这篇文章将为大家详细讲解有关在IDEA中Debug如何调试VUE项目,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
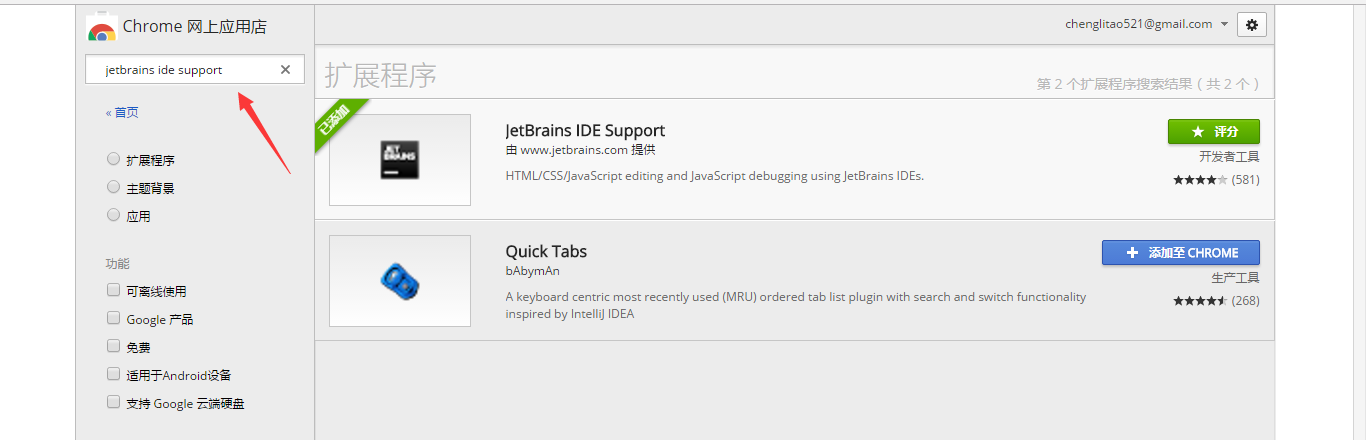
在chrome应用商店搜索"jetbrains ide support"插件,可能需要FQ(不会百度,老D google host),如下图,这里是我安装好的。这里我试过找下载好的插件,安装但是没有连接成功,总是提示错误,下文会提到。所以别偷懒,老老实实下载。

安装成功后如右上角会出现此图标

需要注意的是,不要找下载好的插件安装,一是安装后不起作用,二是chrome不信任未知来源的插件,重启后会自动停用插件。如果不能在线安装的话,还有一个办法:将下载后的插件后缀名改为rar,解压缩到文件夹里,使用浏览器的插件开发者模式,将文件夹加载为插件,也可安装。
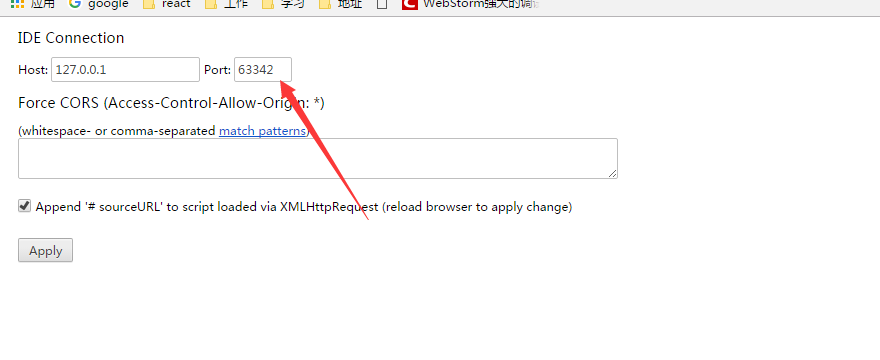
还有在插件图标上右键,选项,如下图,可以配置端口,这里要和idea里的一致才行;


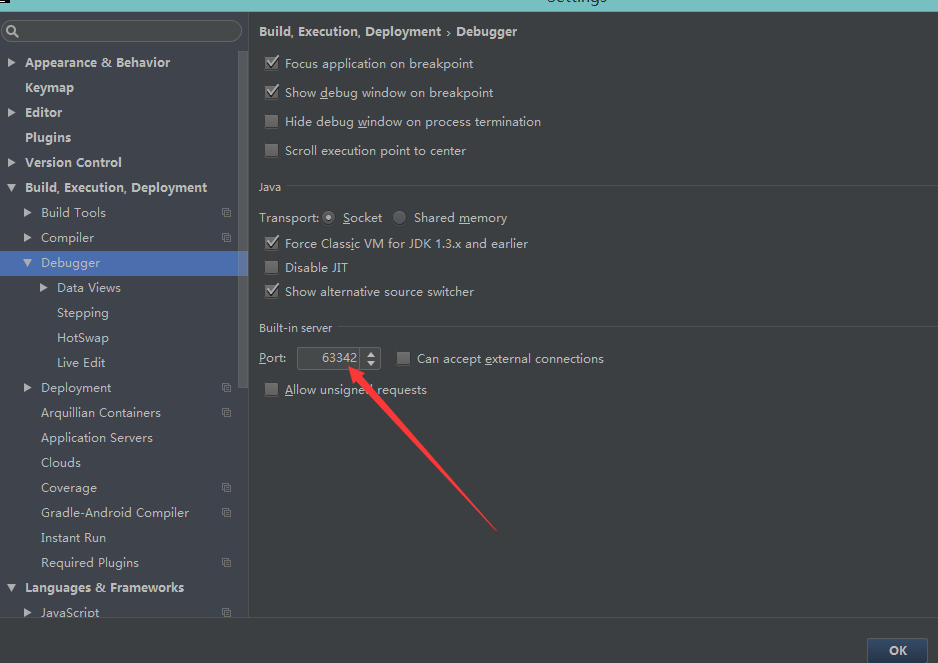
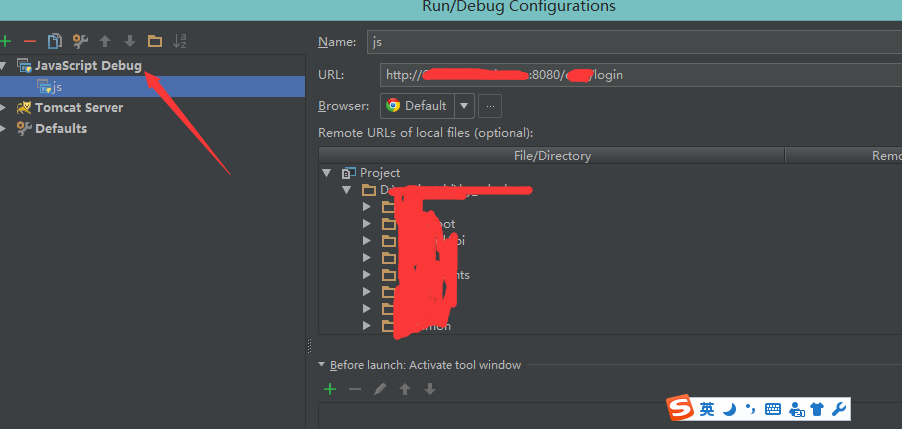
idea中配置如下


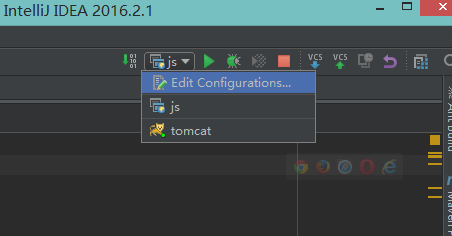
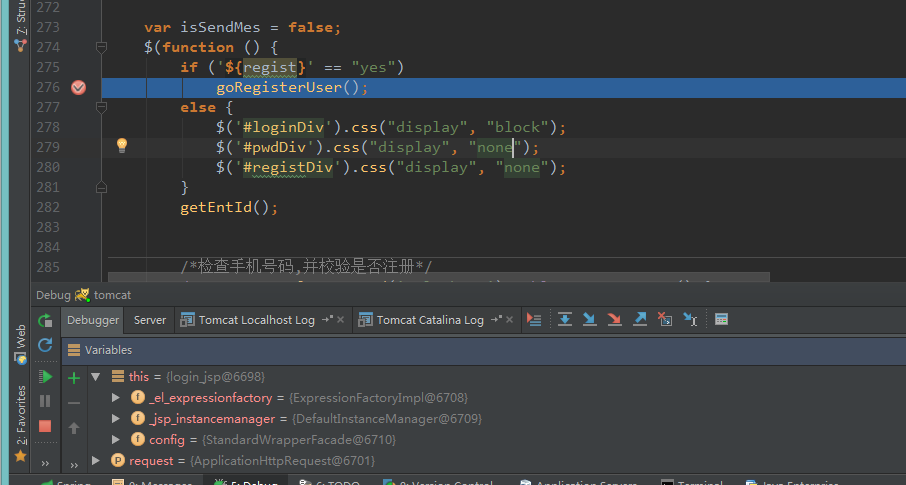
这两步配置好以后,运行刚创建的JavaScript Debug 就可以debug启动,打断点访问了

关于“在IDEA中Debug如何调试VUE项目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。