这篇文章给大家分享的是有关如何使用vue+Element实现分页效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体内容如下
一般样式都是card里面包含列表和分页
这里就直接上代码了
<el-card> <!-- 用户列表区域 --> <el-table :data="rightsList.slice((currentPage-1)*pagesize,currentPage*pagesize)" border stripe> <el-table-column label="#" type="index"></el-table-column> <el-table-column label="权限名称" prop="authName"></el-table-column> </el-table> <!--分页区域--> <el-pagination @size-change="size_change" //pageSize 改变时会触发 @current-change="current_change" //currentPage 改变时会触发 :current-page="currentPage" //当前页数 :page-sizes="[10,20,30]" //每页显示个数选择器的选项设置 :page-size="pagesize" //每页显示条目个数 layout="total, sizes, prev, pager, next, jumper" //组件布局 :total="rightsList.length //总条目数 "> </el-pagination> </el-card>
然后定义一下数据
data() {
return {
rightsList:[], //列表数据
total:0,//总条目数
pagesize:10,//每页显示条目个数
currentPage:1,//当前页数
}
},监听改变事件
methods:{
//监听 pagesize 改变的事件
size_change(newSize){
this.pagesize = newSize
}
//监听 页码值 改变的事件
current_change(newPage){
this.currentPage = newPage
},
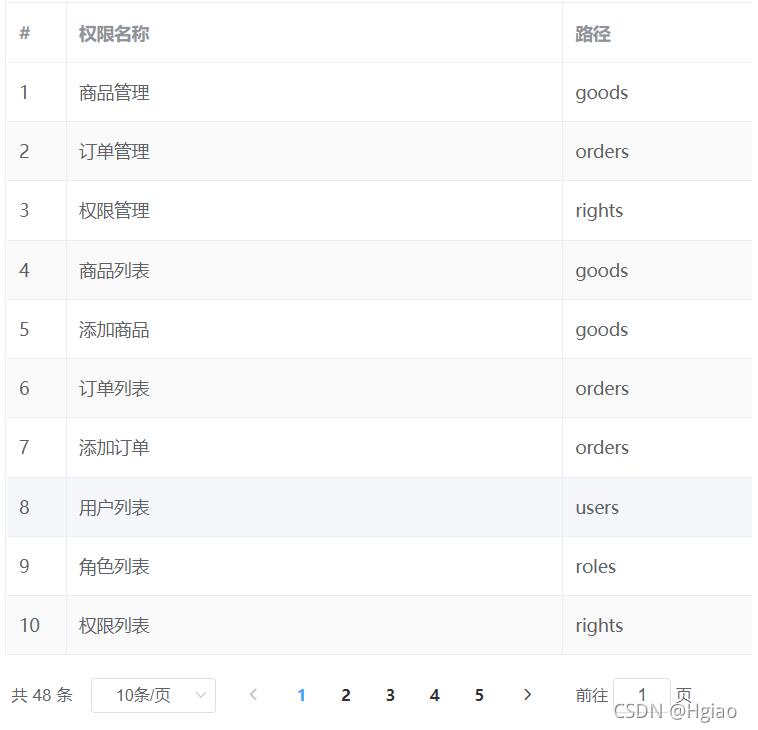
}效果如图

感谢各位的阅读!关于“如何使用vue+Element实现分页效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。