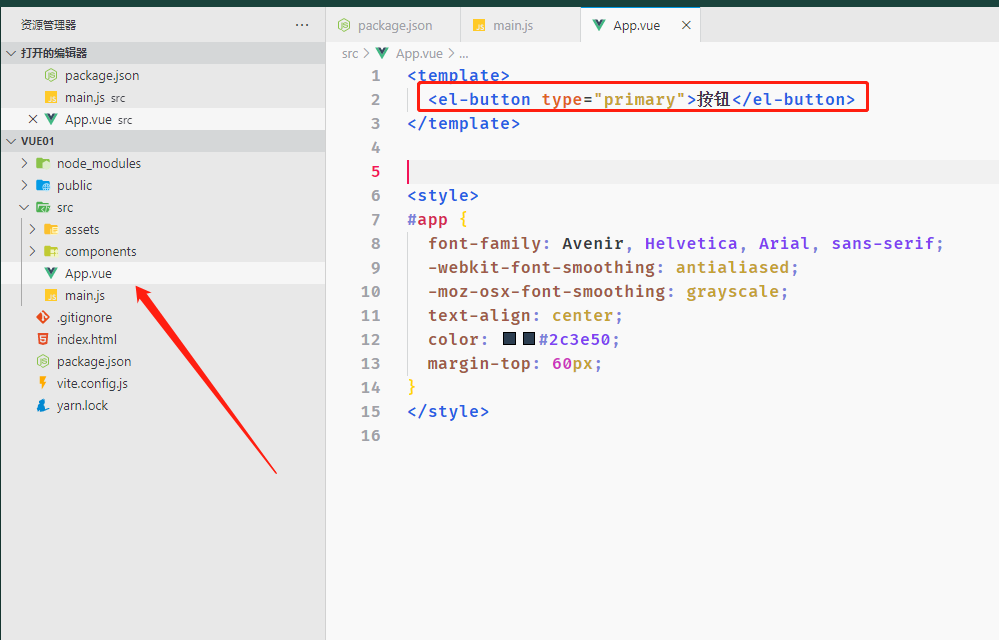
дҝ®ж”№src/main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')йӘҢиҜҒжҳҜеҗҰй…ҚзҪ®жҲҗеҠҹ

еҰӮжһң组件иҰҒжҢүйңҖеј•е…Ҙзҡ„иҜқеҸҜд»ҘеҸӮиҖғж–ҮжЎЈд»Ӣз»Қ

д»Һvue2иҝҒ移
е®үиЈ…
npm install vue-router@4
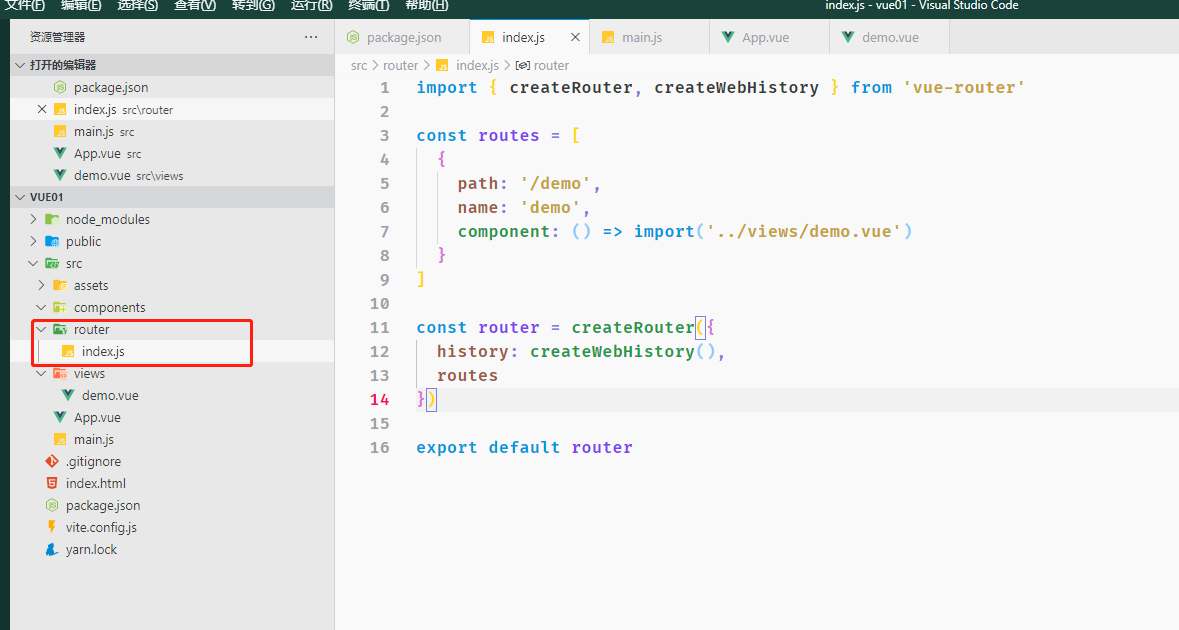
еҲӣе»әsrc/router/index.jsж–Ү件

import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/demo',
name: 'demo',
component: () => import('../views/demo.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default routerдҝ®ж”№main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
// еј•е…Ҙи·Ҝз”ұй…ҚзҪ®
import router from './router/index'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
// жіЁеҶҢ
app.use(router)
app.mount('#app')дҝ®ж”№App.vueж·»еҠ и·Ҝз”ұи§Ҷеӣҫ
<template>
<el-button type="primary">жҢүй’®</el-button>
<router-view></router-view>
</template>
<script>
export default {
name: 'app'
}
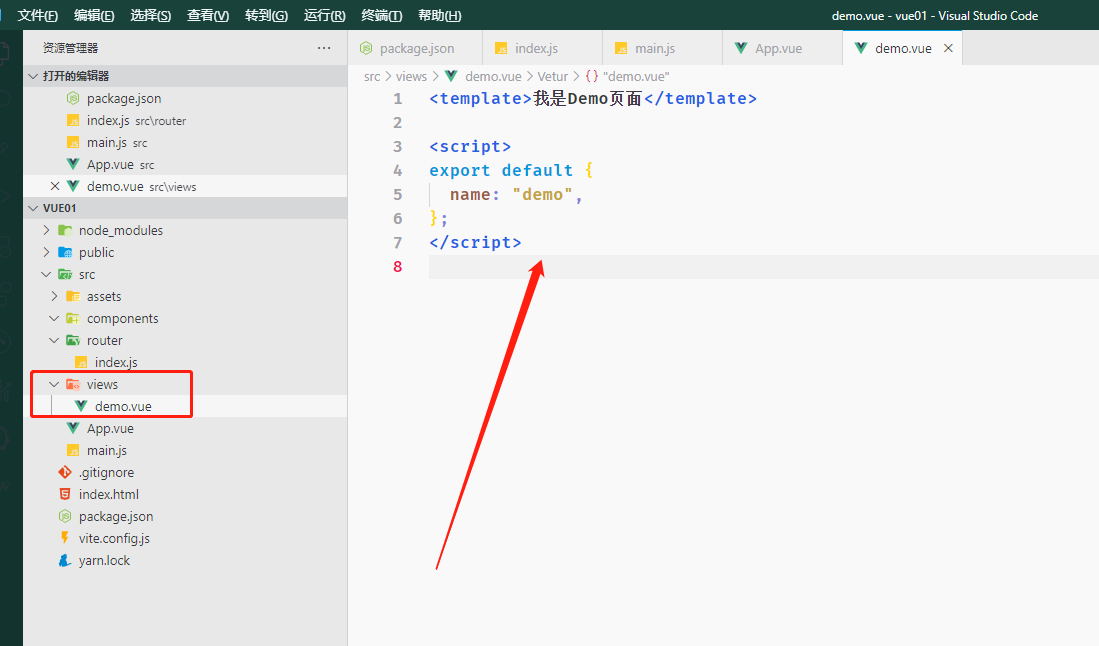
</script>еҲӣе»әsrc/views/demo.vueж–Ү件

з»ҸиҝҮд»ҘдёҠзҡ„иҝҮзЁӢ,и®ҝй—®http://localhost:3000/demo е°ұеҸҜд»ҘзңӢеҲ°дёҖдёӢз•Ңйқў,иЎЁжҳҺжҲ‘们зҡ„и·Ҝз”ұй…ҚзҪ®жҲҗеҠҹ~

npm install vuex@next --save
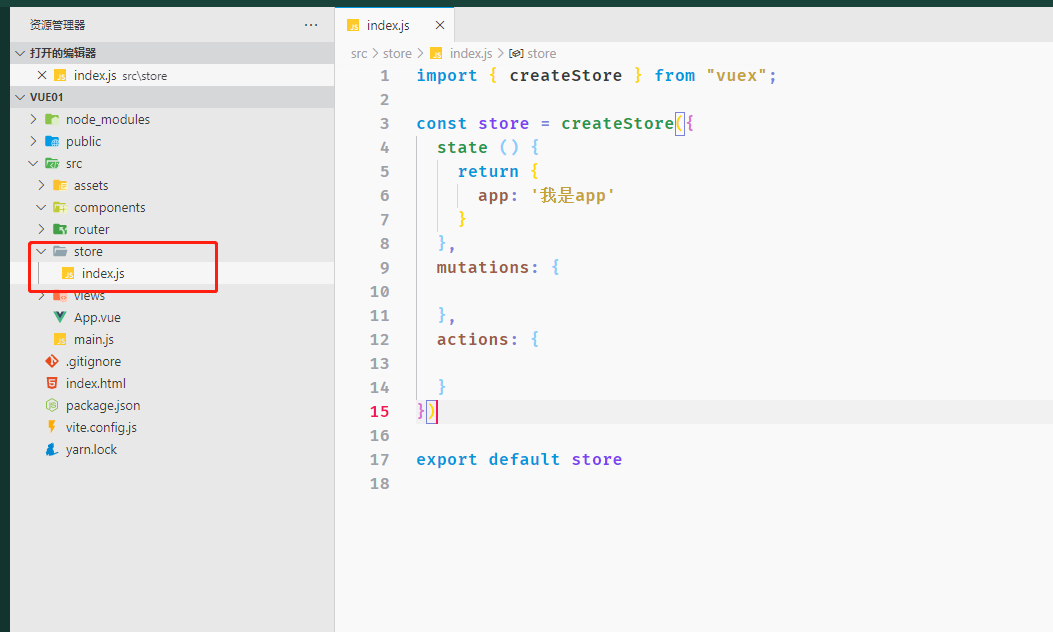
еҲӣе»әsrc/store/index.jsж–Ү件

import { createStore } from "vuex";
const store = createStore({
state () {
return {
app: 'жҲ‘жҳҜapp'
}
},
mutations: {
},
actions: {
}
})
export default storeдҝ®ж”№src/main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import router from './router/index'
// еј•е…Ҙж–Ү件
import store from './store/index'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
// жіЁеҶҢ
app.use(store)
app.mount('#app')еңЁApp.vueдёӯжҹҘзңӢжҳҜеҗҰй…ҚзҪ®жҲҗеҠҹ

иғҪеӨҹжҲҗеҠҹжү“еҚ°жөӢй…ҚзҪ®жҲҗеҠҹ

е®үиЈ…
npm install axios -S
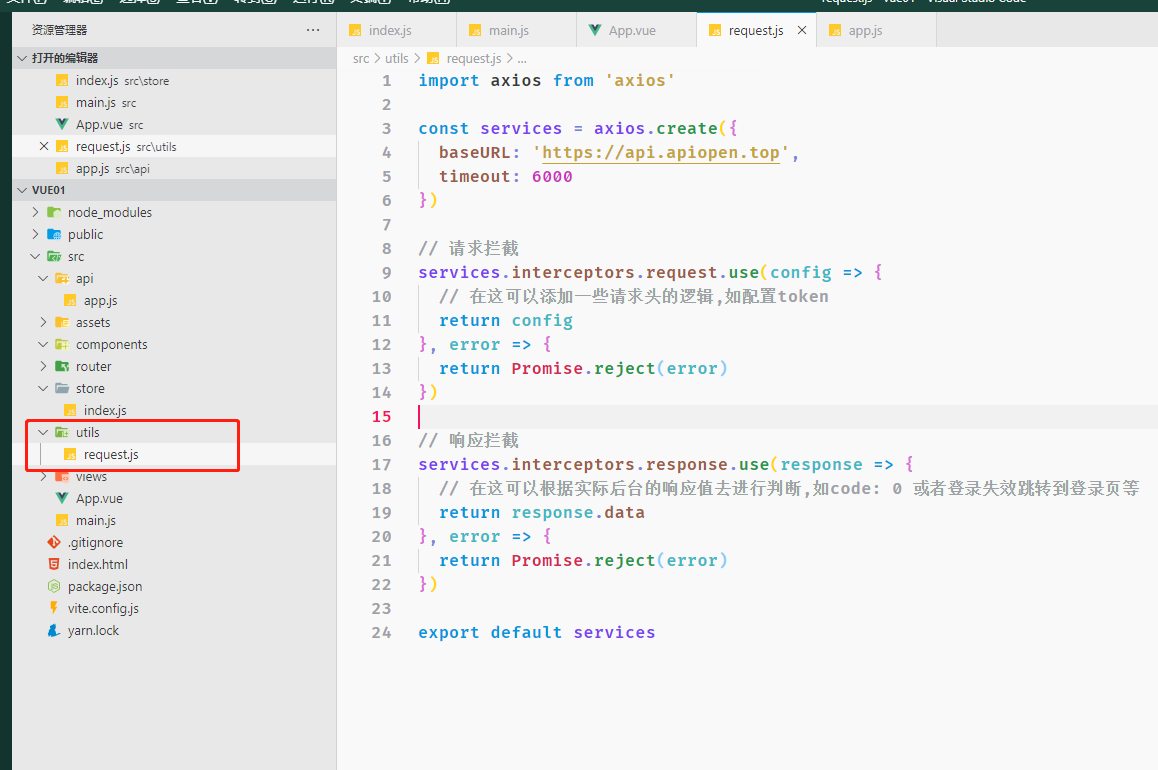
еҲӣе»әsrc/utils/request.js
import axios from 'axios'
const services = axios.create({
baseURL: 'https://api.apiopen.top',
timeout: 6000
})
// иҜ·жұӮжӢҰжҲӘ
services.interceptors.request.use(config => {
// еңЁиҝҷеҸҜд»Ҙж·»еҠ дёҖдәӣиҜ·жұӮеӨҙзҡ„йҖ»иҫ‘,еҰӮй…ҚзҪ®token
return config
}, error => {
return Promise.reject(error)
})
// е“Қеә”жӢҰжҲӘ
services.interceptors.response.use(response => {
// еңЁиҝҷеҸҜд»Ҙж №жҚ®е®һйҷ…еҗҺеҸ°зҡ„е“Қеә”еҖјеҺ»иҝӣиЎҢеҲӨж–ӯ,еҰӮcode: 0 жҲ–иҖ…зҷ»еҪ•еӨұж•Ҳи·іиҪ¬еҲ°зҷ»еҪ•йЎөзӯү
return response.data
}, error => {
return Promise.reject(error)
})
export default services
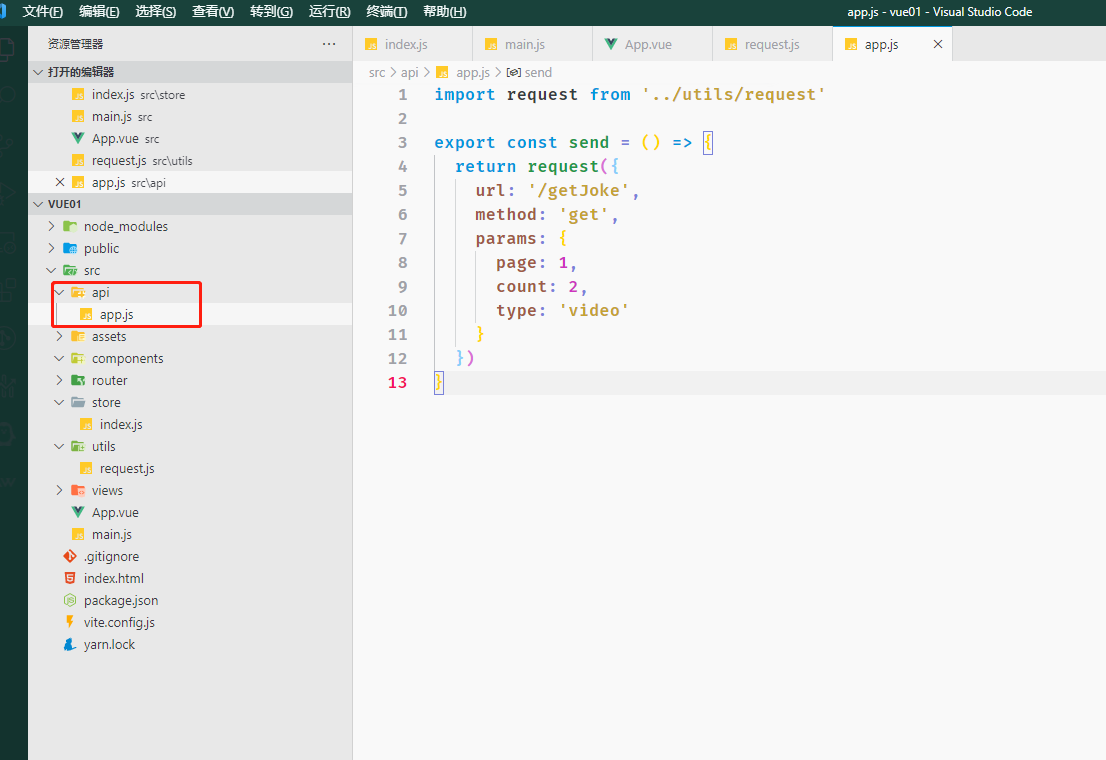
еҲӣе»әsrc/api/app.jsй…ҚзҪ®ж°”дҪ и·ӘжұӮж–№жі•
import request from '../utils/request'
export const send = () => {
return request({
url: '/getJoke',
method: 'get',
params: {
page: 1,
count: 2,
type: 'video'
}
})
}
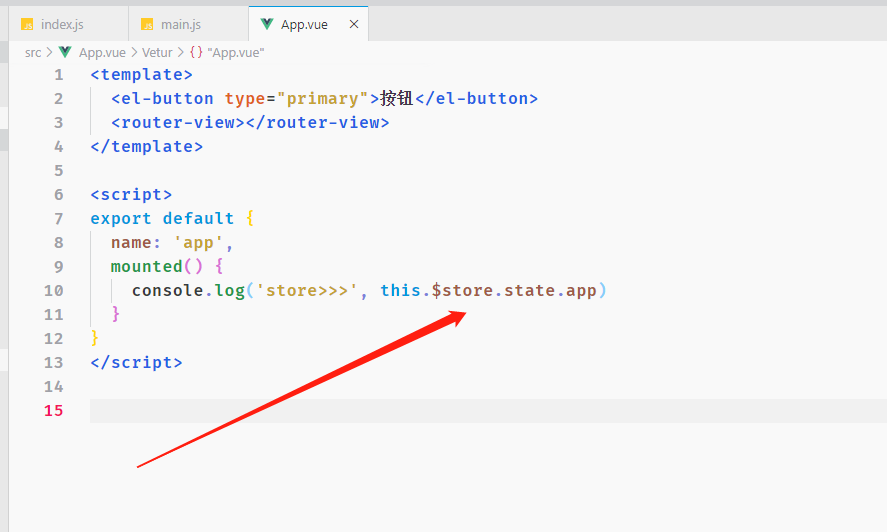
еңЁApp.vueеј•е…ҘжөӢиҜ•
<template>
<el-button type="primary">жҢүй’®</el-button>
<router-view></router-view>
</template>
<script>
// еј•е…ҘиҜ·жұӮж–№жі•
import { send } from "./api/app";
export default {
name: "app",
async mounted() {
console.log("store>>>", this.$store.state.app);
// иҜ·жұӮ
const res = await send()
console.log('res>>>', res)
},
};
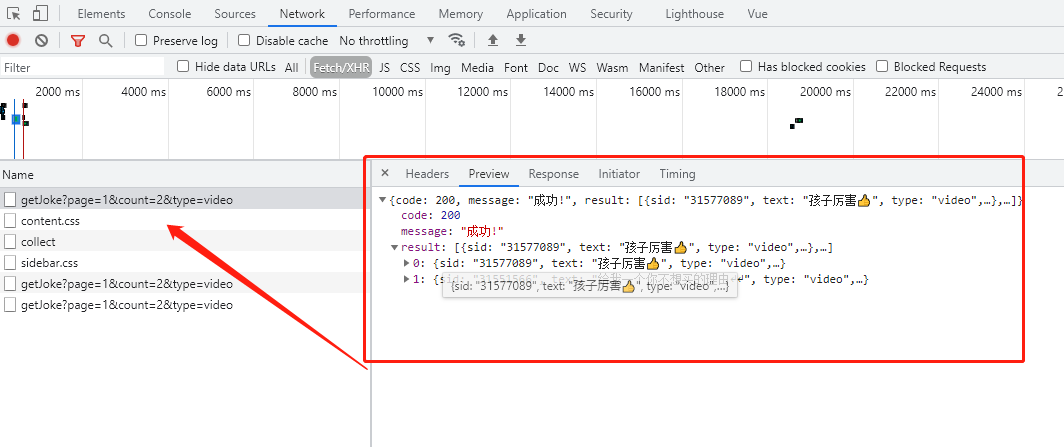
</script>жҹҘзңӢжөҸи§ҲеҷЁжҳҜеҗҰиҜ·жұӮжҲҗеҠҹ

вҖңеҰӮдҪ•дҪҝз”Ёvue3.x+axiosжҗӯе»әйЎ№зӣ®вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ