这篇文章给大家分享的是有关JavaScript数组常用方法有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。


concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" var arr2 = new Array(3) arr2[0] = "James" arr2[1] = "Adrew" arr2[2] = "Martin" var arr3 = new Array(2) arr3[0] = "William" arr3[1] = "Franklin" document.write(arr.concat(arr2,arr3)) //George,John,Thomas,James,Adrew,Martin,William,Franklin
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr.join("."))
//George.John.Thomaspop() 方法用于删除并返回数组的最后一个元素。
var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr) //George,John,Thomas document.write(arr.pop()) //Thomas document.write(arr) //George,John
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.push("James") + "<br />")
document.write(arr)//George,John,Thomas,Jamesreverse() 方法用于颠倒数组中元素的顺序。
var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas document.write(arr.reverse())//Thomas,John,George
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas document.write(arr.shift() + "<br />")//George document.write(arr)//John,Thomas
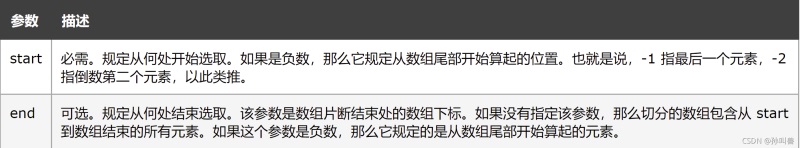
slice() 方法可从已有的数组中返回选定的元素。

var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas document.write(arr.slice(1) + "<br />")//John,Thomas document.write(arr)//George,John,Thomas
sort() 方法用于对数组的元素进行排序。
function sortNumber(a,b)
{
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
document.write(arr + "<br />")//10,5,40,25,1000,1
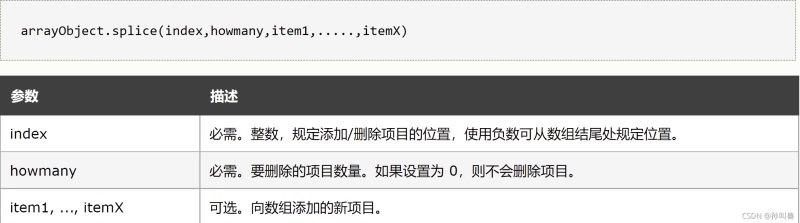
document.write(arr.sort(sortNumber))//1,5,10,25,40,1000splice() 方法向/从数组中添加/删除元素,然后返回被删除的元素。

var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />")//George,John,Thomas,James,Adrew,Martin arr.splice(2,0,"William") document.write(arr + "<br />")//George,John,William,Thomas,James,Adrew,Martin
toSource() 方法表示对象的源代码。
该原始值由 Array 对象派生的所有对象继承。
toSource() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("Bill Gates","Engineer",1985);
document.write(bill.toSource());//({name:"Bill Gates", job:"Engineer", born:1985})toString() 方法可把数组转换为字符串,并返回结果。
var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr.toString())//George,John,Thomas
把数组转换为本地字符串。
var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr.toLocaleString())//George, John, Thomas
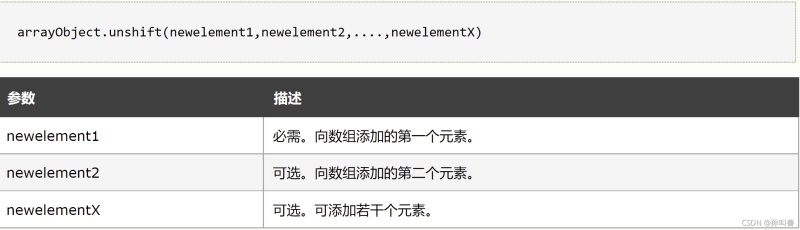
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。

var arr = new Array()
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.unshift("William") + "<br />")
document.write(arr)//William,George,John,ThomasvalueOf() 方法返回 Array 对象的原始值。
该原始值由 Array 对象派生的所有对象继承。
valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
arrayObject.valueOf()
总结一下(标记的数组方法比较常用,一定要熟练掌握)

如果你觉得还有其它比较好用的,常用的数组方法,欢迎留言和我交流!比如reduce方法等!
var result = [
{
subject: 'math',
score: 10
},
{
subject: 'chinese',
score: 20
},
{
subject: 'english',
score: 30
}
];
var sum = result.reduce(function(prev, cur) {
return cur.score + prev;
}, 0);
console.log(sum) //60感谢各位的阅读!关于“JavaScript数组常用方法有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。