这篇文章主要为大家展示了“css如何改行元素为块元素”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css如何改行元素为块元素”这篇文章吧。
在css中,可以利用display属性来将行元素转换为块元素,该属性用于规定元素应该生成的框的类型,只需要给行元素添加“display:block;”样式即可改为块元素。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
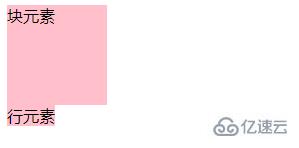
行元素不能设置大小 ,如span
只有块元素能设置大小,如div

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
a {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>块元素</div>
<a href="#">行元素</a>
</body>
</html>
那么将行元素转为块元素?
在CSS中,通过display:block可以将行元素转化为块元素

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
a {
width: 100px;
height: 100px;
background-color: pink;
display: block
}
</style>
</head>
<body>
<div>块元素</div>
<a href="#">行元素</a>
</body>
</html>
以上是“css如何改行元素为块元素”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。