这篇文章主要为大家展示了“vuejs中常见报错问题有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vuejs中常见报错问题有哪些”这篇文章吧。
vuejs常见报错有:1、“vue不是内部或外部命令”错误;2、安装bootstrap时报“Install fail! Error”错误;3、ESLint语法报错;4、“es2015”错误;5、使用“vue-vli4”时报错error等等。
本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
常见错误和vue常见报错总结
1、'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
需要安装
2、安装bootstrap的时候一直报错:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav e --save-exact × Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact' Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact' at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\ cnpm\node_modules\npminstall\lib\download\local.js:30:11) at module.exports.throw (<anonymous>) at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm \node_modules\co\index.js:81:24) npminstall version: 3.22.1
等等,
结果是因为--save之间多了个空格符号!正确的是--和sava紧密写在一起
3.ESLint语法报错,因为使用ide编辑器格式化的空格不同。不识别vue的空格语法规则。导致一直报错
ESLint: Expected indentation of 2 spaces but found 4.(indent)
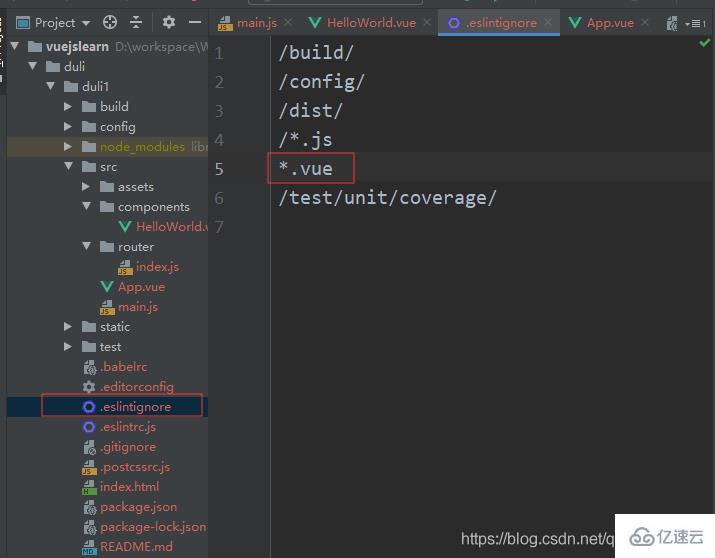
找了很多方法都不行,最后找的一个解决办法是:在.eslintignore文件里:新增一个*.vue就回取消检查dve模式可以忽略

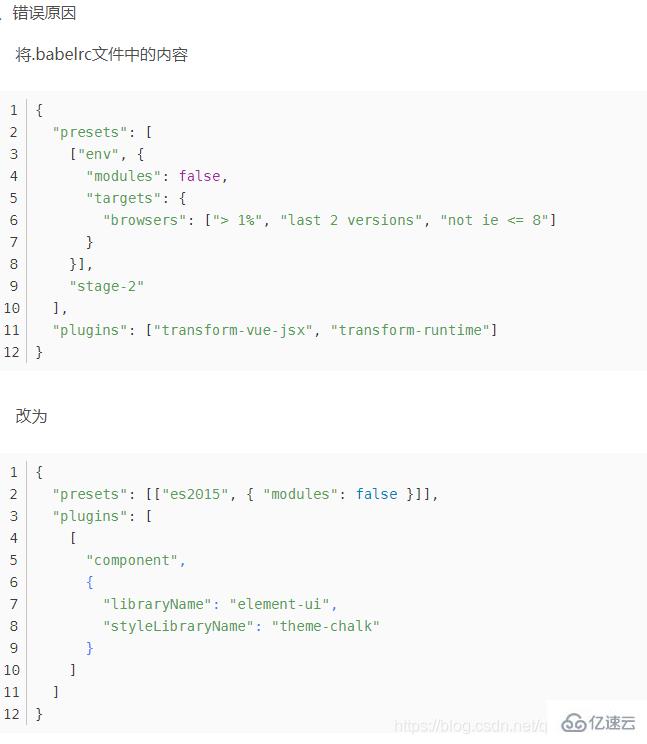
4.error in ./src/main.js Module build failed: Error: Couldn't find preset "es2015”报错

{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
解决办法
执行一下下面命令:
npm install --save-dev babel-preset-es2015
成功:
5.在使用vue-vli4时,报错: error: Unexpected console statement (no-console)
写项目过程中用ESLint遵守代码规范很有必要,但是对于一些规范也很是无语,比如:‘Unexpected console statement (no-console)’,连console都不能用,这就很抓狂了。其实增加一行代码即可。
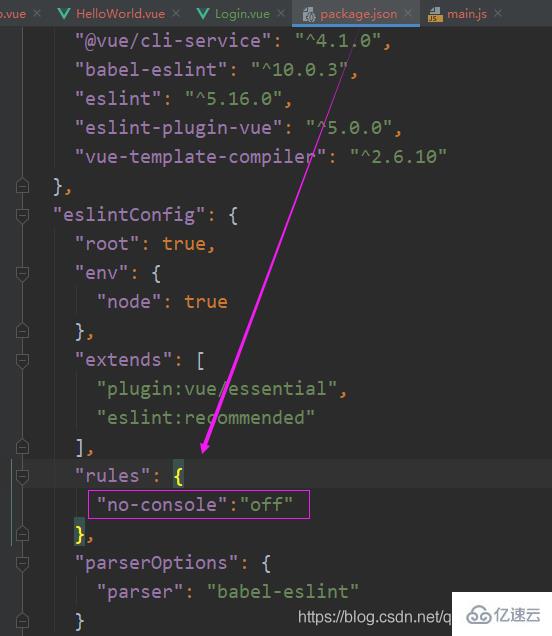
修改package.json中的
eslintConfig:{} 中的 “rules”:{},
增加一行代码: "no-console":"off"
示例:

"no-console":"off"
参考文章:https://www.jianshu.com/p/4f2a6ca1f562
6.报错:ESLint: Elements in iteration expect to have 'v-bind:key' directives.(vue/require-v-for-key)
原因是eslint检测出现bug
解决方法有两种
1. v-for 后添加 :key='item'
<li v-for="i in list" :key="i">
<label>性别:
<select v-if="editing" v-model="gender">
<option v-for="gender in genders" :key="gender">{{gender}}</option>
</select>
<span v-if="!editing">{{gender}}</span>
</label>
2. 在build处关闭eslint检测
...(config.dev.useEslint ? [createLintingRule()] : []),
以上是“vuejs中常见报错问题有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。