JavaScript如何实现表格动态变色,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
表格分为:表头、表格主体 两部分
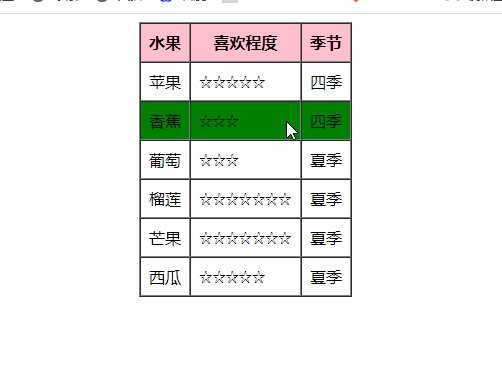
当移动到表格主体的行时,移动到哪一行,哪一行就变化颜色,区分我们选中的行数,更明显的看到选中了哪一行
实现思路
1、获取表格主体的所有行
2、css定义一个背景颜色类
for循环遍历,将每行都分别绑定onmouseover、onmouseout事件,
onmouseover(鼠标经过)- - - 该行类名赋值定义好的背景颜色类名
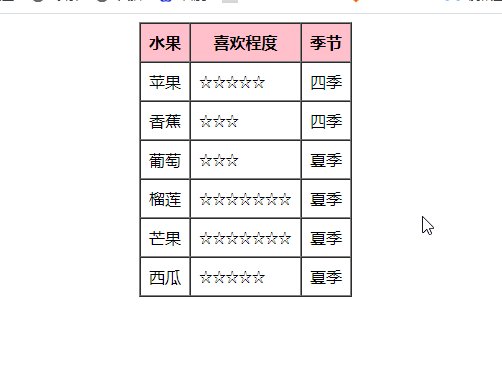
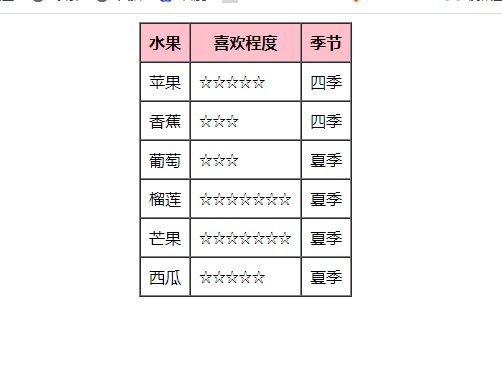
onmouseout(鼠标离开)- - - 该行类名赋值空
注意:这里不用排他思想,用排他思想,鼠标离开的最后的一行会有颜色
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格动态变色</title>
<style>
th {
background-color: pink;
}
.bg {
background-color: green;
}
</style>
</head>
<body>
<table border="1" cellpadding="8" cellspacing="0" align="center">
<thead>
<tr>
<th>水果</th>
<th>喜欢程度</th>
<th>季节</th>
</tr>
</thead>
<tbody>
<tr>
<td>苹果</td>
<td>☆☆☆☆☆</td>
<td>四季</td>
</tr>
<tr>
<td>香蕉</td>
<td>☆☆☆</td>
<td>四季</td>
</tr>
<tr>
<td>葡萄</td>
<td>☆☆☆</td>
<td>夏季</td>
</tr>
<tr>
<td>榴莲</td>
<td>☆☆☆☆☆☆☆</td>
<td>夏季</td>
</tr>
<tr>
<td>芒果</td>
<td>☆☆☆☆☆☆☆</td>
<td>夏季</td>
</tr>
<tr>
<td>西瓜</td>
<td>☆☆☆☆☆</td>
<td>夏季</td>
</tr>
</tbody>
</table>
<script>
var tr = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < tr.length; i++) {
tr[i].onmouseover = function() {
/* 排他算法
for (var i = 0; i < tr.length; i++) {
tr[i].className = '';
} */
this.className = 'bg';
}
tr[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
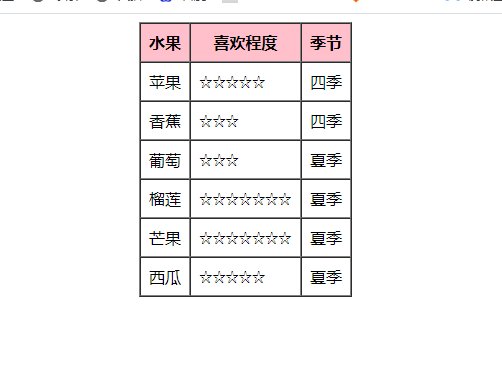
</html>页面效果:

关于JavaScript如何实现表格动态变色问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。