жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•и§ЈеҶіjqueryжҺҘ收дёҚеҲ°ж•°жҚ®й—®йўҳвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•и§ЈеҶіjqueryжҺҘ收дёҚеҲ°ж•°жҚ®й—®йўҳвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
jqueryжҺҘ收дёҚеҲ°ж•°жҚ®зҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒи®ҫзҪ®вҖңcontentType:"application/x-www-form-urlencoded"вҖқпјӣ2гҖҒжЈҖжҹҘpostе’ҢgetиҜӯеҸҘеҚіеҸҜгҖӮ
жң¬ж–Үж“ҚдҪңзҺҜеўғпјҡWindows7зі»з»ҹгҖҒjquery3.2.1гҖҒDell G3з”өи„‘гҖӮ
ajax post data иҺ·еҸ–дёҚеҲ°ж•°жҚ®пјҢжіЁж„Ҹ content-typeзҡ„и®ҫзҪ® гҖҒpost/get
е…ідәҺ jQuery data дј йҖ’ж•°жҚ®гҖӮзҪ‘дёҠеҗ„з§ҚиҺ·еҸ–дёҚеҲ°ж•°жҚ®пјҢд№ұз Ғд№Ӣзұ»зҡ„гҖӮ
еҘҪеҗ§д»ҠеӨ©жҲ‘д№ҹйҒҮеҲ°дәҶпјҢзҪ‘дёҠдёҖжҹҘеҗ„з§Қзә з»“гҖӮд№ұз ҒдёҚз®Ўе…ҲзңӢиҺ·еҸ–дёҚеҲ°ж•°жҚ®гҖӮ
еӣ дёәд№ӢеүҚдёҖзӣҙз”ЁjQuery ajax getзҡ„ж–№ејҸдј йҖ’еҸӮж•°, й»ҳи®ӨжІЎжңүи®ҫзҪ®иҝҮ contentType зҡ„еҖјгҖӮ
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#pPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(еҸҜд»Ҙ)
11: //contentType: "text/xml",//(еҸҜд»Ҙ)
12: //contentType:"application/x-www-form-urlencoded",//(еҸҜд»Ҙ)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#pPostsLoader').empty();
19: }
20: })
21: };chromeдёӢпјҢжІЎжңүи®ҫзҪ®contentTypeзҡ„еҖјпјҢеҘҪпјҢжҲ‘们жқҘзңӢjqueryдёӯзҡ„й»ҳи®Өжғ…еҶөпјҡ

й»ҳи®ӨеҸӮж•°йҖҡиҝҮurlеҸӮж•°дј йҖ’пјҢиҜ·жұӮзҡ„еҶ…е®№зұ»еһӢпјҡapplication/x-www-form-urlencoded
дёҖиҲ¬еӨ„зҗҶж–Ү件иҺ·еҸ–еҸӮж•°еҶ…е®№пјҡ
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
жҜ«ж— еҺӢеҠӣпјҢеӣ дёәжҲ‘дёҖзӣҙйғҪжҳҜиҝҷд№Ҳе№Ізҡ„пјҢжІЎжңүд»»дҪ•й—®йўҳгҖӮеҘҪдәҶпјҢжқҘжҚўдёҖдёӢиҜ·жұӮзҡ„еҶ…е®№зұ»еһӢпјҡ
1: //contentType: "application/json; charset=utf-8",//(еҸҜд»Ҙ) 2: //contentType: "text/xml",//(еҸҜд»Ҙ)
д№ҹйғҪеҸҜд»ҘпјҢеҸӮж•°иҺ·еҸ–жӯЈеёёгҖӮ
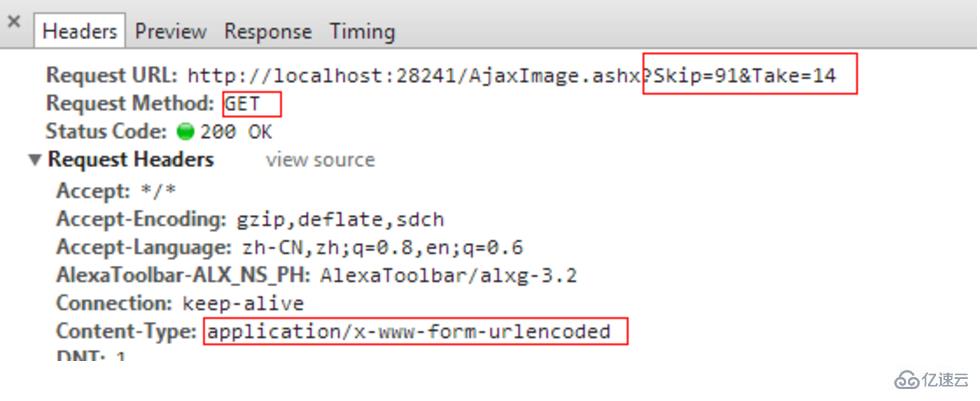
иҝҷд№ҹе°ұжҳҜжҲ‘们иҜҙзҡ„getж–№ејҸпјҢеҸӮж•°жҳҜи·ҹеңЁurlеҗҺиҫ№пјҢдёҺContent-Typeж— е…ігҖӮ
еҸҜжҳҜд»ҠеӨ©иҰҒз”Ёpostж–№ејҸдәҶжңүжңЁжңүгҖӮ
1: $.ajax({ 2: type: "post",
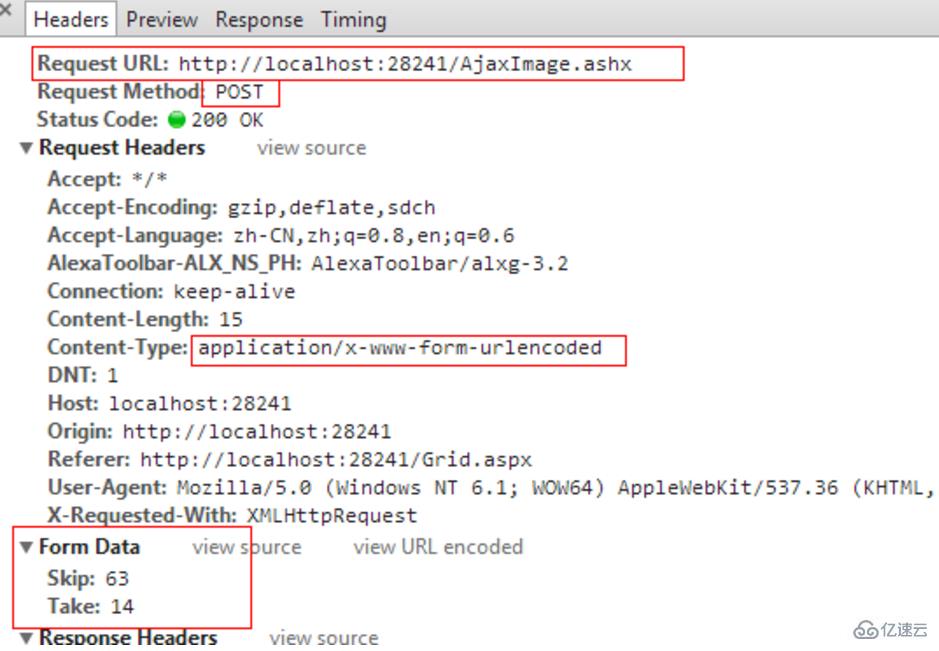
chromeдёӢпјҢжІЎжңүи®ҫзҪ®contentTypeзҡ„еҖјпјҢжқҘзңӢй»ҳи®Өжғ…еҶөпјҡ

dataж•°жҚ®з”ұfromиЎЁеҚ•жҸҗдәӨпјҢиҜ·жұӮзҡ„еҶ…е®№зұ»еһӢпјҡapplication/x-www-form-urlencodedпјҢ
еҘҪдәҶпјҢй»ҳи®Өжғ…еҶөдёӢдёҖиҲ¬еӨ„зҗҶж–Ү件иҺ·еҸ–еҸӮж•°д№ҹеҸҜд»ҘгҖӮ
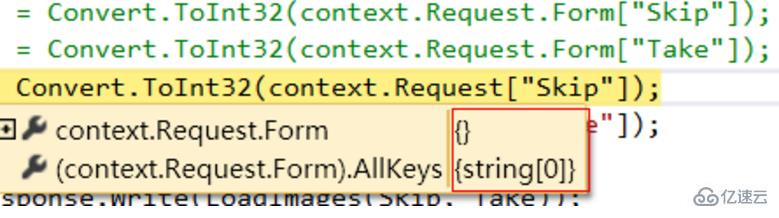
еҸҜжҳҜпјҢдҪҶжҳҜ жҲ‘жңҖејҖе§Ӣи®ҫзҪ®зҡ„жҳҜ contentType: "application/json; charset=utf-8"пјҢзңӢеӣҫпјҡ

Request Paload жҳҜд»Җд№Ҳпјҹпјҹпјҹ
и°ғиҜ•дёҖдёӢпјҢзңӢжҲ‘们зҡ„fromйҮҢиҫ№пјҢжІЎжңүеҶ…е®№пјҡ

з»ҸжөӢиҜ•пјҡ
1: //contentType: "application/json; charset=utf-8",//(дёҚеҸҜд»Ҙ) 2: //contentType: "text/xml",//(дёҚеҸҜд»Ҙ) 3: contentType:"application/x-www-form-urlencoded",//(еҸҜд»Ҙ)
жҖ»з»“дёҖдёӢеҗ§пјҡжң¬жқҘget/postж–№ејҸйғҪжҳҜзҹҘйҒ“зҡ„пјҢдҪҶжіЁж„ҸпјҢcontentTypeдёҺдј йҖ’ж•°жҚ®еҢ№й…ҚпјҲжң¬ж–ҮdataпјүгҖӮ
еҒҡиҝҮжЁЎжӢҹзҷ»еҪ•гҖҒжЁЎжӢҹжҸҗдәӨж•°жҚ®зҡ„еҗҢеӯҰиӮҜе®ҡйғҪеҫҲжё…жҘҡдәҶгҖӮ
д»ҘдёҠжҳҜвҖңеҰӮдҪ•и§ЈеҶіjqueryжҺҘ收дёҚеҲ°ж•°жҚ®й—®йўҳвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ