vuejs创建项目失败该怎么办,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
vuejs创建项目失败的解决办法:1、卸载nodejs;2、删掉npm-cache等文件夹删掉;3、重新下载nodejs安装;4、输入“npm config list”命令;5、使用“vue init webpack”创建项目即可。
本文操作环境:windows7系统、Vue2.9.6版、DELL G3电脑。
vuejs创建项目失败怎么办?
创建vue项目时创建失败的问题
在安装vue-cli的命令:
npm install -g @vue/cli
安装完成后想要查看是否安装成功可以输入命令:vue -V或vue --version 回车应该出版本号;
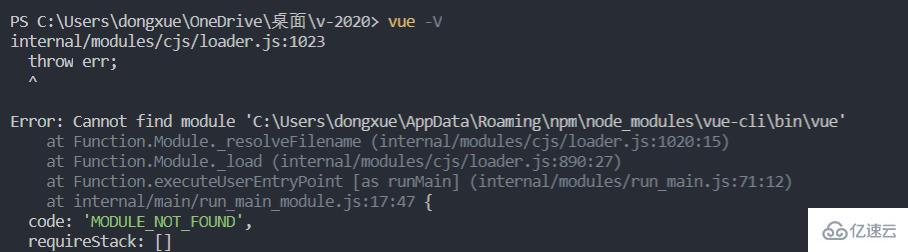
接下来就是问题 我安装完vue-cli 想查看版本号,输入了vue -V 回车后出现问题:

解决:
1、先卸载nodejs 将C盘中:AppData\Roaming\npm 、npm文件夹删掉
2、将C盘中:AppData\Roaming\npm-cache 、npm-cache文件夹删掉
3、重新下载nodejs 安装 再去安装npm install vue-cli -g
4、安装完成后,输入npm config list
5、在输入vue -V 就会出现版本号 ,就可以使用 vue init webpack 创建项目
关于vuejs创建项目失败该怎么办问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。