小编给大家分享一下jquery如何判断是否存在指定类,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
方法:1、使用“$(元素).hasClass("类名")”语句检查是否存在指定类,如果存在则返回“true”;2、使用“$(元素).attr("class")”语句获取class属性的值,如果该值等于需要检查的类名,则该指定类存在。
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery判断是否存在指定类
方法1:利用hasClass()方法
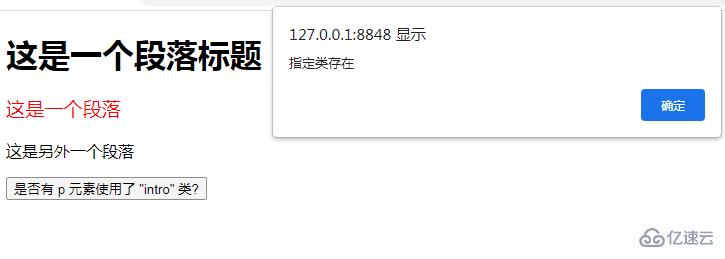
hasClass() 方法检查被选元素是否包含指定的类名称。如果被选元素包含指定的类,该方法返回 "true"。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").hasClass("intro");
if(a){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>这是一个段落标题</h2>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
方法2:利用attr()方法
attr() 方法可返回被选元素的属性值。
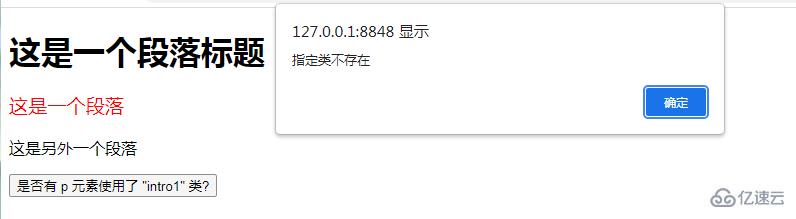
可以attr() 方法获取class属性的值,如果属性值等于需要检查的类名,则该指定类存在。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").attr("class");
if(a=="intro1"){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>这是一个段落标题</h2>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro1" 类?</button>
</body>
</html>
以上是“jquery如何判断是否存在指定类”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。