这篇文章主要讲解了“C#制作圆形头像框并从数据库读取图片”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“C#制作圆形头像框并从数据库读取图片”吧!
现在只要是有关头像的框基本都是圆形的了,C#提供的PictureBox控键默认情况下是方形的非常大的影响美观

PictureBox默认情况下

比起上面的还是有一点不太好看的…
使用C#提供的类进行圆形:
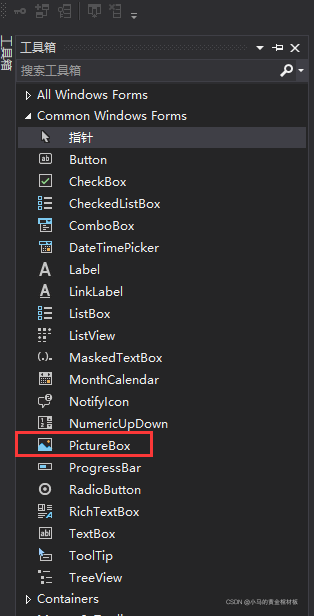
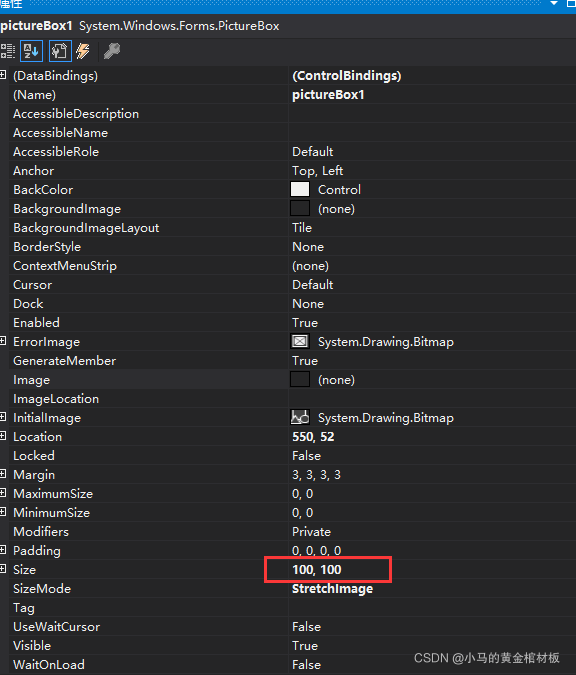
工具箱拉出PictureBox

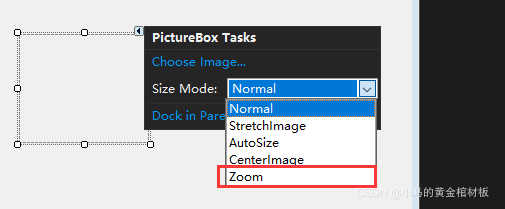
设置图片的显示模式为ZOOM

特别注意:
框的比例必须为一样不然会变椭圆的

窗体加载时:
pictureBox1.Image = Image.FromFile(@"C:\Users\Administrator\Desktop\1.png");为了方便演示,在窗口加载的时候加载出图片

图片加载出来后然后,把框框变圆的
GraphicsPath gp = new GraphicsPath();
gp.AddEllipse(pictureBox1.ClientRectangle);
Region region = new Region(gp);
pictureBox1.Region = region;//赋值
gp.Dispose();//释放资源
region.Dispose();//释放资源只有简单的几行
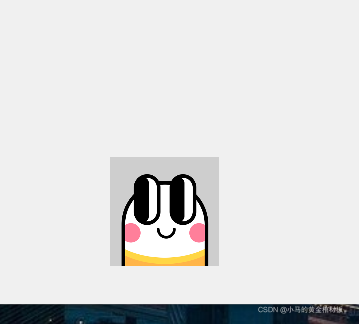
效果图:

一下美观了很多
接下来演示从数据库读取图片到框框上:
同样也是,写在窗口的加载事件
GraphicsPath gp = new GraphicsPath();
gp.AddEllipse(pictureBox1.ClientRectangle);
Region region = new Region(gp);
pictureBox1.Region = region;
gp.Dispose();
region.Dispose();
CheckForIllegalCrossThreadCalls = false;
username.Text = 登录界面.jmuser;
Thread th = new Thread(a);
th.IsBackground = true;
th.Start();
us = username.Text;
首页 form = new 首页();
form.TopLevel = false;
form.Parent = panel1;
panel1.Controls.Add(form);//将子窗体载入panel
form.Show();
SqlConnectionStringBuilder bu = new SqlConnectionStringBuilder();
bu.Password = "0";
bu.UserID = "0";
bu.DataSource = "0-0";
bu.InitialCatalog = "0";
SqlConnection b = new SqlConnection(bu.ToString());
string str = "select * from user1 where username ='" + 登录成功界面.us + "'";
b.Open();
SqlCommand c = new SqlCommand(str, b);
SqlDataReader d = c.ExecuteReader();
while (d.Read())
{
// label2.Text = d["userid"].ToString();
string s = d["头像"].ToString();
byte[] imageBytes = Convert.FromBase64String(s);
MemoryStream memoryStream = new MemoryStream(imageBytes, 0, imageBytes.Length);
memoryStream.Write(imageBytes, 0, imageBytes.Length);
Image image = Image.FromStream(memoryStream);
this.pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
this.pictureBox1.Image = image;
}
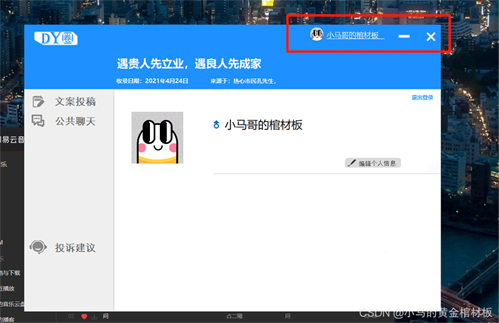
}效果图:

图片是从数据库读取的,并不是本地上传的!!
感谢各位的阅读,以上就是“C#制作圆形头像框并从数据库读取图片”的内容了,经过本文的学习后,相信大家对C#制作圆形头像框并从数据库读取图片这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。