这篇文章主要讲解了“css如何改变a标签文字的样式”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css如何改变a标签文字的样式”吧!
css改变a标签文字样式的方法:1、给a标签设置id值,语法为“<a id="id值">..”;2、给a标签添加“#id值{color:字体颜色;font-weight:字体粗细;}”样式来设置a标签字体样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css改变a标签文字样式的方法
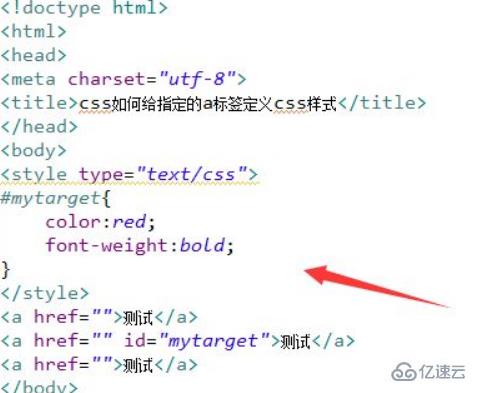
1、新建一个html文件,命名为test.html,用于讲解css如何给指定的a标签定义css样式。创建多个a标签,用于测试。设置指定的a标签的id为mytarget。

2、在css标签内,通过id设置a标签的样式。设置指定a标签的文字颜色为红色,文字加粗。

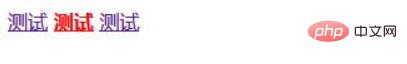
在浏览器打开test.html文件,查看实现的效果。

感谢各位的阅读,以上就是“css如何改变a标签文字的样式”的内容了,经过本文的学习后,相信大家对css如何改变a标签文字的样式这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。