小编给大家分享一下css如何实现元素禁止点击,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在css中,可以利用pointer-events属性来实现元素禁止点击的效果,该属性用于定义元素是否对指针事件做出反应,只需要给元素添加“pointer-events:none”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。此方法是通过设置元素的鼠标事件失效来实现元素不可点击。
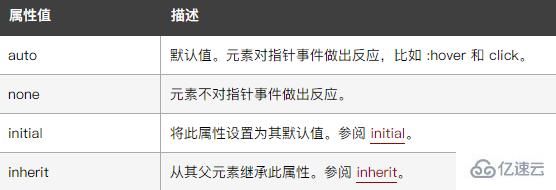
pointer-events 属性定义元素是否对指针事件做出反应。
该属性的语法为:
pointer-events: auto|none;
下面我们根据示例来看一下怎样实现元素禁止点击,示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h3>pointer-events: none:</h3>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h3>pointer-events: auto(默认)</h3>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
</html>输出结果:

当添加“pointer-events: none;”样式时,原本可以点击的链接元素已经不可点击了。
看完了这篇文章,相信你对“css如何实现元素禁止点击”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。