本篇内容主要讲解“JQuery如何删除UL最后一个li”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JQuery如何删除UL最后一个li”吧!
JQuery删除UL最后一个li的方法:1、新建一个html文件;2、使用ul和li标签创建一个列表;3、使用button标签创建一个按钮,并给button绑定onclick点击事件;4、通过创建delli()函数实现删除即可。

本文操作环境:windows7系统、jquery3.2.1版、DELL G3电脑
JQuery怎么删除UL最后一个li?
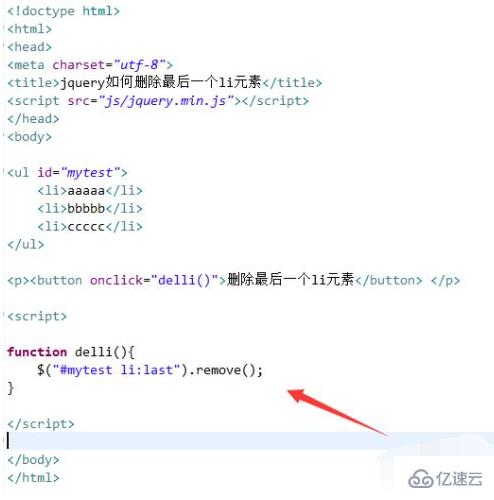
新建一个html文件,命名为test.html,用于讲解jquery如何删除最后一个li元素。

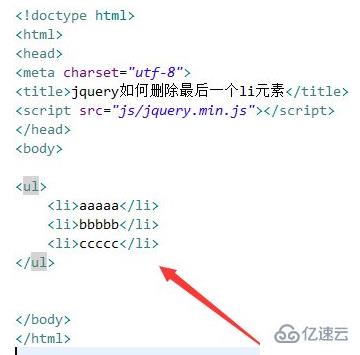
在test.html文件中,使用ul、li标签创建一个列表,用于测试。

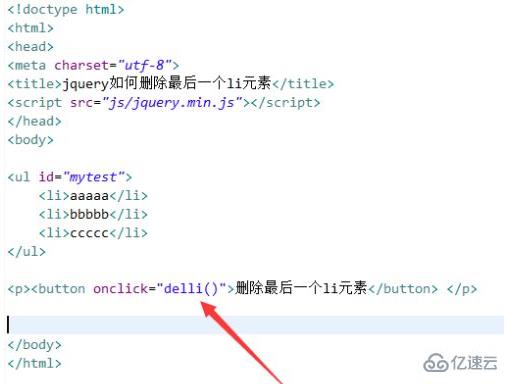
在test.html文件中,设置ul标签的id为mytest,用于下面获得ul对象。

在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行delli()函数。

在js标签内,创建delli()函数,在函数内,通过jquery选择器“:last”获得最后一个li标签对象,使用remove()方法将其删除。

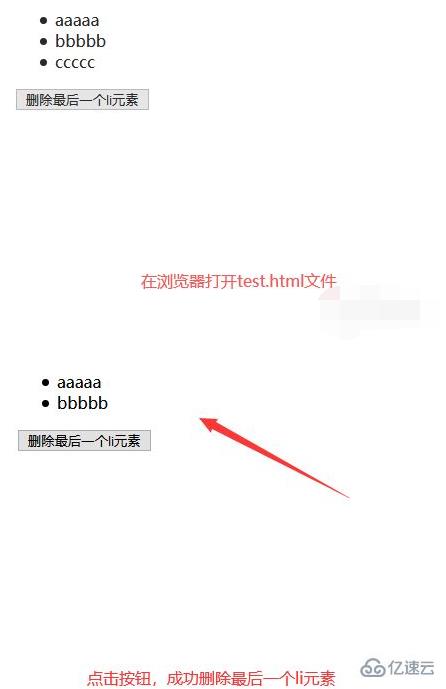
在浏览器打开test.html文件,点击按钮,查看结果。

到此,相信大家对“JQuery如何删除UL最后一个li”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。