这篇文章主要介绍“vue数据无法动态渲染的实例详解”,在日常操作中,相信很多人在vue数据无法动态渲染的实例详解问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue数据无法动态渲染的实例详解”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vue项目管理实战,获取商品分类,展开栏的标签页中修改修改数据属性

在本该点击+new tag这个标签页时弹出一个input框让用户输入需要添加的属性
结果点击时却不能立马渲染
async getParametersList() {
this.cat_id = this.currentSelect[this.currentSelect.length - 1];
const { data: res } = await this.$http.get(
`categories/${this.cat_id}/attributes`,
{
params: { sel: "many" }
}
);
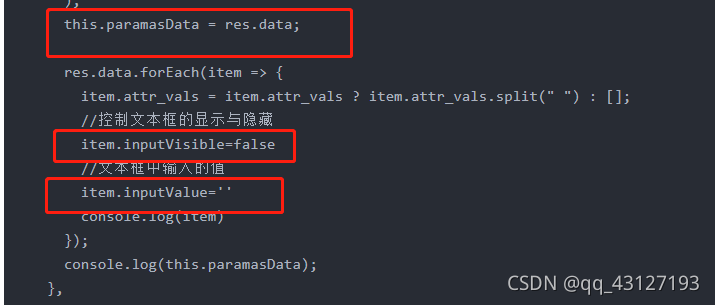
this.paramasData = res.data;
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(" ") : [];
//控制文本框的显示与隐藏
item.inputVisible=false
//文本框中输入的值
item.inputValue=''
console.log(item)
});
console.log(this.paramasData);
},//点击按钮显示对话框
// 点击按钮,展示文本输入框
showInput(row) {
row.inputVisible = true
// 让文本框自动获得焦点
// $nextTick 方法的作用,就是当页面上元素被重新渲染之后,才会指定回调函数中的代码
// this.$nextTick((_) => {
// this.$refs.saveTagInput.$refs.input.focus()
// })
},原来是我在获取参数列表之后 立马把值进行了双向绑定,之后才向每一列的对象里添加inputvisible控制属性,导致后续在点击button时,每一个对象的Inputvisble不能跟 input框中得v-if进行实时渲染。
进行双向绑定后添加数组中对象的属性值,没有办法让vue为数组中后续添加的对象进行getter跟setter函数的绑定,所以就没办法得到实时渲染。
在对数据进行修改完成后,再对data中的数据进行赋值。

即
async getParametersList() {
this.cat_id = this.currentSelect[this.currentSelect.length - 1];
const { data: res } = await this.$http.get(
`categories/${this.cat_id}/attributes`,
{
params: { sel: "many" }
}
);
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(" ") : [];
//控制文本框的显示与隐藏
item.inputVisible=false
//文本框中输入的值
item.inputValue=''
console.log(item)
});
this.paramasData = res.data;
console.log(this.paramasData);
},到此,关于“vue数据无法动态渲染的实例详解”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。