web开发js字符串拼接占位符及conlose对象Api的使用方法,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
控制台打印(conlose.log())或者拼接字符换, 可以借助占位符解决
%s 字符串
%d / %i 整数
%f 小数(整数、小数都可以, 推荐)
%o 对象
%c 后面字符串的样式
示例代码:
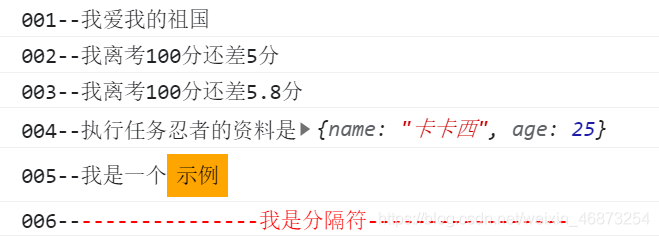
// %s示例
let s1 = '爱'
let s2 = '祖国'
console.log('001--我%s我的%s', s1, s2) // -> 我爱我的祖国
// %f 和 %i、%d示例
/*
推荐用 %f, 整数小数都没问题
%d只能输出整数,如果有小数会直接忽略
*/
let n1 = 100
let n2 = 5.8
console.log('002--我离考%d分还差%d分', n1, n2) // -> 我离考100分还差5分
console.log('002--我离考%i分还差%i分', n1, n2) // -> 我离考100分还差5分
console.log('003--我离考%f分还差%f分', n1, n2) // -> 我离考100分还差5.8分
// %o示例
let o = { name: '卡卡西', age: 25 }
console.log('004--执行任务忍者的资料是%o', o) // -> 执行任务忍者的资料是{name: "卡卡西", age: 25}
// %c示例
var str = '005--我是一个%c示例'
let st = 'color: #000; background-color: orange; padding: 5px;);'
console.log(str, st)
console.log(
'006--%c---------------我是分隔符-----------------',
'color:red;font-size:10px'
)
ript>
在浏览器打印, 并不只有 conlose.log() 这一种方式;
console对象是JavaScript的原生对象, 它提供了多种方法,用来与控制台窗口互动;
本节只列举我认为的常用方法.
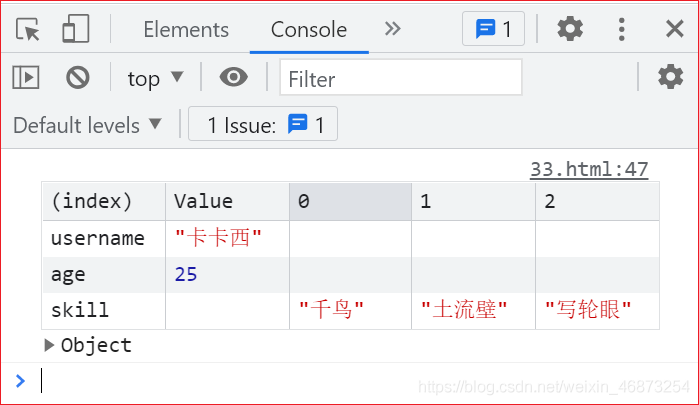
复合类型的数据,console.table方法可以将其转为表格显示。
let o = {
username: "卡卡西",
age: 25,
skill:['千鸟','土流壁','写轮眼']
}
console.table(o);
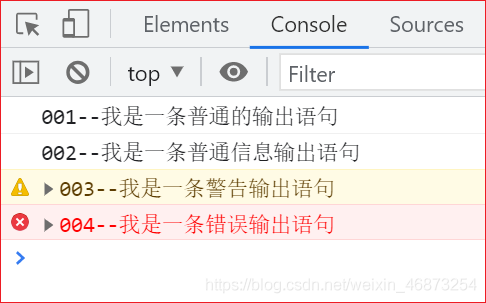
console.log('001--我是一条普通的输出语句');
console.info('002--我是一条普通信息输出语句');
console.warn('003--我是一条警告输出语句');
console.error('004--我是一条错误输出语句');
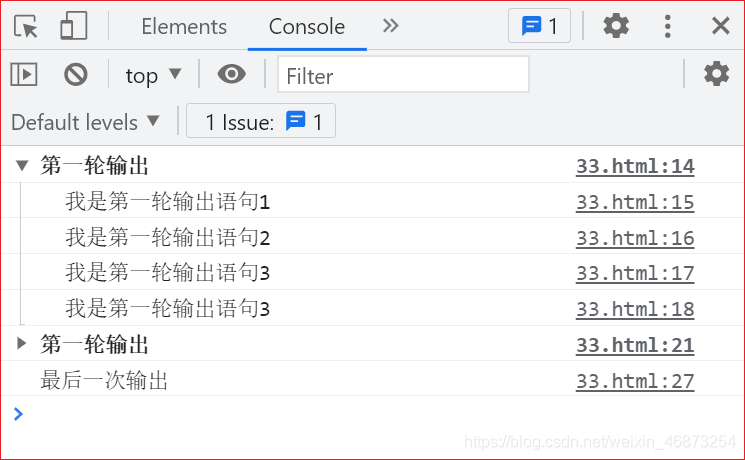
console.group() 和 console.groupend() 用于将显示的信息分组, 适用于大量输出信息的时候
console.group() 会默认把本组输出信息展开
console.groupend() 会默认把本组输出信息收起
console.group('第一轮输出')
console.log('我是第一轮输出语句1')
console.log('我是第一轮输出语句2')
console.log('我是第一轮输出语句3')
console.log('我是第一轮输出语句3')
console.groupEnd()
console.groupCollapsed('第一轮输出')
console.log('又要输出了1')
console.log('又要输出了2')
console.log('又要输出了3')
console.groupEnd()
console.log('最后一次输出')
关于web开发js字符串拼接占位符及conlose对象Api的使用方法问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。