这篇文章将为大家详细讲解有关怎么使用css制作图片文字排版,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html+css图片文字排版的基本流程。

主要使用CSS属性visibility: hidden;将p标签文字隐藏起来,再通过hover选择器来改变类card的高度,将p标签文字visibility: visible;显示出来。
1、首先html创建新文件,定义3个div标签。
<body> <div class="container"> <div class="card"> <div class="img"> <img src="54545454.jpg" > <!-- one --> </div> <div class="top-text"> <div class="name"> 第一次班级聚会 </div> </div> <div class="bottom-text"> <div class="text"> 还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山, 一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起, 有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。 </div> </div> </div> <!-- two --> <div class="card"> <div class="img"> <img src="54545454.jpg" > </div> <div class="top-text"> <div class="name"> 优秀班级评比 </div> <!-- <p>Apps Developer</p> --> </div> <div class="bottom-text"> <div class="text"> 还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照, 参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来, 争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。 </div> </div> </div> <!-- three --> <div class="card"> <div class="img"> <img src="54545454.jpg" > </div> <div class="top-text"> <div class="name"> 团日活动 </div> </div> <div class="bottom-text"> <div class="text"> 还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动, 我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾, 看到旁边的人举起大拇指,感觉此刻值了。 </div> </div> </div> </div> </body>
2、div盒子的class设置为container,可以避免浮动布局时出现的底部对不齐情况。
3、给container添加样式设置:display: flex弹性布局;align-items: center纵轴方向居中对齐;justify-content: left轴方向左对齐即可。
<style type="text/css">
.container{
width: 100%;
height: 500px;
padding: 0px 40px;
display: flex;
align-items: center;
justify-content: left;
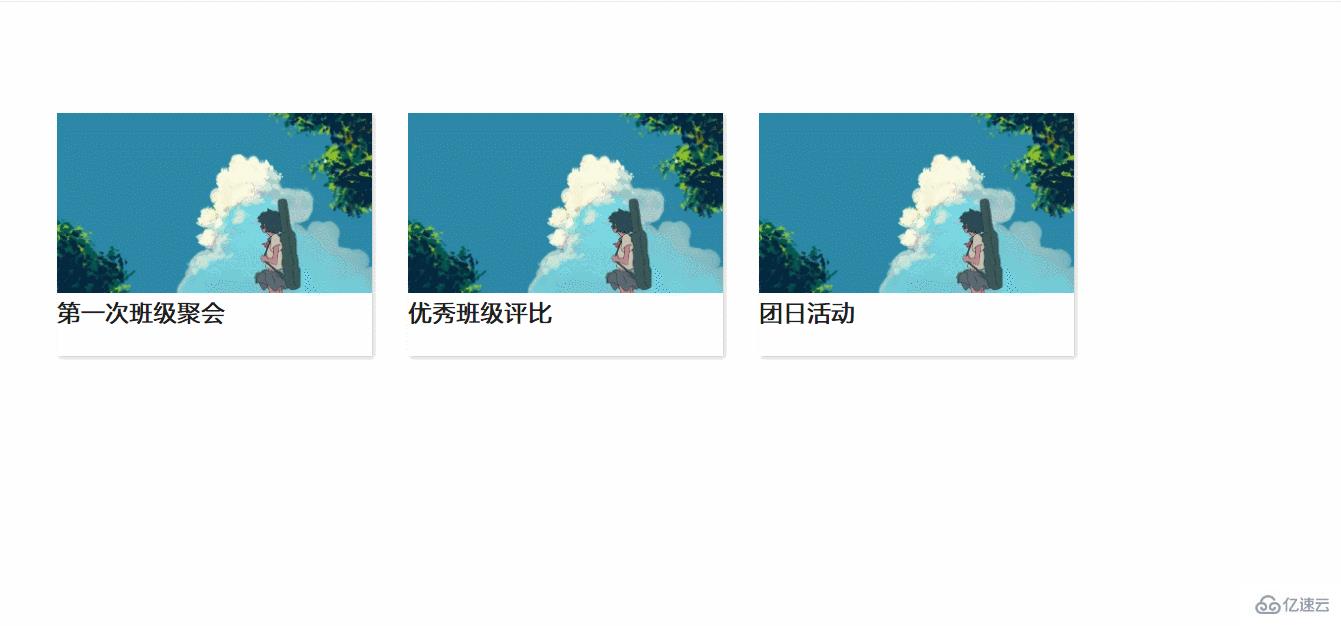
}代码效果

4、给card添加样式设置:transition属性鼠标悬停;box-shadow设置阴影效果;background-color属性元素的背景色。
.card{
height: 270px;
max-width: 350px;
margin: 0px 20px;
background-color: white;
transition: 0.4s;
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}5、给hover选择器选择鼠标移样式。
.card:hover{
height:400px;
box-shadow:5px 5px 10px rgba(0,0,0,0.2);
}6、使用img标签处理图片尺寸宽度和高度,object-fit: cover切割图片,保留图片原比例大小。
.card .img{
height: 200px;
width: 100%;
}
.card .img img{
height: 100%;
width: 100%;
object-fit: cover;
}7、visibility: hidden;将p标签文字隐藏起来添加transition属性鼠标悬停。
.card .bottom-text{
text-indent: 2em;
padding: 0 20px 10px 20px;
margin-top: 5px;
background-color: white;
visibility: hidden;
transition: 0.5s;8、hover选择器来改变类card的高度,将p标签文字visibility: visible;显示出来。
.card:hover .bottom-text{
opacity: 1;
visibility: visible;ok,完成!!
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS图片文字排版</title>
<style type="text/css">
.container{
width: 100%;
height: 500px;
padding: 0px 40px;
display: flex;
align-items: center;
justify-content: left;
}
.card{
height: 270px;
max-width: 350px;
margin: 0px 20px;
background-color: white;
transition: 0.4s;
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}
.card:hover{
height:400px;
box-shadow:5px 5px 10px rgba(0,0,0,0.2);
}
.card .img{
height: 200px;
width: 100%;
}
.card .img img{
height: 100%;
width: 100%;
object-fit: cover;
}
.card .top-text{
padding-top: 5px;
}
.card .top-text .name{
font-size: 25px;
font-weight:600;
color: #202020;
}
.card .top-text p{
font-size: 20px;
font-weight:600;
color: #e74c3c;
line-height: 20px;
}
.card .bottom-text{
text-indent: 2em;
padding: 0 20px 10px 20px;
margin-top: 5px;
background-color: white;
visibility: hidden;
transition: 0.5s;
}
.card:hover .bottom-text{
opacity: 1;
visibility: visible;
}
.card .bottom-text .text{
text-align: justify;
}
</style>
</head>
<body>
<div class="container">
<div class="card">
<div class="img">
<img src="54545454.jpg" >
<!-- one -->
</div>
<div class="top-text">
<div class="name">
第一次班级聚会
</div>
</div>
<div class="bottom-text">
<div class="text">
还记的,2018年,大一下学期,开学我们第一次班级聚会,相聚在北海园博园假山,
一起动手、齐力快乐的一起烧烤,虽然天色黑的伸手不见五指,让人害怕,但我们相聚在一起,
有说有笑,彼此相知,却一点感觉不到害怕,那刻,仿佛时间停住了,只剩下快乐相伴。
</div>
</div>
</div>
<!-- two -->
<div class="card">
<div class="img">
<img src="54545454.jpg" >
</div>
<div class="top-text">
<div class="name">
优秀班级评比
</div>
<!-- <p>Apps Developer</p> -->
</div>
<div class="bottom-text">
<div class="text">
还记得,大二上学期,一次晚点名辅导员说,每个班级要拍出最美的班级照,
参加最美班级的摄影评比,我们大家一起在群里齐思广议,每个人把自己觉得好的想法分享出来,
争取拍几张最美的班级照,很想说,我们大家认真付出的样子真的帅呆了。
</div>
</div>
</div>
<!-- three -->
<div class="card">
<div class="img">
<img src="54545454.jpg" >
</div>
<div class="top-text">
<div class="name">
团日活动
</div>
</div>
<div class="bottom-text">
<div class="text">
还记得,大二下学期,大家为了完成辅导员下发了“最美北海”我为北海做的那些事志愿活动,
我们大家来到北海美丽的海滩公园,齐心志愿动手去捡垃圾,保护海滩,大家人认真捡着垃圾,
看到旁边的人举起大拇指,感觉此刻值了。
</div>
</div>
</div>
</div>
</body>
</html>关于“怎么使用css制作图片文字排版”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。