这篇文章主要介绍“jquery如何隐藏table的tr”,在日常操作中,相信很多人在jquery如何隐藏table的tr问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery如何隐藏table的tr”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
jquery隐藏table中tr的方法:1、使用“$(".tr类名")”语句根据指定的class值获取对象;2、使用hide()方法将获取到的对象隐藏,语法为“$(".tr类名").hide();”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery隐藏table中tr的方法
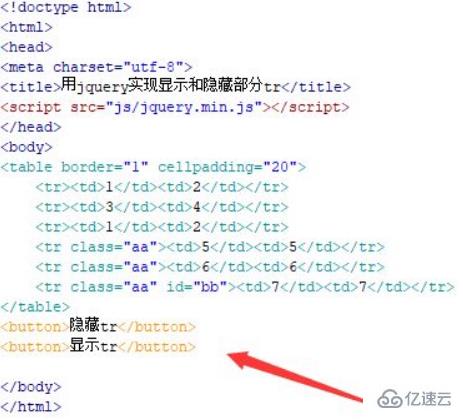
1、新建一个html文件,命名为test.html,用于讲解jquery怎么判断元素是否可见。在test.html文件内,使用table,tr,td标签创建一个六行两列的表格,为了方便查看,给表格设置1px的边框。在test.html文件内,在table表格中,设置部分tr的class属性为aa,同时设置最后一行的id为bb。
在test.html文件内,使用button标签分别创建两个按钮,分别为“隐藏tr”和“显示tr”,代码如下:

2、在test.html文件内,给两个button按钮分别绑定onclick事件,当按钮被点击时,分别执行“hiddentr()”函数,“displaytr()”函数。
在js标签内,创建hiddentr()函数,displaytr()函数,在hiddentr()函数中,获得class为aa的tr行对象,使用hide()方法实现隐藏tr,在displaytr()函数,,获得id为bb的tr行对象,使用show()方法实现显示tr。

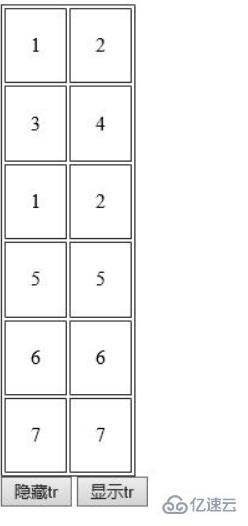
在浏览器打开test.html文件,分别点击按钮,查看实现的效果。

点击隐藏tr后

创建一个test.html文件。在文件内,使用table,tr,td标签创建一个六行两列的表格。同时创建两个button按钮,用于触发执行js函数。在js标签内,创建hiddentr()函数,displaytr()函数,在hiddentr()函数中,获得class为aa的tr行对象,使用hide()方法实现隐藏tr,在displaytr()函数,,获得id为bb的tr行对象,使用show()方法实现显示tr。
到此,关于“jquery如何隐藏table的tr”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。