这篇文章主要介绍C#如何实现Winform小数字键盘模拟器,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
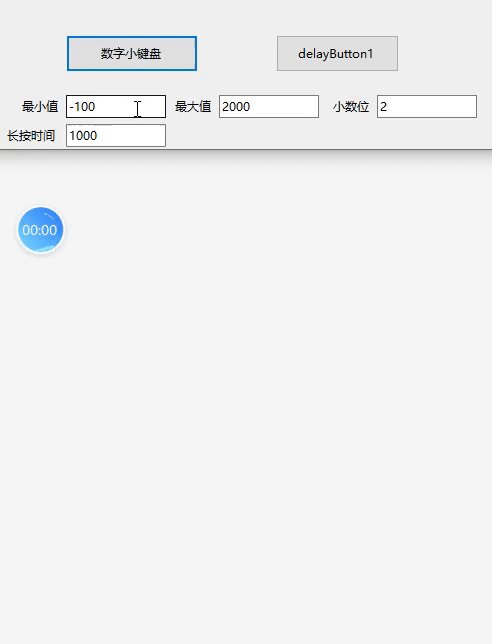
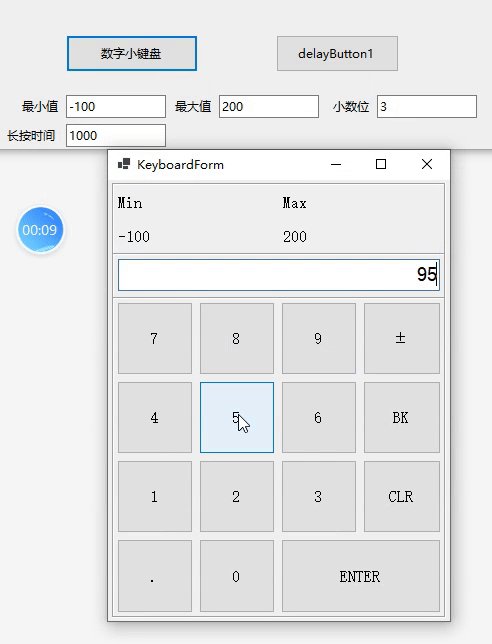
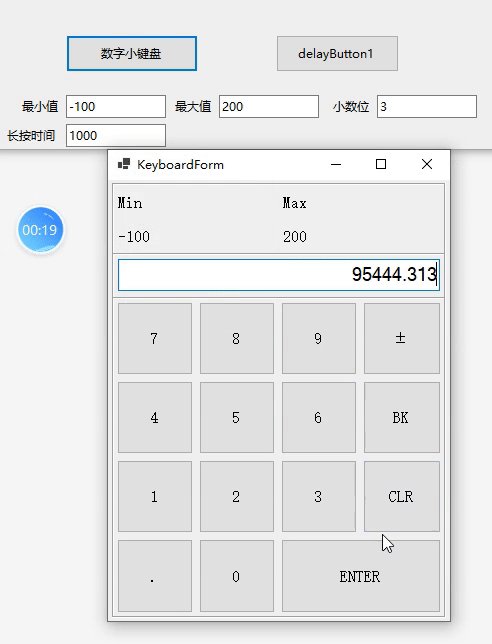
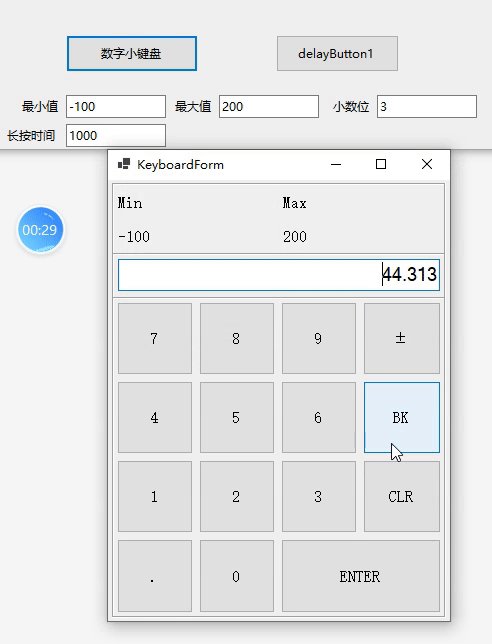
文章开始之前,先看一下效果图,看是不是您正所需要的:

要构建出一个好看点的计算器界面,还是需要颇费些小心思的,我做这个的时候,也花了两三个小时的时间构建这个界面。
其主要的使用控制是TableLayoutPanel控件。
另外一个小难点则在于内容控件Textbox的显示,要让文字垂直居中,在没有重写Textbox控件的情况下要达到这个效果,也是花了些小心思。
其它的界面则没有什么的。至于加减号嘛,则用输入法的特殊符号即可。
一共开放了3个属性,不够自己加。这3个如下,看注释应该能懂:
/// <summary>
/// 可接受的最小值,最小为-3.402823E+38
/// </summary>
[Browsable(true)]
[Category("Zhongzhou")]
[DefaultValue(0)]
[Description("可接受的最小值,最小为-3.402823E+38")]
public float Min { get; set; } = 0;
/// <summary>
/// 可接受的最大值,最大为3.402823E+38
/// </summary>
[Browsable(true)]
[Category("Zhongzhou")]
[DefaultValue(0)]
[Description("可接受的最大值,最大为3.402823E+38")]
public float Max { get; set; } = 0;
/// <summary>
/// 设置小数点的精度位数,默认为2位小数点
/// </summary>
[Browsable(true)]
[Category("Zhongzhou")]
[DefaultValue(2)]
[Description("设置小数点的精度位数,默认为2位小数点")]
public int Precision { get; set; } = 2;我们的目的是让小键盘来输入数字,所以需要禁止实体键盘输入文字字母等信息,以及小数字点最多只能出现一次,具体逻辑如下:
/// <summary>
/// 当使用实物键盘输入文本内容时触发
/// </summary>
/// <param name="e"></param>
private void OnKeyPressed(KeyPressEventArgs e)
{
//13表示回车
if (e.KeyChar == 13)
{
this.OnEntered();
e.Handled = true;
return;
}
//48代表0,57代表9,8代表空格,46代表小数点
if ((e.KeyChar < 48 || e.KeyChar >= 57) && (e.KeyChar != 8) && (e.KeyChar != 46))
{
e.Handled = true;
return;
}
//判断多次输入小数点,仅允许出现1次小数点
if (e.KeyChar == 46)
{
this.PointHandle();
this.SetContentFocus();
e.Handled = true;
return;
}
}
/// <summary>
/// 处理小数点
/// </summary>
/// <returns><see langword="true"/>表示处理成功,<see langword="false"/>表示未处理</returns>
private bool PointHandle()
{
string content = this.ContentTextBox.Text;
if (content.IndexOf('.') != -1)
{
return false;
}
if (string.IsNullOrEmpty(content))
{
this.SetContent("0.");
return true;
}
//取光标位置
int index = this.ContentTextBox.SelectionStart;
string str = this.ContentTextBox.Text.Substring(0, index);
if (str == "+" || str == "-")
{
return this.SetContent(string.Join(string.Empty, str, "0.", this.ContentTextBox.Text.Substring(index, this.ContentTextBox.Text.Length - index)));
}
return this.SetContent(string.Join(string.Empty, str, ".", this.ContentTextBox.Text.Substring(index, this.ContentTextBox.Text.Length - index)));
}光标位置,需要特殊处理的,默认参数cursorPosition=-1时,光标位置始终移到最末尾处。但是有些情况,比如你要让光标在数字中间删除几个数字或者添加几个数字,就不能让光标自动跑到最末尾处了。
/// <summary>
/// 设置新值
/// </summary>
/// <param name="newContent">表示新值</param>
private bool SetContent(string newContent)
{
int precision = this.Precision;
if (string.IsNullOrEmpty(newContent))
{
this.ContentTextBox.Text = string.Empty;
return true;
}
var scheme = newContent.Split('.');
if (scheme.Length == 2)
{
var realPrecision = scheme[1].Length;
if (realPrecision > precision)
{
return false;
}
}
this.ContentTextBox.Text = newContent;
return true;
} /// <summary>
/// 清除内容
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ClearButton_Click(object sender, EventArgs e)
{
this.SetContent(string.Empty);
this.SetContentFocus();
}
/// <summary>
/// 退格内容
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void BackButton_Click(object sender, EventArgs e)
{
//取光标位置
int index = this.ContentTextBox.SelectionStart;
//剪切内容
string cutStr = this.ContentTextBox.Text.Substring(0, index);
//剩余内容
string remainStr = this.ContentTextBox.Text.Substring(index, this.ContentTextBox.Text.Length - index);
int position = this.SetContent(string.Join(string.Empty, cutStr.Substring(0, cutStr.Length - 1), remainStr)) ? index - 1 : index;
this.SetContentFocus(position);
}原理是通过事件来实现的。代码如下:
/// <summary>
/// 当按下回车按钮时的事件委托
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
public delegate void EnteredEventHandler(object sender, float e);
/// <summary>
/// 当按下回车按钮时的事件
/// </summary>
public event EnteredEventHandler Entered;
/// <summary>
/// 当迷你小键盘按下回车时触发事件
/// </summary>
protected virtual void OnEntered()
{
float min = this.Min;
float max = this.Max;
var value = string.IsNullOrEmpty(this.ContentTextBox.Text) ? 0 : Convert.ToSingle(this.ContentTextBox.Text);
if (max != 0 && value > max)
{
MessageBox.Show("值不在最大范围内", "提示");
return;
}
if (min != 0 && value < min)
{
MessageBox.Show("值不在最小范围内", "提示");
return;
}
this.Entered?.Invoke(this, value);
}
/// <inheritdoc cref="OnEntered"/>
private void EnterButton_Click(object sender, EventArgs e)
{
this.OnEntered();
this.SetContentFocus();
}以上是“C#如何实现Winform小数字键盘模拟器”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。