这篇文章主要介绍了react无状态怎么写,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
react无状态写法是“{props.xxx}”,其无状态组件主要用来定义模板,接收来自父组件props传递过来的数据,并使用“{props.xxx}”的表达式把props塞到模板里面。
本文操作环境:Windows7系统、react17.0.1、Dell G3。
React中无状态组件和有状态组件的写法以及区别
React中的组件主要分为无状态组件和有状态组件两类。
var Header = (props) = (
<p>{props.xxx}</p>
);
export default Headerclass Home extends React.Component {
constructor(props) {
super(props);
};
render() {
return (
<Header/> //也可以写成<Header></Header>
)
}
}
export default Homeclass Home extends React.Component {
constructor() {
super();
};
render (){
return(
<p>
<Header name="俺是子组件实例上props属性"/>
</p>
);
};
};
class Header extends React.Component {
constructor() {
super();
};
render() {
return (
<p>{this.props.name}</p> //构造函数中并没有传递props属性,这里通过{this.props.name}依然获取到了值
);
};
};这个比较好理解,因为render()方法是子组件原型上的方法,获取实例属性的时候要通过this来访问,如果去掉this就获取不到了。
那问题来了,如果我们要在构造函数中访问props改怎么办呢?此时,我们就要在constructor构造函数中传递一个props参数,这样就可以访问到子组件实例上的props属性了。如下:
class Header extends React.Component {
constructor(props) {
super();
this.name = props.name; //获取到子组件实例上的props.name属性,赋值给实例属性name
};
render() {
return (
<p>{this.name}</p>
);
};
};class Header extends React.Component {
constructor(props) {
super(props);
this.state = {
nameOne: props.name,
nameTwo: this.props.name //super()方法中传递了props属性,this.props才可以获取到name属性
}
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
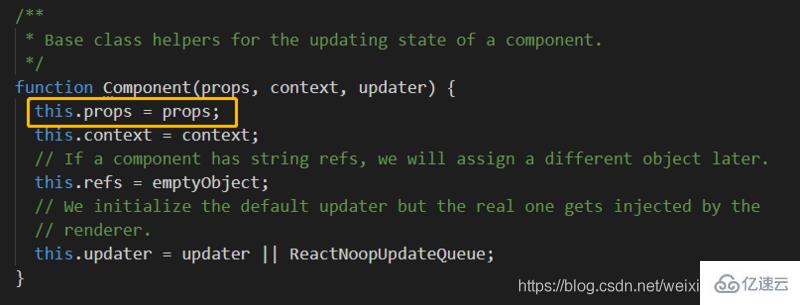
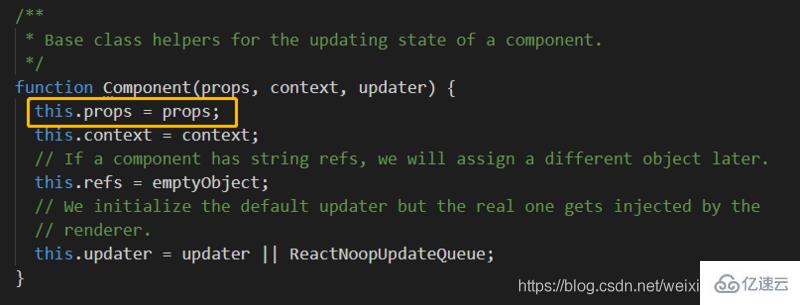
};其实,props.name和this.props.name的值都是一样的,但是它俩还是有区别的,props.name中这个props就是子组件的属性props,但是this.props.name中的这个props却不是子组件的属性props,虽然值都是一样的,这个props其实在调用super方法的时候被传递到了Component这个父类中去了,所以this.props.name获取到的是Component父类中的props属性。看下React的源码:
发现没,子类super方法把props参数传递给了父类Component,Component把props参数挂载到它的实例属性props上了。所以,你只有给super方法中传递props参数,在构造函数里才能用this,props.xxx
如果super方法中不传递props参数,获取this.props.name的值就会报错。获取this.props显示为undifined:如下:
class Header extends React.Component {
constructor(props) {
super();
this.state = {
nameOne: this.props.name,
nameTwo: this.props
};
console.log(this.props.name); //报错
console.log(this.props); //undifined
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
};这种写法本质是给子组件Header的实例属性state.nameOne和state.nameTwo赋值了一个子组件Header的实例属性props,简单来说,就是Header子组件创建了一个state属性,然后又把自己的props属性赋值给了自己的state属性。
为什么this.props打印出undefined?因为props是调用子组件的时候传入的参数,所以在构造函数内部是访问不到props的,那么对于this.props.name来说,毫无疑问肯定报错。
所以,对与构造函数中的props参数和super中的props参数来说,如果你不在构造函数中用this.props和props,完全可以不用传参。反之就要传参。但是对于this.props和props来说获取到的值都是一样的,所以写哪个都可以。但是官方文档上是两个参数都有写。所以为了严谨,还是都写上吧。
但是,我个人还是喜欢这样的写法。
constructor(props) {
super(props);
this.state = {
name: props.name
}
};不加this的是value,加了this的是key。
var Header = (props) = (
<p>{props.xxx}</p>
);
export default Headerclass Home extends React.Component {
constructor(props) {
super(props);
};
render() {
return (
<Header/> //也可以写成<Header></Header>
)
}
}
export default Homeclass Home extends React.Component {
constructor() {
super();
};
render (){
return(
<p>
<Header name="俺是子组件实例上props属性"/>
</p>
);
};
};
class Header extends React.Component {
constructor() {
super();
};
render() {
return (
<p>{this.props.name}</p> //构造函数中并没有传递props属性,这里通过{this.props.name}依然获取到了值
);
};
};这个比较好理解,因为render()方法是子组件原型上的方法,获取实例属性的时候要通过this来访问,如果去掉this就获取不到了。
那问题来了,如果我们要在构造函数中访问props改怎么办呢?此时,我们就要在constructor构造函数中传递一个props参数,这样就可以访问到子组件实例上的props属性了。如下:
class Header extends React.Component {
constructor(props) {
super();
this.name = props.name; //获取到子组件实例上的props.name属性,赋值给实例属性name
};
render() {
return (
<p>{this.name}</p>
);
};
};class Header extends React.Component {
constructor(props) {
super(props);
this.state = {
nameOne: props.name,
nameTwo: this.props.name //super()方法中传递了props属性,this.props才可以获取到name属性
}
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
};其实,props.name和this.props.name的值都是一样的,但是它俩还是有区别的,props.name中这个props就是子组件的属性props,但是this.props.name中的这个props却不是子组件的属性props,虽然值都是一样的,这个props其实在调用super方法的时候被传递到了Component这个父类中去了,所以this.props.name获取到的是Component父类中的props属性。看下React的源码:
发现没,子类super方法把props参数传递给了父类Component,Component把props参数挂载到它的实例属性props上了。所以,你只有给super方法中传递props参数,在构造函数里才能用this,props.xxx
如果super方法中不传递props参数,获取this.props.name的值就会报错。获取this.props显示为undifined:如下:
class Header extends React.Component {
constructor(props) {
super();
this.state = {
nameOne: this.props.name,
nameTwo: this.props
};
console.log(this.props.name); //报错
console.log(this.props); //undifined
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
};这种写法本质是给子组件Header的实例属性state.nameOne和state.nameTwo赋值了一个子组件Header的实例属性props,简单来说,就是Header子组件创建了一个state属性,然后又把自己的props属性赋值给了自己的state属性。
为什么this.props打印出undefined?因为props是调用子组件的时候传入的参数,所以在构造函数内部是访问不到props的,那么对于this.props.name来说,毫无疑问肯定报错。
所以,对与构造函数中的props参数和super中的props参数来说,如果你不在构造函数中用this.props和props,完全可以不用传参。反之就要传参。但是对于this.props和props来说获取到的值都是一样的,所以写哪个都可以。但是官方文档上是两个参数都有写。所以为了严谨,还是都写上吧。
但是,我个人还是喜欢这样的写法。
constructor(props) {
super(props);
this.state = {
name: props.name
}
};不加this的是value,加了this的是key。
感谢你能够认真阅读完这篇文章,希望小编分享的“react无状态怎么写”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。