本篇内容主要讲解“怎么解决jquery select不可编辑问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么解决jquery select不可编辑问题”吧!
jquery select不可编辑的解决办法:1、打开相应的js代码文件;2、把下拉框换成input;3、把“readonly="readonly"”去除即可。

本文操作环境:windows7系统、jquery3.2.1版、DELL G3电脑
jquery select 不可编辑怎么办?
js、jquery完美解决下拉框select不可编辑但可传值
//鼠标移入下拉框将其锁定不可用
$('#下拉框ID').mouseenter(function() {
$('#下拉框ID').attr("disabled","true");
});
//移入其他地方锁定解除(本想设置成移出下拉框锁定解除,但不生效,只能改为移入其他地方,大佬可解答下?)
$("*[id!='下拉框ID']").mouseenter(function() {
$('#下拉框ID').removeAttr("disabled");
});如果允许的话,把下拉框换成input利用list属性
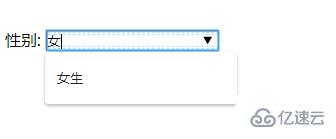
<div class="changeDiv"> <a>性别:</a> <input id="sex" type="text" list="sexlist" readonly="readonly"> <datalist id="sexlist"> <option>男生</option> <option>女生</option> </datalist> </div>
把readonly="readonly"去除就是个可编辑的可联想的下拉框,保留则不可编辑

到此,相信大家对“怎么解决jquery select不可编辑问题”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。