本篇内容主要讲解“怎么使用javascript focus”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用javascript focus”吧!
javascript focus的用法:1、创建一个名称为focus的html文件;2、添加样式;3、添加button和p标签;4、创建一个自定义函数myfocus;5、通过focus方法使a标签聚焦即可。

本文操作环境:Windows7系统、javascript1.8.5版、DELL G3电脑
javascript focus用法是什么?
javascript中dom对象使用focus的方法:
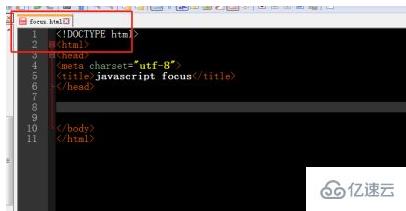
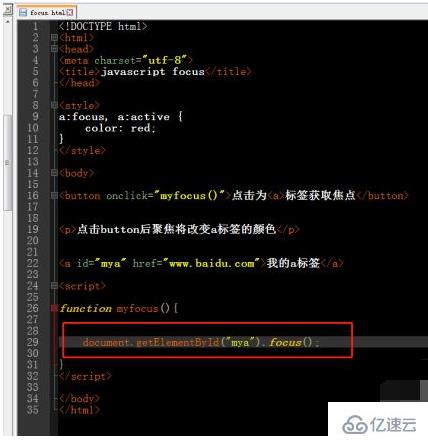
创建一个名称为focus的html文件

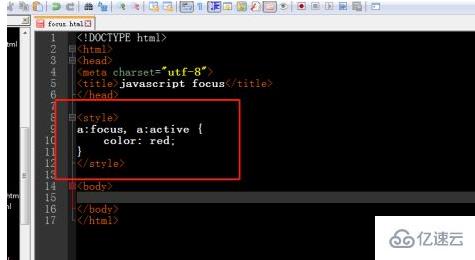
添加样式,设置a链接的聚焦或激活时候的样式为红色

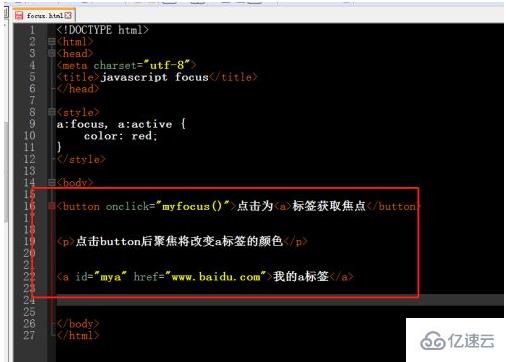
添加button和p标签,触发事件后使用focus方法

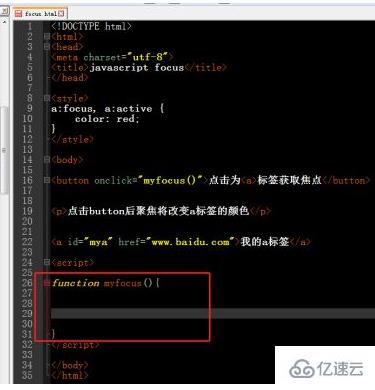
创建一个自定义函数myfocus

在自定义函数中获取a的id对象。通过focus方法使a标签聚焦

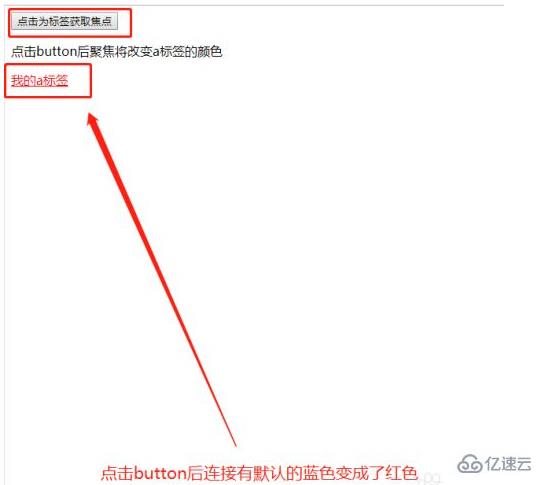
打开文件在浏览器中,点击button后a标签的颜色有蓝色变成红色

到此,相信大家对“怎么使用javascript focus”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。