这篇文章主要介绍“怎么解决vuejs获取不到dom问题”,在日常操作中,相信很多人在怎么解决vuejs获取不到dom问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么解决vuejs获取不到dom问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vuejs 获取不到dom怎么办?
Vue -- 动态渲染的数据在页面获取不到DOM元素
问题:
通过后台接口获取的数据,在页面中正常显示,但获取不到DOM元素(可以console出,但获取不到子元素)
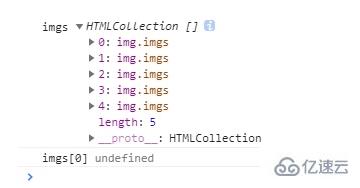
this.$nextTick之前

解决办法如下
在获取页面元素的外层套上this.$nextTick
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
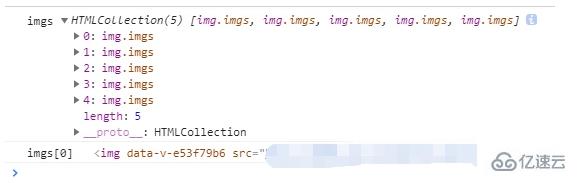
console.log("imgs[0]",imgs[0]);
})this.$nextTick之后

到此,关于“怎么解决vuejs获取不到dom问题”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。