жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іvueеҰӮдҪ•е®һзҺ°иЎЁеҚ•йӘҢиҜҒе°ҸеҠҹиғҪзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
е…ҲзӮ№ејҖVueйЎ№зӣ®дёӯsrcзӣ®еҪ•й…ҚзҪ®routerж–Ү件然еҗҺз”ЁimportжҡҙйңІдҪ зҡ„иЎЁеҚ•йЎөеҗҚ称并еңЁдҪ зҡ„Routerе®һдҫӢдёӯдёӯжіЁеҶҢи·Ҝз”ұиЎЁд»Јз ҒеҰӮдёӢ
import Create from "@/views/create/create.vue";
//еүҚйқўжҳҜжҡҙйңІзҡ„еҗҚеӯ—пјҢйҰ–еӯ—жҜҚиҰҒз”ЁеӨ§еҶҷгҖӮеҗҺйқўжҳҜдҪ зҡ„иЎЁеҚ•йЎөжүҖеңЁзӣ®еҪ•@жҳҜ..зҡ„з®ҖеҶҷеҚіиҝ”еӣһдёҠдёҖеұӮ
const router=new Router({
mode:"history"//иҝҷйҮҢжҳҜеҶҷи·Ҝз”ұжҳҜд»Җд№ҲжЁЎејҸ
routes:[
{
path: "/create",//й»ҳи®Өдёә/еӨҡдёӘзҡ„иҜқе°ұжҳҜ/еҠ дёҠи·Ҝеҫ„
name: "create",
component: Create,
title: "иЎЁеҚ•",
},
]
})и·Ҝз”ұиЎЁй…ҚзҪ®е®ҢжҲҗд№ӢеҗҺи®°еҫ—е°ҶhomeйЎөдёӯзҡ„иҮӘе·ұrouter-linkж Үзӯҫзҡ„toйҖүйЎ№й…ҚзҪ®дёҖдёӢ
<router-link :to="{ name: 'create' }" class="collection">иЎЁеҚ•</router-link>йҡҸеҗҺе°ұжҳҜиЎЁеҚ•йЎө
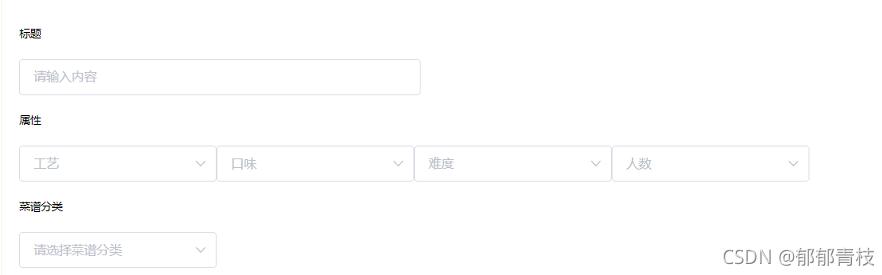
ж•Ҳжһңеӣҫ


еҠҹиғҪе®һзҺ°д»Јз ҒеҰӮдёӢ
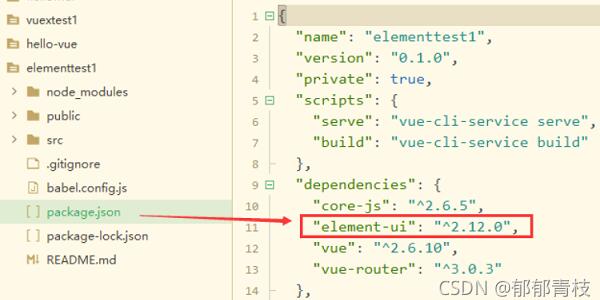
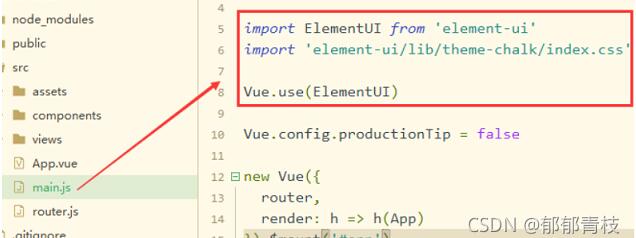
жҸ’件用зҡ„жҳҜelement.uiеҸҜд»ҘеңЁз»Ҳз«ҜдёӯдҪҝз”Ёnpm i element-ui е®үиЈ…жҲҗеҠҹд№ӢеҗҺеңЁpackage.jsonдёӯжҹҘзңӢ并еңЁmain.jsдёӯеј•з”Ё



е®үиЈ…е®ҢжҲҗеҗҺе°ұеҸҜд»ҘдҪҝз”Ёе•ҰгҖӮ
<template>
<div class="create">
<h3>ж¬ўиҝҺеҸ‘еёғж–°иҸңи°ұпјҢе…Ҳд»Ӣз»ҚдёҖдёӢдҪ зҡ„еӨ§дҪңпјҒ</h3>
<section class="create-introduce">
<h6>ж Үйўҳ</h6>
<el-input
v-model="backData.title"
class="create-input"
placeholder="иҜ·иҫ“е…ҘеҶ…е®№"
></el-input>
<h6>еұһжҖ§</h6>
<div>
<el-select
v-for="item in propertyies"
:key="item.parent_name"
:placeholder="item.parent_name"
v-model="backData.property[item.title]"
>
<el-option
v-for="option in item.list"
:key="option.type"
:label="option.name"
:value="option.type"
>
</el-option>
</el-select>
</div>
<h6>иҸңи°ұеҲҶзұ»</h6>
<div>
<el-select placeholder="иҜ·йҖүжӢ©иҸңи°ұеҲҶзұ»" v-model="backData.classify">
<el-option-group
v-for="group in classifies"
:key="group.parent_type"
:label="group.parent_name"
>
<el-option
v-for="item in group.list"
:key="item.type"
:label="item.name"
:value="item.type"
>
</el-option>
</el-option-group>
</el-select>
</div>
<h6>жҲҗе“Ғеӣҫ (328*440)</h6>
<div class="upload-img-box clearfix">
<div class="upload-img">
<upload-img
action="/api/upload?type=product"
:img-url="backData.product_pic_url"
@res-url="
(data) => {
backData, (product_pic_url = data.res);
}
"
></upload-img>
</div>
<el-input
class="introduce-text"
type="textarea"
:rows="10"
placeholder="иҜ·иҫ“е…ҘеҶ…е®№"
>
</el-input>
</div>
</section>
<h3>и®°еҪ•жүҖжңүеҺҹжқҗж–ҷ</h3>
<section class="create-introduce">
<h6>дё»ж–ҷ</h6>
<!--[ { "name": "", "specs": "" }, { "name": "", "specs": "" }, { "name": "", "specs": "" } ]-->
<Stuff v-model="backData.raw_material.main_material"></Stuff>
<h6>иҫ…ж–ҷ</h6>
<Stuff v-model="backData.raw_material.accessories_material"></Stuff>
</section>
<h3>ејҖе§ӢеҶҷжӯҘйӘӨдәҶпјҒиғҪеҗҰз®ҖеҚ•жҳ“еӯҰе°ұзңӢдҪ жҖҺд№ҲеҶҷдәҶпјҢеҠ жІ№пјҒ</h3>
<section class="create-introduce">
<Upload v-for="(item, index) in 3" :key="index"></Upload>
<el-button
class="eaeaea add-step-button"
type="primary"
size="medium"
icon="el-icon-plus"
@click="add"
>еўһеҠ дёҖжӯҘ</el-button
>
<h6>зғ№йҘӘе°ҸжҠҖе·§</h6>
<el-input
class="introduce-text"
type="textarea"
:rows="8"
placeholder="еҲҶдә«дёӢдҪ еҒҡиҝҷйҒ“иҸңзҡ„иҝҮзЁӢдёӯзҡ„еҝғеҫ—е’Ңе°ҸжҠҖе·§еҗ§пјҒ"
>
</el-input>
</section>
<el-button class="send" type="primary" size="medium" :icon="icon"
>жҗһе®ҡпјҢжҸҗдәӨе®Ўж ё</el-button
>
</div>
</template>
<script>
import Stuff from "./stuff";
import Upload from "./step-upload";
import UploadImg from "@/components/upload-img";
import { getProperty, getClassify, publish } from "@/service/api";
const raw_materia_struct = {
name: "",
specs: "",
};
export default {
name: "create",
components: { Stuff, Upload, UploadImg },
data() {
return {
backData: {
title: "",
property: {},
classify: "",
product_pic_url: "",
product_story: "",
raw_material: {
raw_material: Array(3)
.fill(1)
.map(() => ({ ...raw_materia_struct })),
accessories_material: Array(3)
.fill(1)
.map(() => ({ ...raw_materia_struct })),
},
},
propertyies: [],
classifies: [],
};
},
mounted() {
getProperty().then(({ data }) => {
console.log(data);
this.propertyies = data;
this.backData.property = data.reduce((o, item) => {
o[item.title] = "";
return o;
}, {});
// console.log(data);
// console.log(this.backData.property)
});
getClassify().then(({ data }) => {
console.log(data);
this.classifies = data;
});
},
methods: {
add() {
console.log(1);
},
},
};
</script>
<style lang="stylus">
.create-introduce
background-color #fff
padding 20px
.add-step-button
margin-left 100px
.create
width 100%
h3
text-align center
margin 20px 0
.send
// ff3232()
height: 70px;
width: 220px;
background #ff3232
color #fff
border none
margin 20px auto
display block
h6
margin 20px 0
.create-input input
width 446px
line-height 22px
.upload-img-box
.upload-img
float left
.introduce-text
float left
.el-textarea
width 60%
margin-left 10px
</style>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңvueеҰӮдҪ•е®һзҺ°иЎЁеҚ•йӘҢиҜҒе°ҸеҠҹиғҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ