今天就跟大家聊聊有关如何解决vuejs query传参失败的问题,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
vuejs query传参失败的解决办法:1、打开相应的代码文件;2、查看需要传的数据类型;3、将数据转换为json格式传过去即可。
本文操作环境:windows7系统、vue2.5.17版、DELL G3电脑。
vuejs query 传参失败怎么办?
vue 使用query传参页面刷新数据丢失问题
问题:
使用query传参,接收页面刷新后丢失数据。
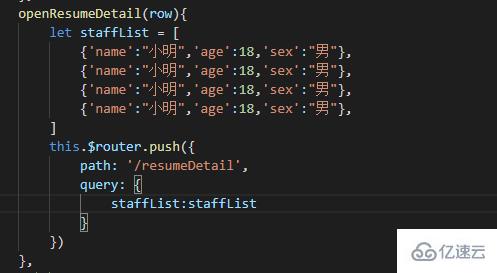
首先说明一下,我需要传的数据是一个数组,来看看我的代码怎么写的,如下图

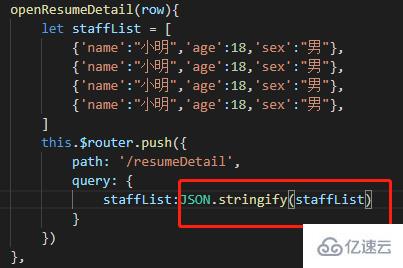
解决方法:
将数据转换为json格式传过去

注意:重点来了,千万要谨记地址栏传数据时一定不能传object类型
看完上述内容,你们对如何解决vuejs query传参失败的问题有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。