жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іC#жӢјеӣҫжёёжҲҸзҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йЎ№зӣ®еҲҶжһҗз®ҖиҰҒиҜҙжҳҺйЎ№зӣ®дё»иҰҒз”ЁжҲ·йңҖжұӮгҖҒи®ҫи®ЎжҖқи·ҜеҸҠжЁЎеқ—еҲ’еҲҶгҖӮ
еңЁеҪ“д»ҠзӨҫдјҡпјҢдәә们зҡ„з”ҹжҙ»еҺӢеҠӣи¶ҠжқҘи¶ҠеӨ§пјҢд№ҹжІЎжңүеӨӘеӨҡж—¶й—ҙеҺ»зҺ©еӨ§еһӢзҡ„жёёжҲҸпјҢжүҖд»ҘйңҖиҰҒдёҖдәӣз®ҖеҚ•зҡ„е°ҸжёёжҲҸжқҘзј“и§ЈеӨ§е®¶зҡ„е·ҘдҪңе’ҢеӯҰд№ еҺӢеҠӣгҖӮиҖҢиҝһиҝһзңӢжҳҜдёҖж¬ҫз®ҖеҚ•пјҢе®№жҳ“зҗҶи§ЈпјҢеӨ§еӨҡж•°дәәйғҪдјҡзҺ©зҡ„е°ҸжёёжҲҸпјҢиҖ—иҙ№ж—¶й—ҙд№ҹдёҚжҳҜеӨӘй•ҝпјҢжүҖд»Ҙзү№ж„Ҹи®ҫи®ЎжӯӨж¬ҫжёёжҲҸжқҘж»Ўи¶із”ЁжҲ·ж”ҫжқҫеҝғжғ…зҡ„йңҖжұӮгҖӮ
пјҲ1пјүиҝӣиЎҢжёёжҲҸз”ЁжҲ·зҡ„жіЁеҶҢд»ҘеҸҠзҷ»еҪ•пјӣ
пјҲ2пјүе…ҲеҜје…ҘеӣҫзүҮпјҢ并иҝӣиЎҢеҲҮеүІ
пјҲ3пјүйҡҸжңәдёўејғдёҖеј е°ҸеҲҮеӣҫпјҢ并жү“д№ұйЎәеәҸ
пјҲ3пјүзӘ—дҪ“еҹәжң¬зҡ„еҠҹиғҪйҖүжӢ©ж ҸйңҖе®һзҺ°пјӣ
пјҲ4пјүеҸҜд»ҘеҲӨе®ҡжёёжҲҸзЎ®е®ҡиҫ“иөўпјҢеҪ“жӢјжҲҗж—¶жҸҗзӨәжҲҗеҠҹпјӣ
пјҲ5пјүзӮ№еҮ»еӣҫзүҮиҰҒиғҪиҝӣиЎҢ移еҠЁпјӣ
пјҲ6пјүеҸідҫ§иҰҒжңүйҮҚжҺ’еҗҺзҡ„жҳҫзӨәжЎҶдҫҝдәҺзҺ©е®¶жёёжҲҸзҡ„е®ҢжҲҗгҖӮ
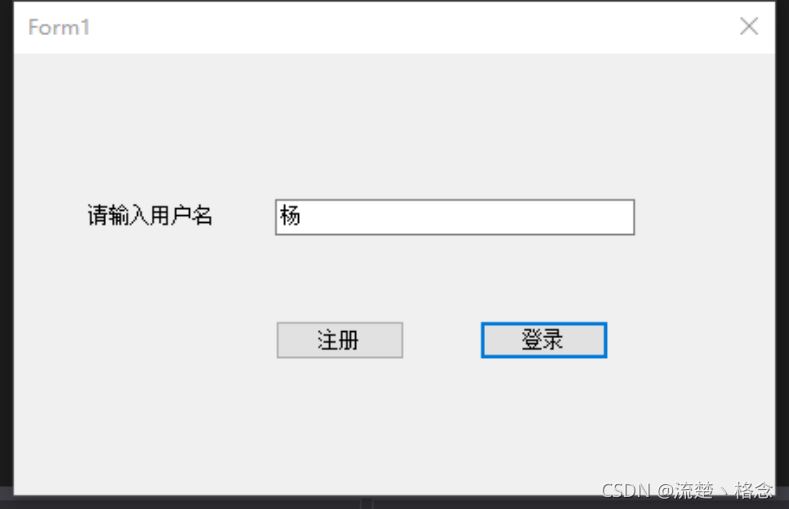
жқҝеқ—дёҖпјҡжіЁеҶҢз”ЁжҲ·е№¶иҝӣиЎҢзҷ»еҪ•гҖӮ
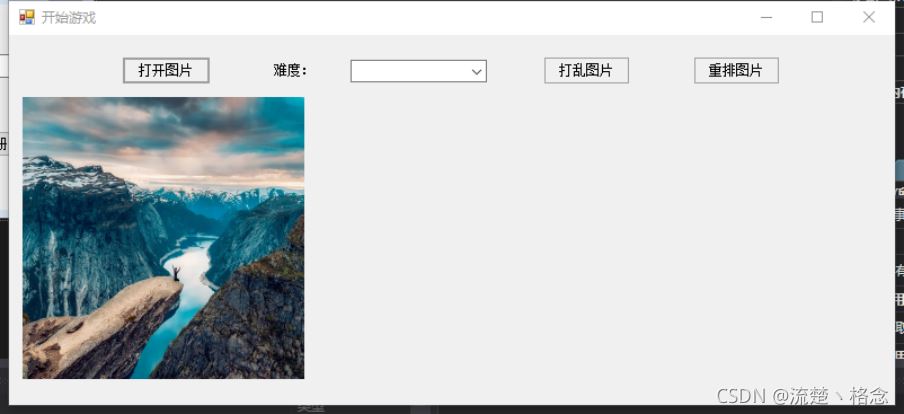
жқҝеқ—дәҢпјҡеҜје…ҘеӣҫзүҮгҖӮ
жқҝеқ—дёүпјҡи®ҫзҪ®е…іеҚЎжүҖиғҪйҖүзҡ„йҡҫеәҰгҖӮ
жӢјеӣҫжёёжҲҸеә”иҜҘжңүе…іеҚЎйҖүжӢ©33еһӢпјҢ44еһӢ,5*5еһӢзӯүзӯүгҖӮи®ҫзҪ®еӨҡдёӘе…іеҚЎеҸҜд»Ҙи®©з”ЁжҲ·дҪ“йӘҢжёёжҲҸжӣҙе…·жҢ‘жҲҳжҖ§гҖӮ
зүҲеқ—еӣӣпјҡжӢјеӣҫжҳҜеҗҰе®ҢжҲҗзҡ„еҲӨж–ӯгҖӮ
йҖҡиҝҮеҲӨж–ӯеӣҫзүҮеҜ№еә”з»“жһ„дҪ“зҡ„ж•°еӯ—жҳҜеҗҰе®Ңе…ЁйЎәеәҸжҺ’еҲ—жқҘеҲӨж–ӯжёёжҲҸжҳҜеҗҰиғңеҲ©гҖӮ
жқҝеқ—дә”пјҡеҲҮеүІеӣҫзүҮгҖӮ
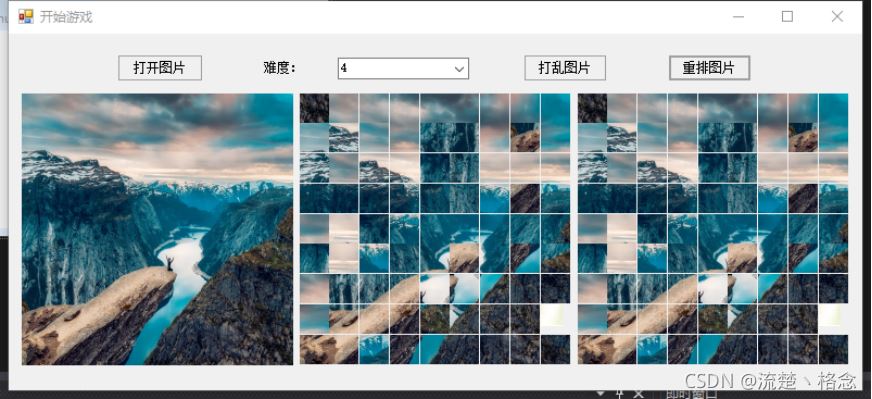
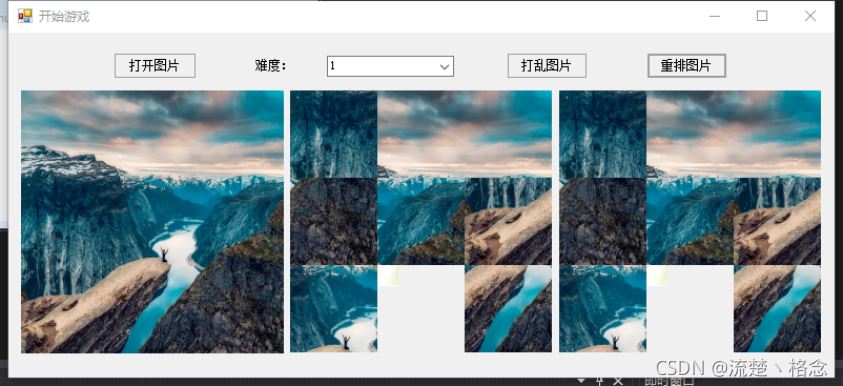
жқҝеқ—е…ӯпјҡжү“д№ұжӢјеӣҫгҖӮ
жқҝеқ—дёғпјҡйҮҚжҺ’еӣҫзүҮпјҢеҸҚжҳ зҺ°еңЁжӢјеӣҫзҡ„зҠ¶еҶөгҖӮ
жқҝеқ—е…«пјҡеҲҮжҲҗеӣҫеҗҺзҡ„е°ҸеӣҫзүҮ移еҠЁгҖӮ
иҜҘиҝҮзЁӢжҳҜж•ҙдёӘжёёжҲҸзҡ„ж ёеҝғиҝҮзЁӢпјҢжҳҜжңҖйҮҚиҰҒзҡ„дёҖдёӘиҝҮзЁӢпјҢз”ЁжҲ·йҖҡиҝҮзӮ№еҮ»еӣҫзүҮжқҘ移еҠЁеӣҫзүҮпјҢеҰӮжһңеӣҫзүҮдёҙиҝ‘зҷҪеқ—пјҢеҲҷеӣҫзүҮ移еҠЁеҲ°зҷҪеқ—дҪҚзҪ®пјӣеҸҚд№ӢеҲҷдёҚ移еҠЁгҖӮ
иҜҰз»Ҷд»Ӣз»ҚйЎ№зӣ®еҗ„дёӘеӯҗжЁЎеқ—зҡ„и®ҫи®Ўж–№жі•еҸҠи®ҫи®Ўж ёеҝғжҠҖжңҜгҖӮ
йҖҡиҝҮдёӨдёӘзӘ—дҪ“жқҘе®ҢжҲҗжіЁеҶҢзҷ»еҪ•зҡ„жӯҘйӘӨгҖӮжіЁеҶҢдё»иҰҒз”ЁеҲ°ж–Ү件иҜ»еҸ–зҡ„ж–№жі•пјҡ
StreamReader reader = new StreamReader("name.txt");并йҖҡиҝҮеҶҷе…ҘеҮҪж•°и®Із”ЁжҲ·жіЁеҶҢеҗҚеҶҷе…Ҙпјҡ
StreamWriter writer = new StreamWriter("name.txt", true);
writer.WriteLine(textBox1.Text);
MessageBox.Show("з”ЁжҲ·жіЁеҶҢжҲҗеҠҹпјҢиҜ·иҝӣиЎҢзҷ»еҪ•пјҒ");
writer.Dispose();зҷ»еҪ•йҒ“зҗҶзӣёеҗҢгҖӮ
еҜје…ҘеӣҫзүҮз”ЁеҲ°
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.ShowDialog();//жү“ејҖж–Ү件еӨ№йҖүжӢ©еӣҫзүҮ
pictureBox1.Image = Image.FromFile(openFileDialog1.FileName).GetThumbnailImage(250, 250,new Image.GetThumbnailImageAbort(delegate { return false; }),IntPtr.Zero);//дҪҝжүҖйҖүеӣҫзүҮзҡ„е°әеҜёз¬ҰеҗҲжүҖйңҖеӨ§е°Ҹжү“ејҖеӣҫзүҮж–Ү件д№ӢеҗҺ并еҲқе§Ӣе…¶е°әеҜёеӨ§е°ҸпјҢдҫҝдәҺеҗҺжңҹеҲҮеӣҫд»ҘеҸҠз”ЁжҲ·дҪ“йӘҢгҖӮ
и®ІйҡҫеәҰи®ҫзҪ®еҠ еҲ°comboxдёӯ
comboBox1.Items.Add("1");
comboBox1.Items.Add("2");
comboBox1.Items.Add("3");
comboBox1.Items.Add("4");然еҗҺз”ЁswitchеҜ№еә”еҗ„дёӘйҡҫеәҰ
int Diffcult = int.Parse(comboBox1.Text);
// ж №жҚ®еҜ№еә”йҡҫеәҰеҲқе§ӢеҢ–数组并з»ҷnиөӢеҖј
switch (Diffcult)
{
case 1:
node = new Node[3, 3];
n = 3;
break;
case 2:
node = new Node[4, 4];
n = 4;
break;
case 3:
node = new Node[5, 5];
n = 5;
break;
case 4:
node = new Node[9, 9];
n = 9;
break;
}йҖҡиҝҮеҲӨж–ӯеҮҪж•°жқҘзЎ®е®ҡеҜ№з…§еҗ„дёӘеӣҫзүҮзҡ„з»“жһ„дҪ“зҡ„ж•°еӯ—и®°еҪ•жқҘеҲӨж–ӯжҳҜеҗҰжӢјжҲҗ
public bool JudgePicture()
{
int count = 0;
for (int x = 0; x < n; x++)
{
for (int y = 0; y < n; y++)
{
if (this.node[x, y].num != count)
return false;
count++;
}
}
return true;
}// дј е…ҘеӣҫзүҮпјӣеҚ•дёӘеӣҫзүҮе®ҪпјҢй«ҳпјӣжӢјеӣҫз•Ңйқўзҡ„xпјҢyй•ҝеәҰ
public Image Cutpicture(Image fImage,int width,int height,int spacex,int spacey)
{
// еҲӣе»әж–°еӣҫзүҮзҡ„дҪҚеӣҫ
Bitmap bitmap = new Bitmap(width, height);
// еҲӣе»әз»ҳеҲ¶еҢәеҹҹ
Graphics graphics = Graphics.FromImage(bitmap);
// жҲӘеҸ–жүҖйңҖеҺҹеӣҫеҜ№еә”еҢәеҹҹеҶҷе…ҘдҪңеӣҫеҢәеҹҹ
graphics.DrawImage(fImage, 0, 0, new Rectangle(spacex, spacey, width, height), GraphicsUnit.Pixel);
// д»ҺдҪңеӣҫеҢәеҹҹз”ҹжҲҗж–°еӣҫ
Image fgImage = Image.FromHbitmap(bitmap.GetHbitmap());
return fgImage; // иҝ”еӣһеҲҶеүІеҗҺзҡ„еӣҫзүҮ
}йҖҡиҝҮеҲӣе»әз»ҳеҲ¶еҢәеҹҹпјҢжқҘжҲӘеҸ–жүҖйңҖзҡ„е°Ҹеӣҫеқ—пјҢ然еҗҺйҖҡиҝҮи°ғз”ЁеҲҮеӣҫеҮҪж•°е°ҶеҲҮеҗҺзҡ„еӣҫзүҮе…ЁйғЁдј е…Ҙз»“жһ„дҪ“еӣҫзүҮж•°з»„дёӯгҖӮ
// е®ҡд№үйҡҸжңәж•°з”ЁдәҺжү“д№ұеҲҮеҗҺзҡ„еӣҫ Random lx = new Random(); Random ly = new Random(); int x = lx.Next(0, n); int y = ly.Next(0, n);
еҶҚи°ғз”ЁдәӨжҚўеҮҪж•°иҝӣиЎҢжқҘиҝӣиЎҢдёӨеӣҫзүҮдәӨжҚўпјҢиҝӣиЎҢ400000ж¬ЎиҫҫеҲ°жү“д№ұзҡ„зӣ®зҡ„
жҜҸж¬ЎеӣҫзүҮзҡ„зӮ№еҮ»з§»еҠЁдәӢ件йғҪдјҡиҝӣиЎҢpictureBox2.Image = BackImage();иҜӯеҸҘжқҘеӯҳеӮЁз§»еҠЁеҗҺзҡ„еӣҫзүҮпјҢеҪ“зӮ№еҮ»button3ж—¶е°ұдјҡи°ғз”ЁиҝҷдёӘеҮҪж•°
// жҢүй’®йҮҚжҺ’еҗҺеҶҚpicturebox3дёӯжҳҫзӨә
private void button3_Click(object sender, EventArgs e)
{
// еңЁpictureBox3дёӯжҳҫзӨә被移еҠЁеҗҺзҡ„жӢјеӣҫ
pictureBox3.Image = BackImage();
}жҳҜзҡ„picturebox3зҡ„еӣҫзүҮжҳҫзӨәзҺ°еңЁеӣҫзүҮзҡ„зҠ¶жҖҒ
е…ҲиҜ»еҸ–йј ж ҮзӮ№еҮ»зҡ„дҪҚзҪ®пјҢз”ЁдәҺеҲӨж–ӯзӮ№еҮ»зҡ„еӣҫзүҮдҪҚзҪ®
int X = e.X / (width / n); // йј ж ҮxдҪҚзҪ®ж•ҙеһӢеҸӘиғҪеҸ– 1еҲ°n-1 int Y = e.Y / (width / n);
дёҖе…ұд№қз§Қжғ…еҶөпјҡеӣҫзүҮеңЁдёӯй—ҙпјҢеӣӣи§’пјҢеӣӣиҫ№пјҢеҲҶеҲ«еҲӨж–ӯжқҘзЎ®е®ҡжҳҜеҗҰ移еҠЁпјҡеҰӮдёӢйқўжҳҜеңЁдёӯй—ҙзӮ№еҮ»еӣҫзүҮзҡ„иҝҗиЎҢд»Јз ҒпјҢе…¶д»–жғ…еҶөзұ»дјјпјҡ
if (node[X + 1, Y].num == index_m)
{
Swap(new Point(X + 1, Y), new Point(X, Y));
}
else if (node[X - 1, Y].num == index_m)
{
Swap(new Point(X - 1, Y), new Point(X, Y));
}
else if (node[X, Y + 1].num == index_m)
{
Swap(new Point(X, Y + 1), new Point(X, Y));
}
else if (node[X, Y - 1].num == index_m)
{
Swap(new Point(X, Y - 1), new Point(X, Y));
}з”Ёж–Ү件жөҒзҡ„ж–№жі•и®ҫзҪ®зҷ»еҪ•жіЁеҶҢз•ҢйқўпјҢ并дҝқеӯҳз”ЁжҲ·еҗҚдҝЎжҒҜ
дҪҝз”ЁGDI+зҡ„ж–№жі•еҜ№еӣҫзүҮиҝӣиЎҢеҲҮеүІ
жү“д№ұеӣҫзүҮзҡ„ж—¶еҖҷиҝҗз”ЁеӨ§йҮҸйҡҸжңәж•°
жҜҸдёӘеӣҫзүҮжңүиҮӘе·ұзҡ„еҜ№еә”з»“жһ„дҪ“ж•°еӯ—пјҢдёәдәҶеҲӨж–ӯжҳҜеҗҰжӢјеӣҫжҲҗеҠҹ
еҪ“жүҖзӮ№еҮ»еӣҫзүҮдёҺз©әзҷҪеӣҫзүҮдәӨжҚўж—¶пјҢеҲҶд№қз§Қжғ…еҶөпјҡеӣӣи§’пјҢеӣӣиҫ№пјҢдёӯй—ҙпјҢжҢүжғ…еҶөжқҘеҶҷе…ҘдәӨжҚўж–№жі•
еҪ“жӢјжҲҗеҠҹж—¶пјҢжҢүз…§еӣҫзүҮеҜ№еә”зҡ„з»“жһ„дҪ“ж•°еӯ—并и°ғз”ЁеҲӨж–ӯеҮҪж•°еҲӨж–ӯ
з®ҖиҰҒд»Ӣз»ҚйҮҮз”Ёзҡ„жөӢиҜ•ж–№жі•е’ҢжөӢиҜ•иҰҒзӮ№гҖӮ
зӮ№еҮ»еӣҫдёӯжҢүй’®еҗҺйҖүжӢ©дёҖдёӘеӣҫзүҮж–Ү件пјҢе°ҶеӣҫзүҮжҳҫзӨәеҲ°зӘ—еҸЈзҡ„е·Ұиҫ№


然еҗҺе°ҶеӣҫзүҮеҲҮдёәжҢҮе®ҡзҡ„ж•°зӣ®пјҲеҰӮ 3x3пјүзҡ„е°ҸеӣҫзүҮпјҢд»Һз”ҹжҲҗзҡ„е°ҸеӣҫзүҮдёӯйҡҸжңәйҖүжӢ©дёҖеј дёўејғпјҢе°Ҷе°ҸеӣҫзүҮжҢүз…§дёҖе®ҡ规еҫӢжү“д№ұпјҢ并е°ҶжҳҫзӨәеҲ°зӘ—еҸЈзҡ„дёӯй—ҙгҖӮ
з”ЁжҲ·еҸҜд»Ҙз”Ёйј ж ҮзӮ№еҮ»з©әзҷҪж–№еқ—е‘Ёеӣҙзҡ„еӣҫзүҮпјҢиў«зӮ№еҮ»зҡ„еӣҫзүҮ移еҠЁеҲ°еҺҹжқҘз©әзҷҪзҡ„дҪҚзҪ®пјҢиў«зӮ№еҮ»еӣҫзүҮзҡ„дҪҚзҪ®еҸҳдёәз©әзҷҪгҖӮ

еҸҰи®ҫзҷ»еҪ•пјҢжіЁеҶҢз•Ңйқў


е…ідәҺвҖңC#жӢјеӣҫжёёжҲҸзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ