жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•еҒҡhtmlжЁӘеҗ‘еҜјиҲӘвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•еҒҡhtmlжЁӘеҗ‘еҜјиҲӘвҖқеҗ§пјҒ
еҒҡhtmlжЁӘеҗ‘еҜјиҲӘж–№жі•пјҡ1гҖҒйҖҡиҝҮulж ҮзӯҫйҮҢliж Үзӯҫжҗӯе»әеҜјиҲӘиҸңеҚ•пјҲз«–еҗ‘пјүпјӣ2гҖҒз»ҷliж Үзӯҫж·»еҠ вҖңlist-style:noneвҖқж ·ејҸжқҘеҺ»жҺүеҜјиҲӘиҸңеҚ•еүҚзҡ„е°Ҹй»‘зӮ№пјӣ3гҖҒз»ҷliж Үзӯҫж·»еҠ вҖңfloat: left;вҖқж ·ејҸи®©еҜјиҲӘж ҸжЁӘеҗ‘жҺ’еҲ—еҚіеҸҜгҖӮ

жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
жҖқи·ҜпјҡеҲӣе»ә<ul>ж ҮзӯҫпјҢ然еҗҺеңЁ<ul>ж ҮзӯҫйҮҢйқўеҲӣе»ә<li>ж ҮзӯҫпјҢжңҖеҗҺи®ҫзҪ®<li>ж Үзӯҫдёәжө®еҠЁгҖӮ
еҒҡhtmlжЁӘеҗ‘еҜјиҲӘзҡ„ж–№жі•пјҡ
1гҖҒж–°е»әhtmlйЎөйқўпјҢжү“ејҖhtmlзј–иҫ‘иҪҜ件пјҢж–°е»әдёҖдёӘhtmlйЎөйқўгҖӮеҰӮеӣҫпјҡ

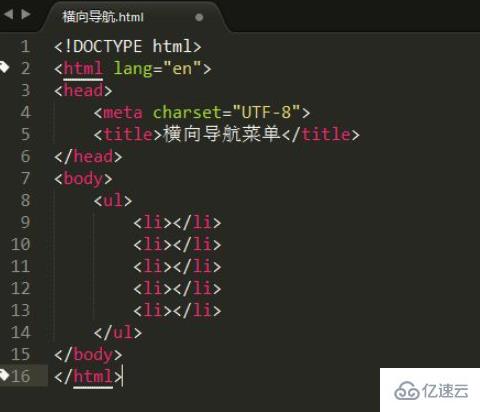
2гҖҒж·»еҠ еҜјиҲӘж ҮзӯҫпјҢеңЁ<body>ж ҮзӯҫйҮҢж–°е»әдёҖдёӘ<ul></ul>ж ҮзӯҫпјҢ然еҗҺеңЁ<ul>ж ҮзӯҫйҮҢж·»еҠ еҮ дёӘ<li></li>ж ҮзӯҫгҖӮеҰӮеӣҫпјҡ

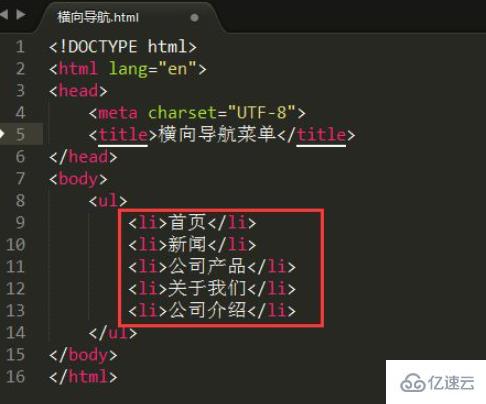
3гҖҒеңЁ<li>ж ҮзӯҫеҶ…ж·»еҠ ж–Үеӯ—гҖӮеңЁж–°е»әзҡ„<li>ж·»еҠ иҰҒжҳҫзӨәзҡ„еҶ…е®№гҖӮеҰӮеӣҫпјҡ

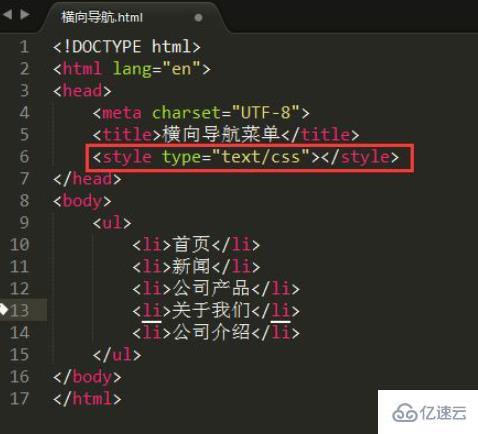
4гҖҒеҲӣе»әж ·ејҸж ҮзӯҫпјҢеңЁ<title>ж ҮзӯҫеҗҺж–°е»әдёҖдёӘ<style type="text/css"></style>ж ҮзӯҫгҖӮ

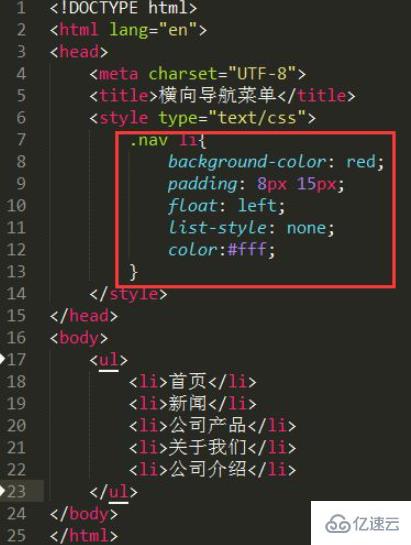
5гҖҒеҲӣе»әжЁӘеҗ‘еҜјиҲӘзҡ„ж ·ејҸпјҢеңЁ<style>ж ҮзӯҫйҮҢж·»еҠ дёҖдёӘж ·ејҸзұ»дёәпјҡ.nav li{}пјҢ然еҗҺеҶҚ.nav liзұ»дёӯи®ҫзҪ®ж ·ејҸиғҢжҷҜйўңиүІдёәзәўиүІпјҢжө®еҠЁдёәе·Ұжө®еҠЁпјҢеҶ…иҫ№жЎҶдёҠдёӢдёә8pxе·ҰеҸідёә15pxпјҢеҲ—иЎЁеұһжҖ§дёәnoneпјҢеӯ—дҪ“йўңиүІдёәзҷҪиүІгҖӮ
ж ·ејҸд»Јз Ғдёәпјҡ
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
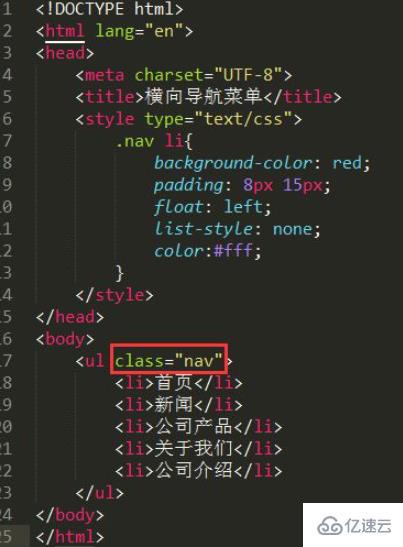
6гҖҒеј•з”Ёж ·ејҸзұ»гҖӮеңЁ<ul>ж ҮзӯҫеҶ…ж·»еҠ class="nav"пјҢе°ұеҸҜд»Ҙи®©navдёӢзҡ„<li>ж Үзӯҫеј•з”ЁеҲ°и®ҫзҪ®еҘҪзҡ„ж ·ејҸзұ»гҖӮеҰӮеӣҫпјҡ

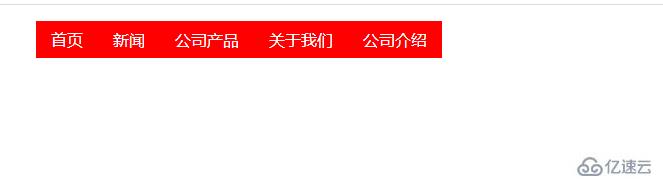
7гҖҒжҹҘзңӢж•ҲжһңгҖӮжҠҠhtmlж–Ү件дҝқеӯҳеҗҺпјҢдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖеҚіеҸҜзңӢеҲ°жЁӘеҗ‘еҜјиҲӘиҸңеҚ•ж•ҲжһңгҖӮеҰӮеӣҫпјҡ

жүҖжңүд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>жЁӘеҗ‘еҜјиҲӘиҸңеҚ•</title>
<style type="text/css">
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav">
<li>йҰ–йЎө</li>
<li>ж–°й—»</li>
<li>е…¬еҸёдә§е“Ғ</li>
<li>е…ідәҺжҲ‘们</li>
<li>е…¬еҸёд»Ӣз»Қ</li>
</ul>
</body>
</html>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•еҒҡhtmlжЁӘеҗ‘еҜјиҲӘвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•еҒҡhtmlжЁӘеҗ‘еҜјиҲӘиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ