жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іvueдёӯLocalStorageдёҺSessionStorageзҡ„еҢәеҲ«дёҺз”Ёжі•жҳҜд»Җд№ҲпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еүҚйқўжҠҠеҗҺеҸ°зҡ„йӘҢиҜҒжңәеҲ¶жўізҗҶдәҶдёҖдёӢпјҢдё»иҰҒжҳҜCookieгҖҒSessionе’ҢTokenзҡ„дҪҝз”ЁпјҢDjangoпјҡCookieи®ҫзҪ®еҸҠи·Ёеҹҹй—®йўҳеӨ„зҗҶгҖҒDjangoе®һпјҡCookieжҗӯй…ҚSessionдҪҝз”ЁгҖҒDjangoпјҡеҹәдәҺTokenзҡ„йӘҢиҜҒдҪҝз”ЁпјҢеҪ“然иҝҷ并дёҚиЎЁзӨәTokenжҳҜжңҖдјҳзҡ„пјҢиҝҳжҳҜйңҖиҰҒж №жҚ®йЎ№зӣ®йңҖжұӮжқҘйҖүжӢ©зҡ„пјҢд№ҹеҸҜд»Ҙж··еҗҲжҗӯй…ҚдҪҝз”ЁгҖӮ

д»ҠеӨ©иҰҒеҒҡзҡ„дәӢе°ҶеҗҺеҸ°еҸ‘йҖҒиҝҮжқҘзҡ„TokenеӯҳеӮЁеҲ°е®ўжҲ·з«ҜдёӯпјҢиҝҷйҮҢеҸҜд»ҘеӯҳCookieгҖҒLocalStorageгҖҒSessionStorageзӯүең°ж–№пјҢCookieеүҚйқўе·Із»Ҹд»Ӣз»ҚиҝҮдәҶиҝҷйҮҢзӣҙжҺҘеҝҪз•ҘпјҢжҲ‘们主иҰҒиҜҙиҜҙLocalStorageе’ҢSessionStorageгҖӮ

LocalStorageиҜ‘дёәвҖңжң¬ең°еӯҳеӮЁеҷЁвҖқпјҢжҳҜHTML5дёӯж–°еўһзҡ„дёҖдёӘеӯҳеӮЁеҜ№иұЎпјҢи·ҹCookieдёҖж ·д№ҹжҳҜз”ЁжқҘжң¬ең°еӯҳеӮЁжқҘзҡ„пјҢдҪҶжҳҜи§ЈеҶідәҶCookieеӯҳеӮЁз©әй—ҙдёҚи¶ізҡ„й—®йўҳ(cookieжҜҸжқЎеӯҳеӮЁз©әй—ҙдёә4k)пјҢиҖҢlocalStorageжөҸи§ҲеҷЁдёҖиҲ¬ж”ҜжҢҒ5MпјҢйҖҡеёёд»Ҙй”®/еҖјеҜ№еҪўејҸзҡ„еӯ—з¬ҰдёІиҝӣиЎҢеӯҳеӮЁгҖӮ
SessionStorageиҜ‘дёәвҖңдјҡиҜқеӯҳеӮЁвҖқпјҢд№ҹжҳҜHTML5ж–°еўһзҡ„дёҖдёӘеӯҳеӮЁеҜ№иұЎпјҢ з”ЁдәҺжң¬ең°дёҙж—¶еӯҳеӮЁеҗҢдёҖзӘ—еҸЈзҡ„ж•°жҚ®пјҢеңЁе…ій—ӯзӘ—еҸЈд№ӢеҗҺе°ҶдјҡеҲ йҷӨиҝҷдәӣж•°жҚ®пјҢSessionStorageжөҸи§ҲеҷЁдёҖиҲ¬ж”ҜжҢҒ5MпјҢйҖҡеёёд»Ҙй”®/еҖјеҜ№еҪўејҸзҡ„еӯ—з¬ҰдёІиҝӣиЎҢеӯҳеӮЁгҖӮ
LocalStorageз”ҹе‘Ҫе‘ЁжңҹжҳҜж°ёд№…,йҷӨйқһдё»еҠЁжё…йҷӨLocalStorageдҝЎжҒҜпјҢеҗҰеҲҷиҝҷдәӣдҝЎжҒҜе°ҶдёҖзӣҙеӯҳж”ҫеңЁе®ўжҲ·з«ҜгҖӮиҖҢSessionStorageз”ҹе‘Ҫе‘ЁжңҹжҳҜдёҙж—¶пјҢд»…еңЁеҪ“еүҚдјҡиҜқзӘ—еҸЈжңүж•ҲпјҢе…ій—ӯйЎөйқўжҲ–жөҸи§ҲеҷЁж•°жҚ®е°ұдјҡиҮӘеҠЁиў«жё…йҷӨгҖӮ

1.дёҚеҗҢжөҸи§ҲеҷЁд№Ӣй—ҙж— жі•е…ұдә«LocalStorageжҲ–SessionStorageдёӯзҡ„ж•°жҚ®гҖӮ
2.LocalStorageе’ҢSessionStorageеҸҜд»ҘдҪҝз”Ёз»ҹдёҖзҡ„APIжҺҘеҸЈгҖӮ
3.LocalStorageжҲ–SessionStorageйҖҡеёёд»Ҙй”®/еҖјеҜ№еҪўејҸзҡ„еӯ—з¬ҰдёІиҝӣиЎҢеӯҳеӮЁпјҢжүҖд»ҘеңЁеӯҳеӮЁж—¶йңҖиҰҒеҜ№ж•°жҚ®ж јејҸиҝӣиЎҢиҪ¬жҚўпјҢдҪҝз”ЁJSON.stringifyж–№жі•е°ҶеҜ№иұЎиҪ¬жҚўжҲҗеӯ—з¬ҰдёІпјҢжҸҗеҸ–ж—¶з”ЁJSON.parseж–№жі•е°Ҷеӯ—з¬ҰдёІиҪ¬жҚўжҲҗеҜ№иұЎгҖӮ
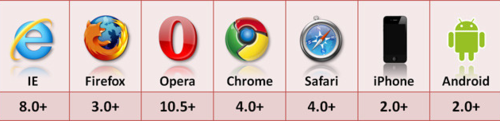
4.LocalStorageжҲ–SessionStorageжҳҜHTML5зҡ„ж–°еұһжҖ§пјҢжүҖд»ҘйңҖиҰҒиҫғж–°зҡ„жөҸи§ҲеҷЁжүҚж”ҜжҢҒгҖӮ

еӣ дёәLocalStorageдёҺSessionStorageзҡ„еә”з”ЁдёҖиҮҙпјҢиҝҷйҮҢе°ұдёҚеӨҡеҒҡи§ЈйҮҠдәҶпјҢд»ҘLocalStorageдёәдҫӢгҖӮ
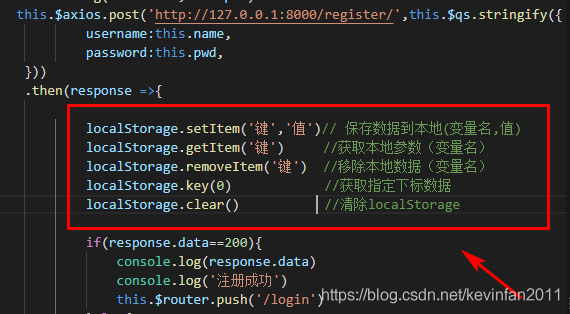
LocalStorageжҸҗдҫӣдәҶ5дёӘж–№жі•пјҢеҲҶеҲ«жҳҜclearпјҲжё…йҷӨLocalStorageпјүгҖҒgetItemпјҲиҺ·еҸ–жң¬ең°ж•°жҚ®пјүгҖҒkeyпјҲеҸ–дёӢж ҮеҜ№еә”й”®зҡ„еҖјпјүгҖҒremoveItemпјҲеҲ йҷӨд»Ҙдҝқеӯҳж•°жҚ®пјүгҖҒsetItemпјҲи®ҫзҪ®дҝқеӯҳж•°жҚ®пјүгҖӮ

дёӢйқўжҳҜе…·дҪ“зҡ„дҪҝз”Ёж–№жі•е’ҢиҜҙжҳҺпјҢзӣҙжҺҘз”ЁlocalStorage.е°ұеҸҜд»ҘеёҰеҮәжқҘеҜ№еә”зҡ„ж–№жі•пјҢжҲ‘们еҸӘиҰҒзҗҶи§Је…¶еҜ№еә”зҡ„еә”з”ЁеұһжҖ§е°ұеҸҜд»ҘдҪҝз”ЁдәҶгҖӮ
иҝҷж ·жҲ‘们е°ұеҸҜд»ҘдҪҝз”ЁlocalStorage.setItem('й”®','еҖј')е°ҶжңҚеҠЎеҷЁдј иҝҮжқҘзҡ„ж•°жҚ®еӯҳе…Ҙе®ўжҲ·з«Ҝжң¬ең°пјҢеӯҳеӮЁеүҚи®°еҫ—е°Ҷж•°жҚ®иҝӣиЎҢиҪ¬жҚўгҖӮ

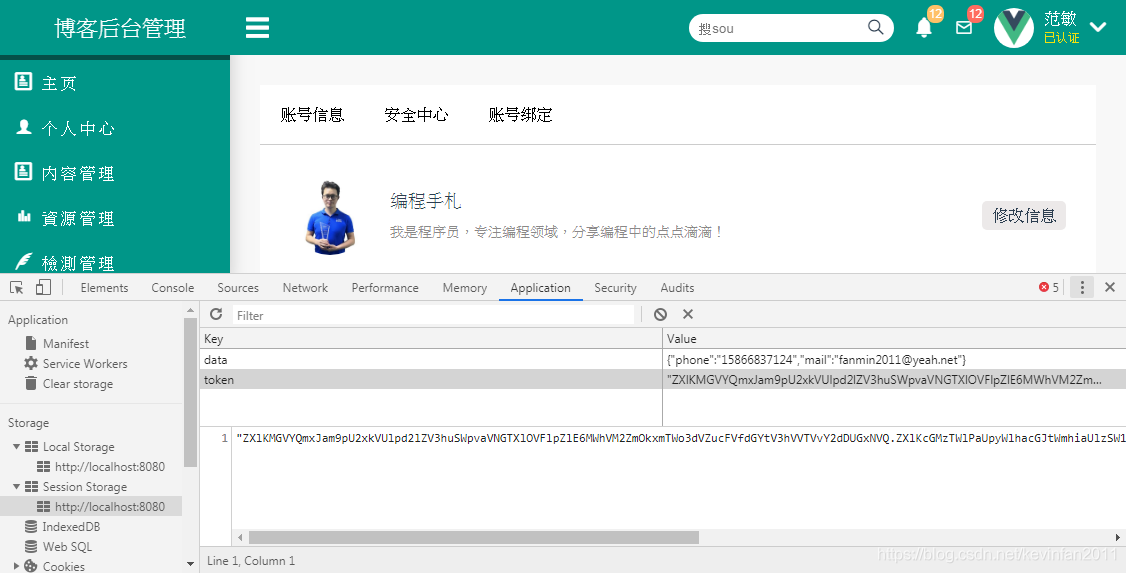
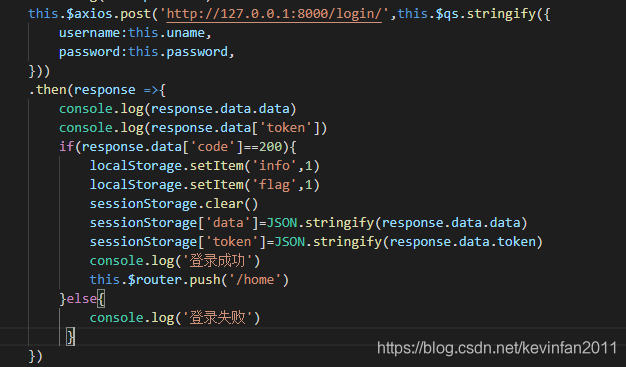
дёӢйқўжҳҜжҲ‘е®һйҷ…ејҖеҸ‘дёӯзҡ„еә”з”ЁпјҢеүҚйқўжҲ‘йҖҡиҝҮJsonResponseеҗ‘еүҚз«ҜеҸ‘йҖҒдәҶJSONж•°жҚ®пјҢйҮҢйқўеҢ…еҗ«дәҶdataпјҲз”ЁжҲ·иҜ·жұӮзҡ„ж•°жҚ®пјүгҖҒtokenпјҲжңҚеҠЎеҷЁз”ҹжҲҗзҡ„tokenпјүе’ҢcodeпјҲеҗҺеҸ°еӨ„зҗҶзҡ„зҠ¶жҖҒз ҒпјүпјҢеүҚз«Ҝ收еҲ°иҝҷдәӣж•°жҚ®еҗҺеҜ№ж•°жҚ®иҝӣиЎҢеӨ„зҗҶпјҢеҲӨж–ӯcodeиҝ”еӣһжҳҜеҗҰжҲҗеҠҹпјҢеҰӮжһңжҲҗеҠҹжҲ‘们е°ұи§Јжһҗж•°жҚ®е№¶е°Ҷж•°жҚ®еӯҳе…Ҙжң¬ең°пјҢеҗҰеҲҷеҲҷи®ҝй—®еӨұиҙҘгҖӮ

иҝҷйҮҢжҲ‘з”Ё localStorageе’ҢsessionStorageеҲҶеҲ«еӯҳдәҶдёӨдёӘж•°жҚ®пјҢlocalStorageжҳҜиҮӘе®ҡд№үзҡ„пјҢsessionStorageжҳҜд»ҺеҗҺеҸ°иҺ·еҸ–зҡ„пјҢжү“ејҖжөҸи§ҲеҷЁејҖеҸ‘иҖ…е·Ҙе…·пјҢеңЁApplicationдёӯжҲ‘们еҸҜд»ҘеңЁStorageдёӢйқўзҡ„localStorageе’ҢsessionStorageеҲҶеҲ«жүҫеҲ°жҲ‘们еӯҳеӮЁзҡ„еҜ№еә”еҖјгҖӮ
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„vueдёӯLocalStorageдёҺSessionStorageзҡ„еҢәеҲ«дёҺз”Ёжі•жҳҜд»Җд№ҲдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ