这篇文章主要讲解了“jquery遍历array数组的方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery遍历array数组的方法是什么”吧!
jquery可以遍历array数组,方法:1、利用for循环语句遍历数组;2、利用“for in”循环语句遍历数组;3、利用forEach()方法遍历数组;4、利用each()方法遍历数组;5、利用map()方法遍历数组。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery遍历array数组
1、for循环:
var arr = new Array(13.5,3,4,5,6);
for(var i=0;i<arr.length;i++){
arr[i] = arr[i]/2.0;
}2、for in循环:
var x
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
for (x in mycars)
{
document.write(mycars[x] + "<br />")
}3、forEach方法遍历
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*利用原生JS的forEach方法遍历
*第一个参数:遍历到的元素
*第二个参数:当前遍历到的索引
*注意:原生的forEach方法只能遍历数组,而不能遍历伪数组
*/
arr.forEach(function(value,index){
console.log("原生forEach遍历数组:",index,value);
});
/**
obj.forEach(function(value,index){
console.log("原生forEach遍历伪数组:",index,value);
//Uncaught TypeError: obj.forEach is not a function
});
*/
</script>
4、each()遍历数组
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
* 利用jQuery的each静态方法遍历
* 第一个参数:当前遍历到的索引
* 第二个元素:遍历到的元素
* 注意:jQuery的each方法可以遍历伪数组
*/
$.each(arr,function(index,value){
console.log("jQuery-each方法遍历数组:",index,value);
})
$.each(obj,function(index,value){
console.log("jQuery-each方法遍历伪数组:",index,value);
})
</script>
5、map()遍历数组
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*1.利用原生JS的map方法遍历
*第一个参数:遍历到的元素
*第二个参数:当前遍历到的索引
*第三个参数:当前被遍历的数组
*注意:和原生的forEach方法一样,不能遍历伪数组
*/
arr.map(function(value,index,array){
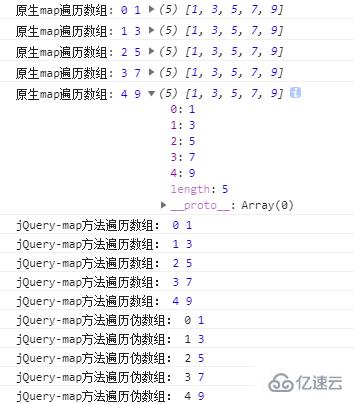
console.log("原生map遍历数组:",index,value,array);
});
/**
obj.map(function(value,index,array){
console.log("原生map遍历伪数组:",index,value,array);
//Uncaught TypeError: obj.forEach is not a function
});
*/
/**
* 2.利用jQuery的each静态方法遍历
* 第一个参数:要遍历的数组
* 每遍历一个元素之后执行的回调函数
* 回调函数的参数:
* 第一个参数:遍历到的元素
* 第二个元素:当前遍历到的索引
* 注意:和jQuery的each方法一样可以遍历伪数组
*/
$.map(arr,function(value,index){
console.log("jQuery-map方法遍历数组:",index,value);
})
$.map(obj,function(value,index){
console.log("jQuery-map方法遍历伪数组:",index,value);
})
</script>
感谢各位的阅读,以上就是“jquery遍历array数组的方法是什么”的内容了,经过本文的学习后,相信大家对jquery遍历array数组的方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。