жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳз”ЁJSе®һзҺ°зҷҫеәҰж–°й—»еҜјиҲӘж Ҹж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳз”ЁJSе®һзҺ°зҷҫеәҰж–°й—»еҜјиҲӘж Ҹж•ҲжһңвҖқеҗ§пјҒ
е…·дҪ“еҶ…е®№еҰӮдёӢ

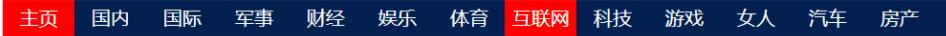
жңҖиҝ‘еңЁеӯҰWebеүҚз«ҜпјҢз”Ёjsз®ҖеҚ•е®һзҺ°дәҶзҷҫеәҰж–°й—»еҜјиҲӘж Ҹзҡ„ж•ҲжһңгҖӮеҪ“йј ж Ү移еҠЁеҲ°жҹҗдёҖйҖүйЎ№дёҠж–№ж—¶пјҢдјҡжңүдёҖдёӘзәўиүІиғҢжҷҜеқ—ж»‘еҠЁеҲ°еҪ“еүҚйҖүйЎ№дёҠгҖӮеҪ“зӮ№еҮ»жҹҗдёҖйҖүйЎ№еҗҺпјҢеӣәе®ҡзҡ„зәўиүІиғҢжҷҜеқ—дҪҚзҪ®дјҡ移еҠЁеҲ°еҪ“еүҚйҖүйЎ№пјҢж„ҸдёәеҪ“еүҚйҖүйЎ№иў«йҖүдёӯгҖӮиҜқдёҚеӨҡиҜҙпјҢд»Јз ҒеҰӮдёӢ
bodyйғЁеҲҶ
<div class="box"> <!--дёӨдёӘзәўиүІиғҢжҷҜеқ—--> <!--йҡҸйј ж Ү移еҠЁзҡ„иғҢжҷҜеқ—--> <div id="move"></div> <!--йј ж ҮзӮ№еҮ»еҗҺеӣәе®ҡеңЁжҹҗеӨ„зҡ„иғҢжҷҜеқ—--> <div id="fixed"></div> <a href="#">дё»йЎө</a> <a href="#">еӣҪеҶ…</a> <a href="#">еӣҪйҷ…</a> <a href="#">еҶӣдәӢ</a> <a href="#">иҙўз»Ҹ</a> <a href="#">еЁұд№җ</a> <a href="#">дҪ“иӮІ</a> <a href="#">дә’иҒ”зҪ‘</a> <a href="#">科жҠҖ</a> <a href="#">жёёжҲҸ</a> <a href="#">еҘідәә</a> <a href="#">жұҪиҪҰ</a> <a href="#">жҲҝдә§</a> </div>
cssйғЁеҲҶ
*{
margin: 0;
padding: 0;
}
.box{
top:100px;
width: 790px;
height: 30px;
font-size: 0;
position: relative;
margin: 0 auto;
background-color: #01204f;
}
a{
display: inline-block;
position: relative;
width: 60px;
height: 30px;
line-height: 30px;
color: white;
font-size: 16px;
text-decoration: none;
text-align: center;
transition: all 0.6s;
}
#move{
position: absolute;
background-color: red;
top: 0px;
left: 0px;
width: 60px;
height: 30px;
transition: all 0.6s;
}
#fixed{
position: absolute;
background-color: red;
top: 0px;
left: 0px;
width: 60px;
height: 30px;
}jsйғЁеҲҶ
window.onload = function () {
let move = document.getElementById("move");//ж»‘еҠЁзҡ„иғҢжҷҜеқ—
let fixed = document.getElementById("fixed");//еӣәе®ҡеңЁжҹҗеӨ„зҡ„иғҢжҷҜеқ—
let aList = document.getElementsByTagName("a");//aж ҮзӯҫеҲ—иЎЁ
let left = move.offsetLeft + "px";//ж»‘еҠЁиғҢжҷҜеқ—зҡ„еҲқе§ӢдҪҚзҪ®
//дҪҝжүҖжңүaж Үзӯҫз»‘е®ҡ移е…ҘгҖҒ移еҮәгҖҒеҚ•еҮ»дәӢ件
for (let i = 0; i < aList.length; i++) {
aList[i].onmouseover = function () {
// йј ж Ү移е…ҘжҹҗдёӘaж Үзӯҫж—¶пјҢж»‘еҠЁиғҢжҷҜеқ—ж»‘еҲ°еҪ“еүҚaж Үзӯҫзҡ„дҪҚзҪ®
move.style.left = aList[i].offsetLeft + "px";
}
aList[i].onmouseout = function () {
// йј ж Ү移еҮәaж Үзӯҫж—¶пјҢж»‘еҠЁиғҢжҷҜеқ—иҝ”еӣһеҲқе§ӢдҪҚзҪ®
move.style.left = left;
}
aList[i].onclick = function () {
// жҹҗдёӘaж Үзӯҫиў«зӮ№еҮ»еҗҺпјҢеӣәе®ҡиғҢжҷҜеқ—移еҠЁеҲ°еҪ“еүҚaж Үзӯҫзҡ„дҪҚзҪ®
fixed.style.left = aList[i].offsetLeft + "px";
// е°Ҷж»‘еҠЁиғҢжҷҜеқ—зҡ„еҲқе§ӢдҪҚзҪ®жӣҙж–°дёәеҪ“еүҚaж Үзӯҫзҡ„дҪҚзҪ®
left = aList[i].offsetLeft + "px";
}
}
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳз”ЁJSе®һзҺ°зҷҫеәҰж–°й—»еҜјиҲӘж Ҹж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳз”ЁJSе®һзҺ°зҷҫеәҰж–°й—»еҜјиҲӘж Ҹж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ