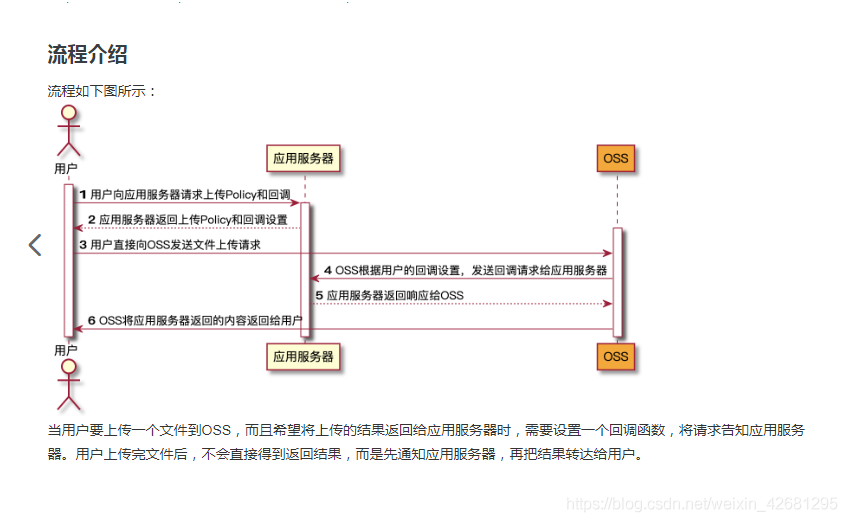
这篇文章主要介绍了vue项目中怎么使用OSS上传图片或附件,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
上传图片和附件这里不做区别;上传的流程都一样;
const OSS = require('ali-oss')
const OSSConfig = {
uploadHost: 'http://xxxxx.oss-cn-shenzhen.aliyuncs.com', //OSS上传地址
ossParams: {
region: 'oss-cn-shenzhen',
success_action_status: '200', // 默认200
accessKeyId: 'LTxxxxxxxxxxxxxxxvnkD',
accessKeySecret: 'J6xxxxxxxxxxxxxxxxiuv',
bucket: 'xxxxxxxx-czx',
},
}
function random_string(len) {
len = len || 32
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'
var maxPos = chars.length
var pwd = ''
for (let i = 0; i < len; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos))
}
return pwd
}
function uploadOSS(file) {
return new Promise(async (resolve, reject) => {
const fileName = `${random_string(6)}_${file.name}`
let client = new OSS({
region: OSSConfig.ossParams.region,
accessKeyId: OSSConfig.ossParams.accessKeyId,
accessKeySecret: OSSConfig.ossParams.accessKeySecret,
bucket: OSSConfig.ossParams.bucket,
})
const res = await client.multipartUpload(fileName, file)
// resolve(res)
// 或者返回如下:
resolve({
fileUrl: `${OSSConfig.uploadHost}/${fileName}`,
fileName: file.name
})
})
}
export { uploadOSS }这里是对elementUI的上传组件二次封装,里面不使用组件的action上传图片和附件,使用oss上传方式;
<template>
<div class="upload-file">
<el-upload
ref="fileUpload"
action=""
:headers="uploadProps.headers"
list-type="picture-card"
:show-file-list="false"
:http-request="fnUploadRequest"
:on-success="handleSuccess"
:on-error="handleError"
:before-upload="handleUpload"
>
<slot></slot>
</el-upload>
</div>
</template>
<script>
import { getAccessToken, getRefreshToken, getAccessTokenTTL } from "@/utils/auth";
import { uploadOSS } from '@/utils/oss';
export default {
name: "index",
data() {
return {};
},
computed: {
userAccountID() {
return this.$store.state.user.userAccountID;
},
uploadProps() {
return {
// action: `${process.env.VUE_APP_BASE_API}/api/file/upload`,
headers: {
// 接口可能要带token: "",
Authorization: getAccessToken(),
},
data: {},
};
},
},
methods: {
handleExceed(file, fileList){
// console.log(file, fileList);
this.$message.error('上传失败,限制上传数量10个文件以内!');
},
handleUpload(file, fileList){
// console.log(file, fileList);
var testmsg = file.name.substring(file.name.lastIndexOf('.') + 1)
const extension = testmsg === 'xlsx' || testmsg === 'xls' || testmsg === 'docx' || testmsg === 'doc'
|| testmsg === 'pdf' || testmsg === 'zip' || testmsg === 'rar' || testmsg === 'ppt' || testmsg === 'txt'
const isLimit10M = file.size / 1024 / 1024 < 10
var bool = false;
if(extension && isLimit10M){
bool = true;
} else {
bool = false;
}
if(!extension) {
this.$message.error('请选择附件文件类型!');
return bool;
}
if(!isLimit10M) {
this.$message.error('上传失败,不能超过10M!');
return bool;
}
return bool;
},
handleSuccess(res) {
// console.log(res);
if (res) {
this.$emit('fileData', res)
this.$message.success("上传附件成功!");
}
},
handleError(err){
this.$message.error('上传附件失败!');
},
// 上传图片
async fnUploadRequest(options) {
try {
// console.log(options);
let file = options.file; // 拿到 file
let res = await uploadOSS(file)
console.log(res);
// 返回数据
this.$emit("fileData", res);
this.$message.success("上传附件成功!");
} catch (e) {
this.$message.error('上传附件失败!');
}
},
},
};
</script>
<style lang="scss" scoped>
::v-deep .el-upload,
.el-upload--picture-card {
// width: 50px;
height: 0px;
border: none;
line-height: 0;
display: block;
background: #f5f6fb;
}
.el-upload {
width: 50px;
}
.img-cont {
width: 50px;
height: 24px;
background: #f5f6fb;
.img-icon {
color: #ccc;
}
.img-text {
font-size: 12px;
height: 24px;
color: #000;
}
}
</style>使用封装的上传组件
<div class="task-detail pr">
<el-form-item label="报备原因" prop="taskDesc" required>
<div class="flex-center upload-position">
<ImgUpload @imgData="imgData" />
<FileUpload class="ml10" @fileData="fileData" />
</div>
<el-input
type="textarea"
v-model="ruleForm.taskDesc"
placeholder="请输入报备原因"
maxlength="200"
@input="checkiptTaskDesc()"
></el-input>
<div class="ipt-taskDesc-length">{{checkIptTaskDescLen}}/200</div>
<div class="img-list mt10 flex">
<ImgZoomIn :imagesList="imagesList" @deleteImg="deleteImg"></ImgZoomIn>
</div>
<div class="dotted-line" v-if="imagesList.length > 0 && filesList.length > 0"></div>
<div class="file-item">
<HandleFile :filesList="filesList" @deleteFile="deleteFile"></HandleFile>
</div>
</el-form-item>
</div>
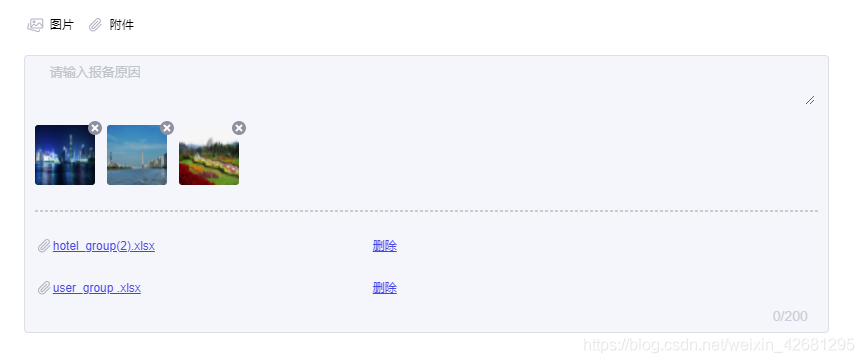
效果如下

感谢你能够认真阅读完这篇文章,希望小编分享的“vue项目中怎么使用OSS上传图片或附件”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。