本篇内容主要讲解“vue3的mixin混入使用方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue3的mixin混入使用方法是什么”吧!
vue 2 中采用选项式API 如: data、methods、watch、computed以及生命周期钩子函数等等。
mixin 混入,提供了一种非常灵活的方式,来分发 vue 组件中的可复用功能,一个mixin 对象可以包含任意组件选项,当组件使用 mixin 对象时,所有的 mixin 对象的选项将被混入组件本身的选项。
通俗地讲,mixin 对象把一些组件公用的选项,如data内数据,方法、计算属性、生命周期钩子函数,单独提取出来,然后在组件内引入,就可以与组件本身的选项进行合并。
示例1:
<script>
const myMixin = {
data(){
return {
num:520
}
},
mounted(){
console.log('mixin mounted');
}
}
export default {
mixins:[myMixin],
}
</script>就相当于:
<script>
export default {
data(){
return {
num:520
}
},
mounted(){
console.log('mixin mounted');
}
}
</script>这样做的好处就是可以把多个组件公共选项抽取到一个 mixin 对象内,需要的时候直接引入就可以了。
mixin 包含的选项,同时组件内也可以包含这些选项,如果 mixin 中包含的选项中,有部分属性相同怎么办?如 mixin 和组件内都存在一个同名方法时,如何处理?或者都包含生命周期钩子函数时,它们的执行顺序谁前谁后呢?接下来我们就看看,使用 mixin 时应该注意的点。
示例2:mixin 对象和实例都包含data选项,内部有两个不同的变量
<template>
<div>
{{qdr}} - {{name}}
</div>
</template>
<script>
const myMixin = {
data(){
return {
name:'热爱前端的小姐姐'
}
}
}
export default {
mixins:[myMixin],
data(){
return {
qdr:"前端人"
}
}
}
</script>运行后,我们发现两个变量都能使用,mixin 对象中的 data 与实例中的 data 选项进行合并了。对于 methods 、computed 也是一样的。
如果我们把上个实例中的两个变量,修改成同名时,会怎样呢?
示例3:data 内拥有相同的变量名 name
<template>
<div>
{{name}}
</div>
</template>
<script>
const myMixin = {
data(){
return {
name:'热爱前端的小姐姐'
}
}
}
export default {
mixins:[myMixin],
data(){
return {
name:"前端人"
}
}
}
</script>运行结果,name 值为 “前端人”。
属性值相同时,会选择就近原则,优先继承实例内的值,所以 mixin 对象的属性会被实例中的属性给覆盖掉。
mixin 和 实例中 的那个优先执行呢?
示例4:mixin 加入生命周期钩子函数,以 mounted 为例
const myMixin = {
mounted(){
console.log('mixin mounted');
}
}
export default {
mixins:[myMixin],
mounted(){
console.log('mounted');
}
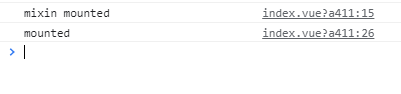
}运行结果:

我们发现生命周期函数会合并执行,优先执行 mixin 中的, 然后再执行实例中的。
$options 用于当前组件实例 的初始化选项,需要在选项中包含自定义 property 时会有用处。
简单讲,$options 用于在实例中调用 mixin 自定义属性。
示例5:添加自定义属性
const myMixin = {
custom:'自定义属性'
}
在实例中使用:
mounted(){
console.log(this.$options.custom);
}如果在实例中也包含一个同名自定义属性时,优先级会作何处理呢?如果我们想控制优先级又该如何处理呢?
optionMergeStrategies 选项合并策略,使用 mixin 自定义属性和实例中的属性冲突时,使用optionMergeStrategies 定义合并规则的,也就是优先使用谁的问题。
使用规则:
app.config.optionMergeStrategies.propertyName=(mixinVal,appVal)=>{
return appVal || mixinVal // 确定优先返回哪个属性值
}根据上述示例5,给实例中加 custom 属性,运行查看结果。
示例6:验证 mixin 和 实例 属性优先级
<script>
const myMixin = {
custom:'mixin custom',
}
export default {
custom:'app custom',
mixins:[myMixin],
mounted(){
console.log(this.$options.custom); // 打印结果:app custom
}
}
</script>发现,mixin 对象中的属性值被实例中属性值覆盖掉了。我们可以借用上述的 optionMergeStrategies 属性,修改 custom 的合并规则。
在 main.js 文件内引入:
app.config.optionMergeStrategies.custom=(mixinVal,appVal)=>{
return mixinVal || appVal
}再次运行之后,我们发现打印结果变成 mixin 中的属性值了:
console.log(this.$options.custom); // 打印结果:mixin custom如果项目中有多个组件复用某些选项时,我们可以通过全局使用 mixin 对象。一个实例也可以引入多个 mixin 对象。
语法如下:
app.mixin([ {}, {}, {} ])到此,相信大家对“vue3的mixin混入使用方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。